Hast du dir schon mal gewünscht, deinen Besucher:innen über die Schulter zu schauen, um zu sehen, wie sie deine Website wirklich erkunden?
Wir alle werfen einen Blick auf Traffic-Zahlen und Conversion-Rates. Aber diese Statistiken lassen ein entscheidendes Puzzleteil aus: das, was zwischen den Klicks passiert.
Gleiten die Leute zielstrebig auf deinen CTA zu … oder zickzacken sie herum, als würden sie nach einem verborgenen Schatz suchen?
Genau hier kommen Mouse Movement Heatmaps ins Spiel. Sie werfen ein Schlaglicht auf den verborgenen Tanz der Cursor über deine Seiten und decken Muster auf, die dir helfen können, zögerliche Besucher:innen in treue Kund:innen zu verwandeln.
Neugierig? Dann lass uns herausfinden, wie diese Heatmaps funktionieren – und warum sie eines der meistunterschätzten Geheimnisse der Website-Optimierung sind.
Was ist eine Movement Heatmap?
Eine Mouse Movement Heatmap – auch bekannt als Movement Map – ist ein visuelles Tool, mit dem du Mausbewegungen auf deiner Website tracken und sehen kannst, wohin Nutzer:innen ihren Cursor beim Surfen am häufigsten bewegen.
Anstatt einzelne Cursorpfade nachzuzeichnen, zeigen Movement Maps Dichtezonen, in denen die Cursor vieler Nutzer:innen verweilen, gleiten oder hin- und herwandern. Helle Farben wie Rot und Gelb markieren Bereiche mit viel Aktivität, während kühlere Töne wie Blau oder Violett ruhigere Zonen anzeigen.
Stell es dir vor wie eine Art „Heat-Signatur“ der Neugier deiner Besucher:innen:
- Erkunden sie deine Navigationsleiste intensiv?
- Verharren sie über CTAs, unsicher, ob sie klicken sollen?
- Ziehen sie zu Bildern oder Produktdetails hin?
Movement Maps machen diese verborgenen Verhaltensmuster sichtbar – damit du deine Nutzer:innen noch besser verstehen kannst.

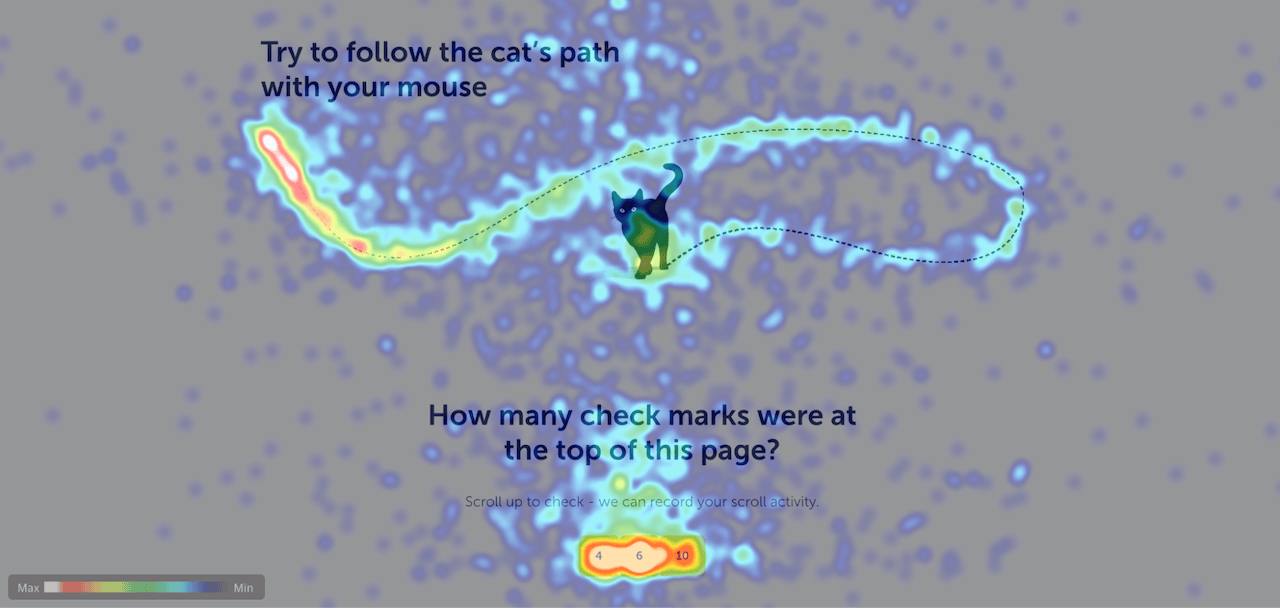
Ein Beispiel für eine Movement Heatmap
Der verborgene Wert von Movement Maps
Warum solltest du dich dafür interessieren, wie Menschen ihre Maus bewegen? Ganz einfach: Diese subtilen Bewegungen verraten dir unglaublich viel darüber, wie Besucher:innen deine Website wahrnehmen – noch bevor sie überhaupt einen Button anklicken.
Mouse Movement Heatmaps decken die „stillen Gespräche“ auf, die Nutzer:innen mit deinen Inhalten führen. Sanfte, gleichmäßige Mausbewegungen über die Seite deuten darauf hin, dass dein Layout logisch aufgebaut ist und deine Botschaften klar ankommen. Hektische Zickzack-Bewegungen oder wiederholtes Verweilen an bestimmten Stellen können hingegen ein Zeichen für Verwirrung, Unsicherheit oder Zögern sein.
Ein Beispiel: Wenn Besucher:innen ständig um deine Preistabelle herummalen, könnte das bedeuten, dass sie noch überlegen, ob dein Angebot wirklich zu ihren Bedürfnissen passt – oder dass sie nach Informationen suchen, die du ihnen (noch) nicht lieferst. Wenn sie ewig über deiner Navigation hängen, kann das ein Hinweis darauf sein, dass die Struktur deiner Seite nicht intuitiv genug ist, um sie gezielt weiterzuführen.
Genauso spannend sind die „toten Zonen“, die Movement Maps sichtbar machen. Bereiche mit kaum Mausbewegung könnten darauf hindeuten, dass bestimmte Inhalte auf deiner Seite für die Nutzer:innen unsichtbar oder schlicht irrelevant sind. Das ist ein klares Signal, dass du prüfen solltest, ob dieser Content dort überhaupt hingehört – oder vielleicht an eine andere Stelle verschoben werden sollte.
Das Ganze hat nichts mit bloßer Neugier zu tun – es hat direkte Auswirkungen auf dein Business. Movement Maps helfen dir, Fragen wie diese zu beantworten:
- Finden Nutzer:innen schnell, wonach sie suchen?
- Gibt es Elemente, die sie vom eigentlichen Ziel ablenken?
- Unterstützt das Layout die Conversion – oder stellt es eher Hindernisse auf?
Während Click Maps oder Scroll Maps vor allem eindeutige Aktionen zeigen, werfen Movement Maps ein Licht auf die feinen Verhaltensmuster dazwischen. Und genau dort verstecken sich oft die wertvollsten Insights für deine Website-Optimierung.
Haben Movement Maps etwas mit Eye-Tracking zu tun?
Eine Frage, die oft gestellt wird, ist, ob eine Eye-Tracking-Heatmap und eine Mouse Movement Heatmap dasselbe zeigen. Eine berechtigte Frage – und die Antwort lautet: manchmal.
Studien zeigen, dass es eine deutliche Korrelation zwischen den Mausbewegungen der Nutzer:innen und ihrem Blickverlauf gibt. Menschen steuern ihren Cursor häufig in die Richtung der Elemente, die sie gerade lesen oder über die sie nachdenken – besonders bei Aufgaben wie dem Vergleichen von Produkten, dem Prüfen von Details oder der Entscheidung, wo sie als Nächstes klicken sollen.
Trotzdem ist eine Movement Map kein Ersatz für Eye-Tracking-Hardware. Eye-Tracking erfasst auch flüchtige Blicke und Sekundenbruchteile von Fokuswechseln, die die Maus niemals preisgibt. Doch für die meisten Digital-Teams sind dedizierte Eye-Tracking-Studien teuer und oft nicht praktikabel. Mouse Movement Heatmaps bieten hier eine pragmatische und kostengünstige Möglichkeit, zumindest näherungsweise zu zeigen, wo sich die Aufmerksamkeit auf einer Seite sammelt – und sie sind oft noch hilfreicher, weil sie direkt mit echten Interaktionen auf deiner Website verbunden sind.
Auch wenn Movement Maps also kein perfektes Abbild der Augenbewegungen liefern, sind sie ein starkes Tool, um herauszufinden, wie Nutzer:innen sich tatsächlich über deine Seiten bewegen – und um potenzielle Reibungspunkte frühzeitig zu erkennen, bevor sie deine Conversions kosten.

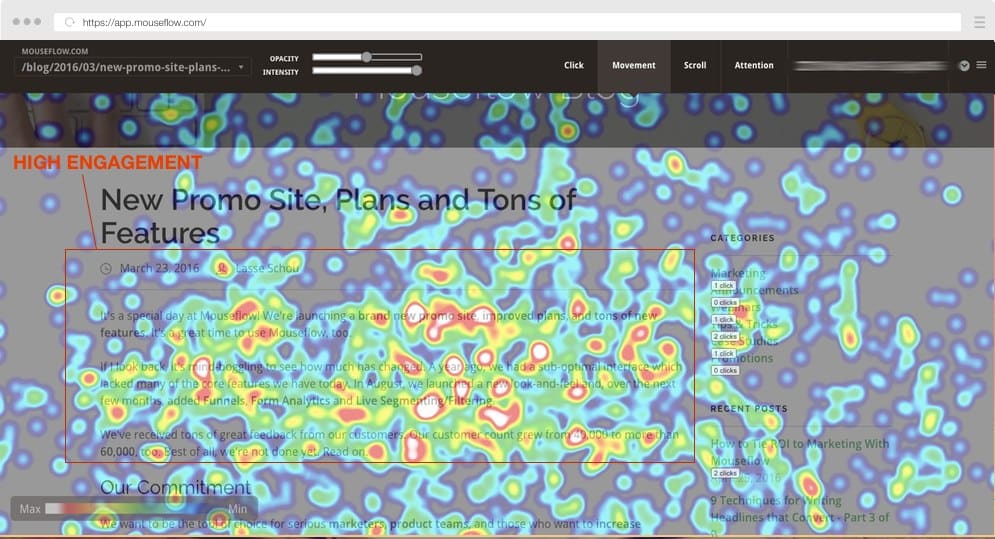
Beispiel einer Movement Heatmap mit hoher Nutzer-Interaktion
Wie die Movement Maps von Mouseflow Insights in konkrete Maßnahmen verwandeln
Mouseflows Movement Maps verwandeln visuelle Muster in praktische Insights, die echte Veränderungen anstoßen.
Im Gegensatz zu manchen Tools, die nur statische Heatmaps anzeigen, ermöglicht dir Mouseflow, Movement Maps nach Traffic-Quelle, Land oder Besuchertyp zu segmentieren. So kannst du genau herausfinden, wie unterschiedliche Zielgruppen mit deinen Seiten interagieren – und Muster entdecken, die in bloßen Durchschnittswerten verborgen bleiben würden.
Besonders wertvoll ist die nahtlose Verbindung zu Session Replays. Entdeckst du auf der Movement Map einen unerwarteten Hotspot, bist du nur einen Klick davon entfernt, dir eine echte Besuchersitzung anzuschauen und das Verhalten hinter den Daten zu verstehen. Diese Verknüpfung spart Zeit und hilft dir, schnell von der Analyse ins Handeln zu kommen.
Wichtig zu wissen: Movement Maps sind speziell für Desktop-Traffic konzipiert. Sie zeigen, wie Nutzer:innen ihre physische Maus über den Bildschirm bewegen – auf mobilen Geräten, wo getippt und gewischt wird, sind sie daher weniger relevant. Für Mobile-Insights bietet Mouseflow andere Tools wie Click Maps und Scroll Maps, die Taps, Gesten und Scroll-Verhalten erfassen.
Bei all diesen Tools steht Datenschutz ganz oben. Mouseflow sorgt dafür, dass Daten verantwortungsvoll und im Einklang mit Gesetzen wie der DSGVO erhoben werden – damit du das Verhalten deiner Nutzer:innen mit gutem Gefühl analysieren kannst.
Für Marketer, UX-Teams und Produktmanager bedeutet das: weniger blinde Flecken – und fundiertere Entscheidungen, wie sich das Nutzererlebnis auf der Website gezielt optimieren lässt.

Use Cases und Tipps zur Optimierung
Mouse Movement Heatmaps entfalten ihre volle Power, wenn du sie in konkrete Maßnahmen übersetzt. Hier ein paar Beispiele, wie Unternehmen sie gezielt einsetzen:
- Seitenlayout optimieren: Siehst du starke Mausbewegungen in komplexen Bereichen? Vereinfache dein Layout, um Zögern zu reduzieren.
- Content-Placement testen: Wenn Nutzer:innen bestimmte Bereiche ignorieren, platziere wichtige Inhalte weiter oben auf der Seite.
- Verwirrung beseitigen: Finde dekorative Elemente, die unnötige Mausaktivität verursachen, und überarbeite deine Visuals, um Klarheit zu schaffen.
- Entscheidungen beschleunigen: Nutze Movement Maps nach Website-Änderungen, um zu prüfen, ob sich das Nutzerverhalten in die gewünschte Richtung entwickelt hat.
Movement Maps vs. andere Heatmaps in Mouseflow
Movement Maps sind Teil einer ganzen Suite von Heatmap-Tools, die dir helfen, deine Website aus der Perspektive deiner Nutzer:innen zu sehen.
Während sie sich darauf konzentrieren, welche Wege die Nutzer:innen mit ihrer Maus über die Seite ziehen, bieten andere Heatmaps unterschiedliche Blickwinkel:
- Click Heatmaps zeigen, wo Menschen auf deinen Seiten klicken oder tippen.
- Scroll Heatmaps verraten dir, wie weit Nutzer:innen scrollen – perfekt, um wichtige Inhalte strategisch zu platzieren.
- Attention Heatmaps heben hervor, wo Besucher:innen die meiste Zeit verbringen und besonders stark interagieren.
- Friction Heatmaps decken Bereiche auf, in denen Frust entsteht, etwa durch Rage Clicks oder hektische Mausbewegungen.
- Interaction Heatmaps tracken Klicks auf dynamischen Elementen wie Menüs, Slidern oder Tabs.
- Geo Heatmaps zeigen dir, wo auf der Welt deine Besucher:innen herkommen.
Jede dieser Heatmaps liefert dir ein Puzzleteil für das große Bild. Doch Mouse Movement Heatmaps sind besonders wertvoll, weil sie die Reise zwischen den Klicks sichtbar machen – die Momente, in denen Besucher:innen überlegen, stöbern oder zögern. Sie helfen dir zu erkennen, nicht nur was Nutzer:innen tun, sondern wie sie sich durch deine Seiten bewegen.
Fazit: Ist eine Movement Map das Richtige für dich?
Wenn du deine Besucher:innen wirklich verstehen willst – über oberflächliche Metriken hinaus – und die feinen Verhaltensmuster aufdecken möchtest, die deine Conversions beeinflussen, dann sind Movement Maps ein mächtiger Verbündeter.
Sie helfen dir, Reibungspunkte zu erkennen, die klassische Analytics-Tools oft nicht sichtbar machen. Du kannst damit Layouts gezielt optimieren, um Nutzerreisen flüssiger zu gestalten, und aus Unsicherheit fundierte, datenbasierte Entscheidungen ableiten.
Egal, ob du im E-Commerce-Team Checkout-Abbrüche reduzieren willst, als UX-Designer Layouts verfeinerst oder als Marketer die Nutzerbindung steigern möchtest – Movement Maps liefern dir Insights, die sich direkt in greifbare Ergebnisse umsetzen lassen.

