Zu wissen, wie sich Menschen auf deiner Website bewegen, ist schon mächtig – aber genau zu wissen, wo sie klicken, ist ein echter Game-Changer. Genau dafür gibt es Click Maps.
Als eine von Mouseflows sechs Heatmap-Arten verwandeln Click Heatmaps verstreute Klick-Daten in eine intuitive visuelle Übersicht. So siehst du auf einen Blick, welche Bereiche deiner Seite Aufmerksamkeit auf sich ziehen – und welche eher untergehen.
In diesem Artikel erklären wir dir, was Click Maps sind, wie sie funktionieren und warum sie entscheidend dafür sind, reibungslose und hochkonvertierende digitale Erlebnisse zu schaffen.
Was sind Click Maps?
Eine Click Map ist eine spezielle Art von Heatmap, die visualisiert, wo User auf deinen Webseiten klicken.
Stell sie dir wie einen farbcodierten Bauplan der Nutzerintention vor: Jeder Klick wird auf der Seite markiert, und Bereiche mit vielen Klicks leuchten in kräftigen, warmen Farben. Bereiche mit weniger Aktivität bleiben kühler und unauffälliger.
So kannst du auf einen Blick erkennen:
-
Welche Buttons oder Links Aufmerksamkeit auf sich ziehen
-
Wo User versehentlich klicken (z. B. auf nicht klickbare Bilder oder Designelemente)
-
Wie User durch Menüs, Banner und Call-to-Actions (CTAs) navigieren

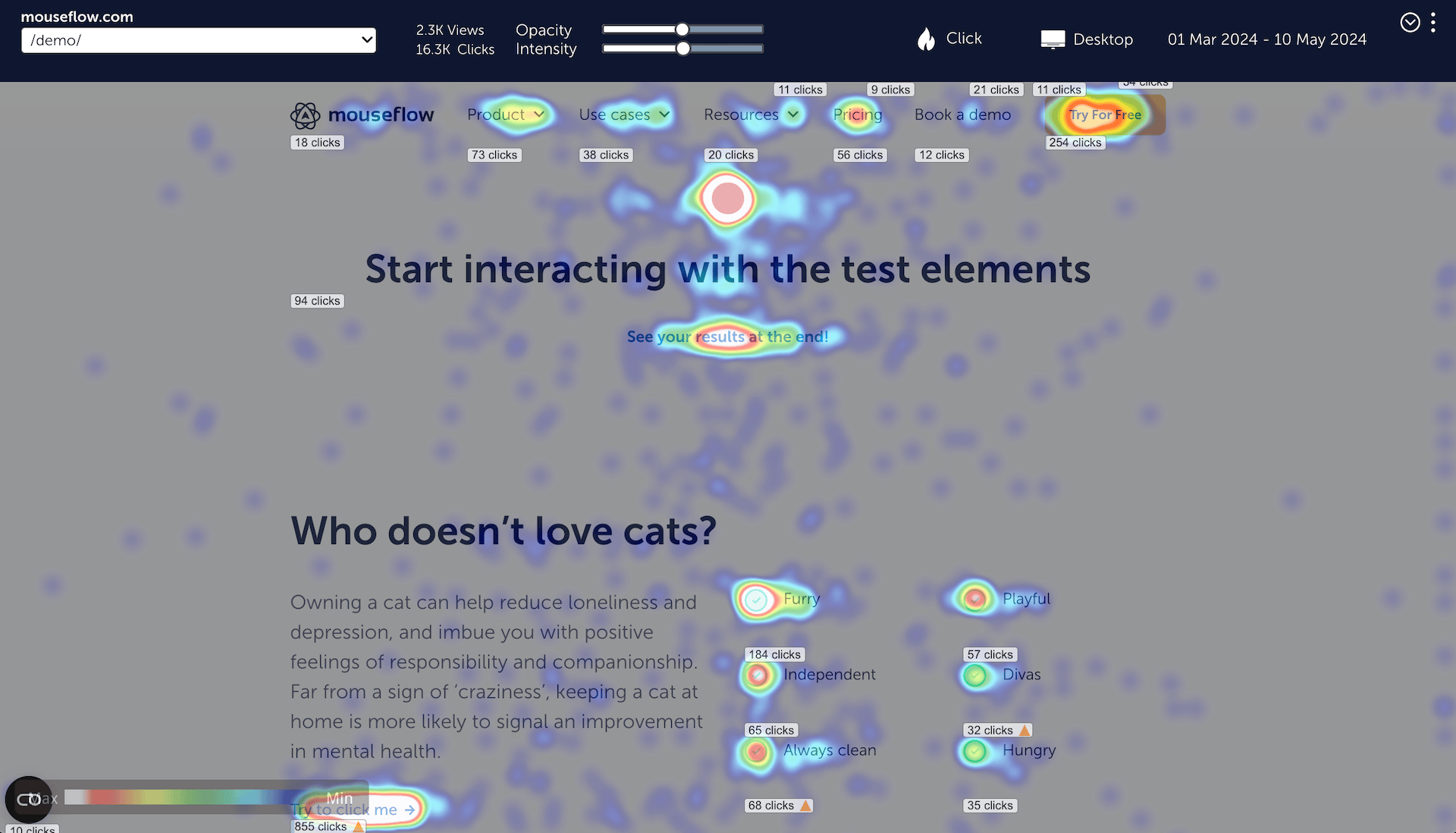
Beispiel einer Mouseflow Click Heatmap
Wie funktionieren Click Maps?
Wie entsteht eine Click Heatmap eigentlich? Hier ein Blick hinter die Kulissen bei Mouseflow:
Jeder Klick wird erfasst
Egal ob Tap auf dem Smartphone oder Mausklick am Desktop: Mouseflow trackt jede Interaktion auf deiner Website in Echtzeit.
Klicks werden auf einem Screenshot deiner Seite abgebildet
Mouseflow erstellt ein statisches Abbild deines Seiten-Layouts. Jeder Klick wird exakt an der Stelle eingetragen, an der er passiert ist.
Es entstehen „Heat Signatures“
Bereiche mit vielen Klicks leuchten in warmen Farben wie Rot, Orange oder Gelb. Weniger geklickte Bereiche bleiben kühl – meist in Blau- oder Grüntönen.
So funktioniert eine Click Map technisch – aber das ist längst nicht alles, was du damit anstellen kannst.
Du bekommst Filter & Segmentierung
Nur die Klicks von Mobile-Usern sehen? Oder neue Besucher mit wiederkehrenden vergleichen? Mit Mouseflow kannst du deine Daten genau so aufteilen, wie du sie brauchst.
Dynamische Elemente? Haben wir im Griff!
Mouseflows Interactive Heatmaps arbeiten Hand in Hand mit Click Maps, um Klicks auf dynamischen Elementen wie Pop-ups, Dropdowns, Slidern oder Sticky Bars zu erfassen, die in einem statischen Screenshot gar nicht sichtbar wären. So findest du heraus, wie User wirklich mit modernen, interaktiven Inhalten umgehen – etwas, das eine klassische Click Map oft übersieht.
Mobile vs. Desktop Click Maps
Klicks verhalten sich nicht überall gleich. Auf dem Desktop erkunden User Menüs, fahren mit der Maus über Tooltips oder treffen kleinere klickbare Ziele. Auf dem Smartphone sind Finger größer – und genauso groß ist der Frust bei winzigen oder versteckten Elementen.
Mouseflow hilft dir, diese gerätespezifischen UX-Herausforderungen zu erkennen, damit du digitale Erlebnisse für alle gestalten kannst.
Was kannst du aus Click Maps lernen?
Click Maps sehen vielleicht aus wie bunte Kunstwerke – aber sie gehören zu den praktischsten Tools, die du nutzen kannst, um deine Website zu verbessern. Hier erfährst du, warum:
Verpasste Klicks erkennen (und verlorene Umsätze retten)
Click Heatmaps zeigen dir, wenn User wichtige Elemente ignorieren – zum Beispiel „In den Warenkorb“, „Demo buchen“ oder Anmelde-Buttons.
Liegt ein entscheidender CTA in einer kalten Zone, kostet dich das Conversions. Click Maps machen solche Schwachstellen sichtbar und helfen dir, neue Platzierungen, Designs oder Botschaften zu testen.
Frustration schnell finden
Hast du schon mal jemanden gesehen, der wütend mehrfach auf denselben Button hämmert? Das nennt man einen Rage Click – ein Zeichen dafür, dass etwas kaputt, langsam oder verwirrend ist.
Click Maps zeigen dir Cluster solcher Rage Clicks, damit du technische Fehler beheben oder dein Design überdenken kannst, bevor User abspringen.
Dead Clicks und Ablenkungen beseitigen
Nicht alles, was klickbar aussieht … ist es auch.
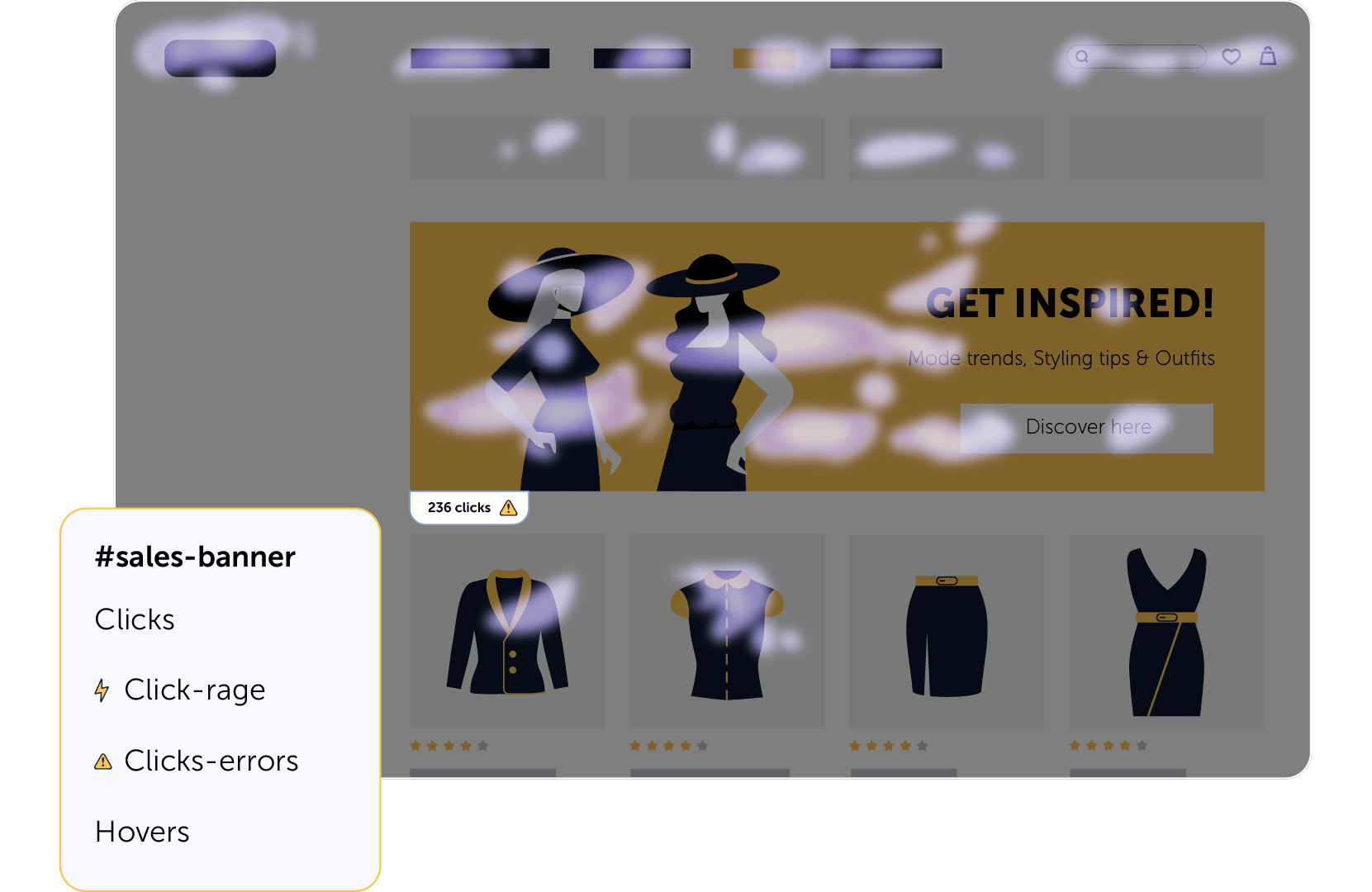
Mouse Click Heatmaps decken auf, wenn Besucher ihre Klicks auf Bilder, Deko-Elemente oder leere Flächen verschwenden. Solche Dead Clicks bedeuten Verwirrung – und ein abgelenkter User konvertiert seltener.
Ein häufiges Szenario, das Click Heatmaps sichtbar machen: Ein User landet auf der Seite und klickt wahllos auf verschiedene, nicht klickbare Elemente. Schließlich gibt er frustriert auf und verlässt die Seite, ohne zu konvertieren. Oft wollen diese User eigentlich konvertieren – sie wissen nur nicht, wie.
Selbst in der harmloseren Variante, in der der User schließlich doch noch die Call-to-Action findet und klickt, sinkt die Wahrscheinlichkeit einer Conversion. Studien zeigen: Websites, die nicht dem mentalen Modell der User entsprechen, frustrieren diese – und frustrierte User kaufen seltener oder melden sich seltener für Services an.
Die gute Nachricht: Mit Click Maps weißt du jetzt genau, was du ändern musst, um deine Conversion-Rate zu verbessern. Das ist ein wichtiger Schritt, um deinen Conversion Funnel zu optimieren.

Beispiel einer Click Heatmap
Navigation optimieren
Menüs, Filter, Breadcrumbs, Footer – deine Navigation entscheidet über Erfolg oder Misserfolg deiner UX.
Click Maps zeigen dir, wie User sich durch deine Seite bewegen. Folgen sie den von dir geplanten Wegen? Oder klicken sie planlos auf irgendwelche Elemente, weil sie Infos suchen? Klare Visualisierungen helfen dir, User Journeys zu optimieren und die Besucher gezielt in Richtung Conversion zu lenken.
Smartere A/B-Tests durchführen
Planst du einen A/B-Test? Dann rate nicht einfach drauflos.
Click Maps zeigen dir, wo User interagieren – und wo nicht. So kannst du Tests entwickeln, die echte Probleme lösen. Egal, ob du Button-Texte anpasst oder eine CTA neu platzierst: Mit diesen Insights testest du gezielt und selbstbewusst.
Click Heatmaps vs. andere Heatmap-Typen
Click Maps sind Teil der leistungsstarken Heatmap-Suite von Mouseflow, die sieben verschiedene Heatmaps umfasst – jede liefert dir einzigartige Insights:
- Scroll heatmaps → zeigen, wie weit User eine Seite nach unten scrollen.
- Movemen heatmaps → visualisieren, wo User ihre Maus bewegen.
- Attention Heatmaps → zeigen, in welchen Bereichen User besonders lange verweilen.
- Geo Heatmaps → heben hervor, aus welchen geografischen Regionen dein Traffic stammt.
- Interactive Heatmaps tracken Klicks auf dynamischen Elementen wie Menüs, Slidern oder Tabs.
- Friction Heatmaps decken Bereiche auf, in denen Frust entsteht, etwa durch Rage Clicks oder hektische Mausbewegungen.

Wie Click Maps dir helfen, deine Website zu optimieren
Click Heatmaps gehören zu den schnellsten Wegen, um die Performance deiner Website zu steigern. Hier siehst du, wie sie helfen:
- Conversions steigern: Checke, ob deine CTAs geklickt werden. Keine Klicks? Dann teste eine neue Platzierung, ein anderes Design oder eine frische Message.
- Friction reduzieren: Entdecke Rage Clicks oder „tote Zonen“ – und behebe Probleme, bevor User entnervt abspringen.
- UX-Prioritäten setzen: Finde heraus, welche Seiten oder Elemente sofortige Aufmerksamkeit brauchen – basierend auf echtem Nutzerverhalten.
- A/B-Tests unterstützen: Click Maps zeigen dir, was vor und nach Änderungen passiert. Kein Rätselraten mehr, was wirklich funktioniert.
- Mehr aus deinem Traffic herausholen: Steigere deinen ROI, ohne zusätzlich Geld in Ads zu stecken – indem du bestehende Seiten einfach effektiver machst.
Finde heraus, warum Menschen klicken (oder nicht) – mit dem kompletten Toolkit von Mouseflow
Click Maps zeigen dir, wo Menschen klicken – oder eben nicht. Aber das ist nur ein Teil der Geschichte. Um wirklich zu verstehen, warum User sich so verhalten, brauchst du das große Ganze.
Click Maps sind genial, wenn es darum geht, zu sehen, wo User klicken – oder wo nicht. Doch sie liefern nur einen Ausschnitt des Gesamtbilds. Um herauszufinden, warum sich Nutzer so verhalten, wie sie es tun, brauchst du mehr Kontext.
Hier kommen die anderen Tools von Mouseflow ins Spiel:
Stell dir vor, deine Click Map zeigt kaum Klicks auf deinen „Jetzt kaufen“-Button. Mit Session Replays kannst du dir genau ansehen, was vorher auf der Seite passiert ist – und Probleme entdecken wie langsames Laden, verrutschende Elemente oder störende Pop-ups, die den Button verdecken.
Oder deine Click Heatmap glüht vor Rage Clicks auf einem Bild. Hier springt Mouseflows Friction Detection ein: Sie erkennt automatisch Frustsignale wie schnelles Mehrfachklicken, Zögern oder ständiges Hin- und Herspringen zwischen Seiten. So kannst du gezielt Problemstellen aufspüren.
Manchmal ist der schnellste Weg zu Antworten ganz simpel: Frag die User selbst. Genau dafür gibt es Mouseflows Feedback-Umfragen. Frag direkt nach: „Was hat dich davon abgehalten, deinen Kauf abzuschließen?“ So kannst du deine Beobachtungen aus Click Maps und Replays validieren – und aus Insights konkrete Maßnahmen ableiten.
Wenn du Click Heatmaps mit den anderen Mouseflow-Features kombinierst, gehst du von „Was haben User getan?“ zu „Warum haben sie es getan?“. Genau das ist der Schlüssel, um Reibungspunkte zu beseitigen, User Journeys zu verbessern und deine Conversions nachhaltig zu steigern.