Wenn deine Website ein Buch wäre – wie weit würden die Leute lesen, bevor sie das Interesse verlieren?
Die Scroll Heatmap von Mouseflow liefert dir die Antwort.
Als eines unserer sechs leistungsstarken Heatmap-Tools zeigt dir die Scroll Map ganz genau, wie weit User auf deinen Seiten nach unten scrollen. So erfahren Marketer, Designer und Produkt-Teams, welche Bereiche Aufmerksamkeit erregen – und welche einfach übersehen werden.
Lass uns anschauen, was Scroll Maps eigentlich sind, wie sie funktionieren und warum sie so wichtig für die Performance deiner Website sind.
Moment, was genau ist eigentlich eine Scroll Map?
Stell dir Scroll Maps vor wie ein Röntgenbild der Aufmerksamkeit auf deiner Website: Sie visualisieren, wie weit User auf einer Seite nach unten scrollen.
Im Unterschied zu Click Heatmaps, die zeigen, wo User klicken, oder Movement Heatmaps, die Mausbewegungen tracken, konzentrieren sich Scroll Maps auf das vertikale Engagement. Du siehst genau, welcher Prozentsatz der User welchen Abschnitt deiner Seite erreicht.
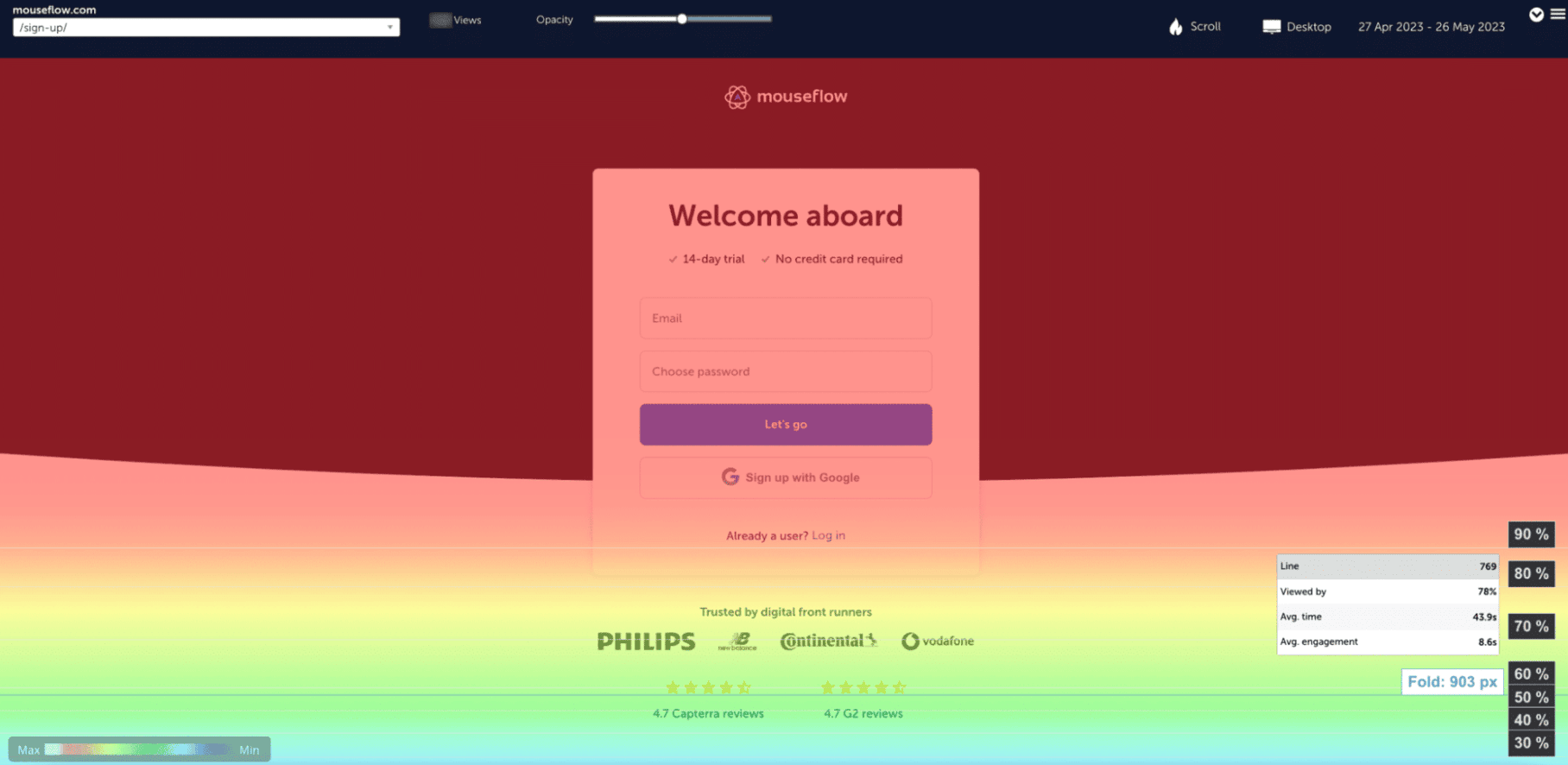
Scroll Heatmaps nutzen dabei Farbverläufe, um Engagement darzustellen:
- Rot/Orange oben bedeutet hohe Sichtbarkeit.
- Gelb und Grün zeigen Bereiche, die weniger User erreichen.
- Blau oder farblos heißt: Hierher scrollen die meisten gar nicht mehr.
Dank dieser Farb-Codes wird sofort klar, welche Teile deiner Seite gesehen werden – und welche einfach übersprungen werden.
Also ja: Wenn dein CTA in einem kalten blauen Bereich liegt, ist das definitiv ein Problem.

Eine Scroll Heatmap von Mouseflow
Warum Scroll Maps wichtiger sind, als du denkst
Scroll Maps schneiden durch das ganze Rauschen. Keine vagen „Engagement Scores“. Kein Rätselraten, ob dein Layout funktioniert. Stattdessen bekommst du rohe, visuelle Daten darüber, wie Menschen tatsächlich durch deine Seite navigieren. Hier ein Blick darauf, warum sie so effektiv sind:
1. Den „Fold“ erkennen
Der Fold ist der Bereich einer Seite, den User sehen, ohne zu scrollen. Mit Scroll Maps siehst du, wo dieser Fold auf unterschiedlichen Bildschirmgrößen liegt – und kannst die Platzierung deiner Inhalte entsprechend anpassen.
2. Drop-off-Punkte aufdecken
Wenn User immer wieder aufhören zu scrollen, bevor sie einen wichtigen CTA, Produkt-Details oder ein Formular erreichen, zeigt dir die Scroll Map das gnadenlos. Dein Zeichen, wichtige Inhalte nach oben zu ziehen oder den Flow und die User Experience zu verbessern.
3. „False Bottoms“ entlarven
Manchmal glauben User, sie wären am Ende einer Seite angekommen, obwohl noch mehr Inhalte folgen. Scroll Maps decken solche „Dead Zones“ auf und helfen dir, Layout- oder Abstandsprobleme zu beheben, die die User Experience unterbrechen.
So funktionieren die Scroll Maps von Mouseflow (Spoiler: Du musst keinen Finger rühren)
Das Einrichten von Scroll Heatmaps in Mouseflow ist kinderleicht. Sobald Mouseflow deine Seiten trackt, werden Scroll Maps automatisch erstellt. Sie aktualisieren sich in Echtzeit und stehen dir für alle Seiten deiner Website zur Verfügung. Kein Setup. Kein Rätselraten. Nur klare Insights.
Alles inklusive. Noch besser im Zusammenspiel.
Scroll Maps sind Teil der umfassenden Heatmap Suite von Mouseflow, zu der auch gehören:
- Interactive Maps
-
Friction Maps
Du kannst die Insights aus den Scroll Maps perfekt mit Session Replays kombinieren, um herauszufinden, warum User abspringen. Sind sie abgelenkt? Verwirrt? Lädt etwas nicht richtig? Replays liefern dir den Kontext, den du brauchst, um gezielt zu handeln.
Scroll-Verhalten nach Gerät, Quelle oder Segment analysieren
Filtere deine Scroll-Daten nach Gerät, Traffic-Quelle oder Nutzerverhalten. Vielleicht stellst du fest, dass Mobile-User auf deiner Pricing-Page weniger weit scrollen – ein Insight, das ein wertvoller Ausgangspunkt für ein Mobile-UX-Redesign sein kann.

Use Cases & Tipps zur Optimierung
Hier ein paar konkrete Wege, wie Unternehmen Scroll Heatmaps nutzen sollten, um ihre Websites zu optimieren:
- Wichtige Inhalte über den Fold ziehen: Wenn User nicht bis zu deinem CTA scrollen, platzier ihn weiter oben. Dafür brauchst du kein A/B-Testing – deine Scroll Map liefert dir die Antwort direkt.
- Lange Seiten optimieren: Wenn die Aufmerksamkeit mitten im Blog-Artikel einbricht, brauchst du vielleicht keine 1.000 Wörter lange Einleitung. Kürz den Ballast, bring deine Botschaft schneller auf den Punkt und halte die Leser bei der Stange.
- Mobile vs. Desktop anpassen: Unterschiedliche Geräte = unterschiedliches Scroll-Verhalten. Mouseflow zeigt dir genau, was auf Mobile funktioniert – oder eben nicht. So kannst du Layout und Inhalte gezielt anpassen.
- Mit Replays kombinieren: Scroll Maps zeigen dir, wo User aufhören zu scrollen. Replays verraten dir, was davor passiert ist. Zusammen liefern sie dir das volle Bild.
Wer sollte Scroll Maps nutzen?
Ganz ehrlich? So ziemlich jeder, der eine Website hat.
Aber besonders wichtig sind Scroll Maps für:
-
Marketer, die CTAs und Lead-Formulare platzieren
-
UX-Teams, die an Content-Flows arbeiten
-
E-Commerce-Manager, die Produktseiten optimieren
-
SaaS-Teams, die lange Landing Pages strukturieren
Wenn es Teil deines Jobs ist, User zu einer Aktion zu bewegen, helfen dir Scroll Maps dabei, die richtigen Inhalte am richtigen Platz zu positionieren.
Zum Schluss: Scroll Maps raten nicht. Sie zeigen.
Du musst nicht länger rätseln, ob User deine Pricing-Infos gesehen haben. Oder auf „Mehr lesen“ geklickt haben. Oder bis zu deinem genialen Testimonial ganz unten gekommen sind.
Mit Scroll Maps weißt du es.
Mouseflow macht es super einfach, zu sehen, wie User mit deinen Inhalten interagieren – und wo sie das Interesse verlieren. Und wenn du das weißt? Kannst du es gezielt verbessern.