Alle Websites wollen dasselbe: zufriedene Nutzer. Zufriedene Nutzer kaufen mehr, abonnieren häufiger oder konsumieren mehr Inhalte.
Das Problem ist herauszufinden, was deine Nutzer wirklich glücklich macht.
Dafür musst du ihre Customer Journey verstehen – so, als würdest du direkt neben ihnen sitzen, während sie deine Website besuchen.
Und genau dafür brauchst du Heatmaps.

Was ist eine Heatmap?
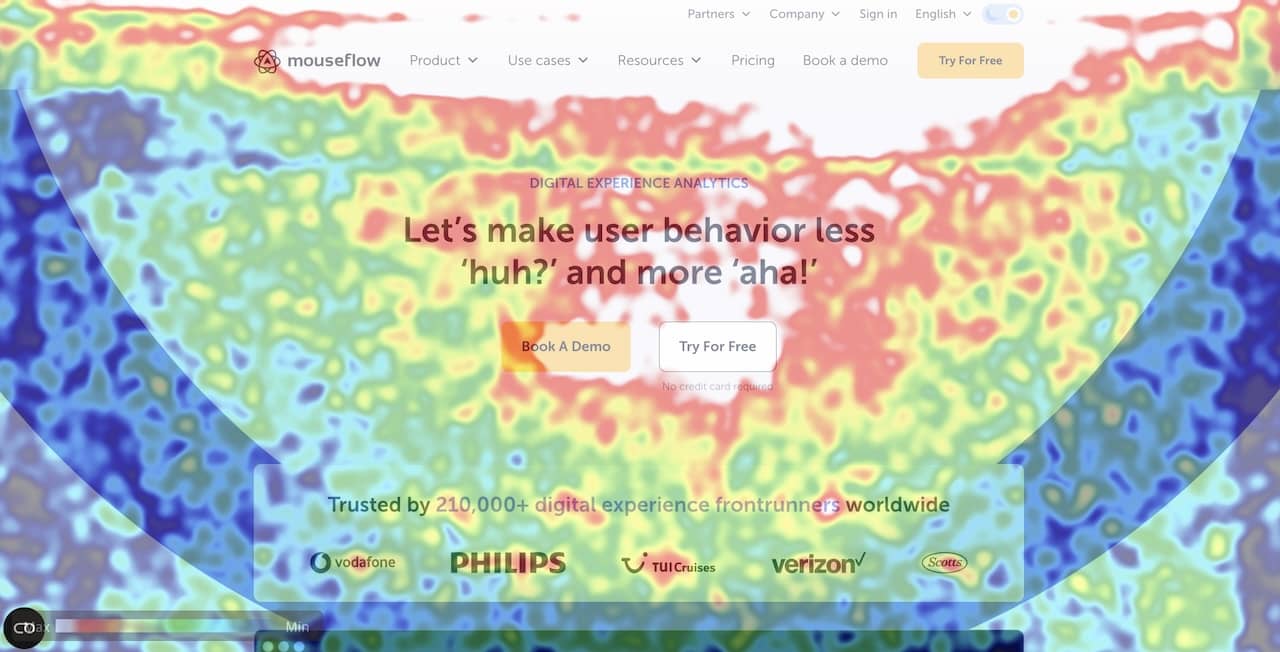
Eine Heatmap (oder Heat Map) ist eine grafische Darstellung von Daten, bei der Werte durch Farben visualisiert werden. Eine Website-Heatmap zeigt dir, wie Besucher mit deiner Website interagieren – und genauso wichtig: wie sie es nicht tun.
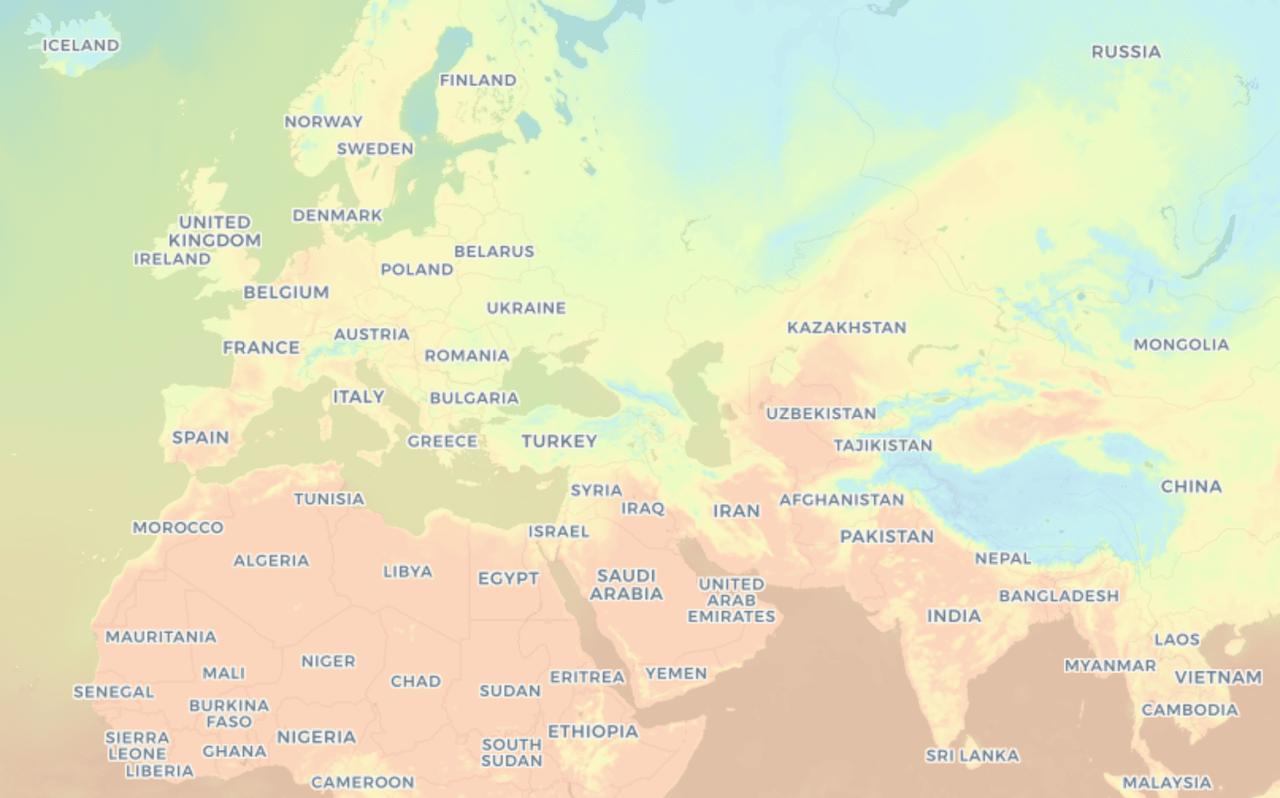
Sie funktionieren ähnlich wie Wetter-Heatmaps – nur eben für Websites.
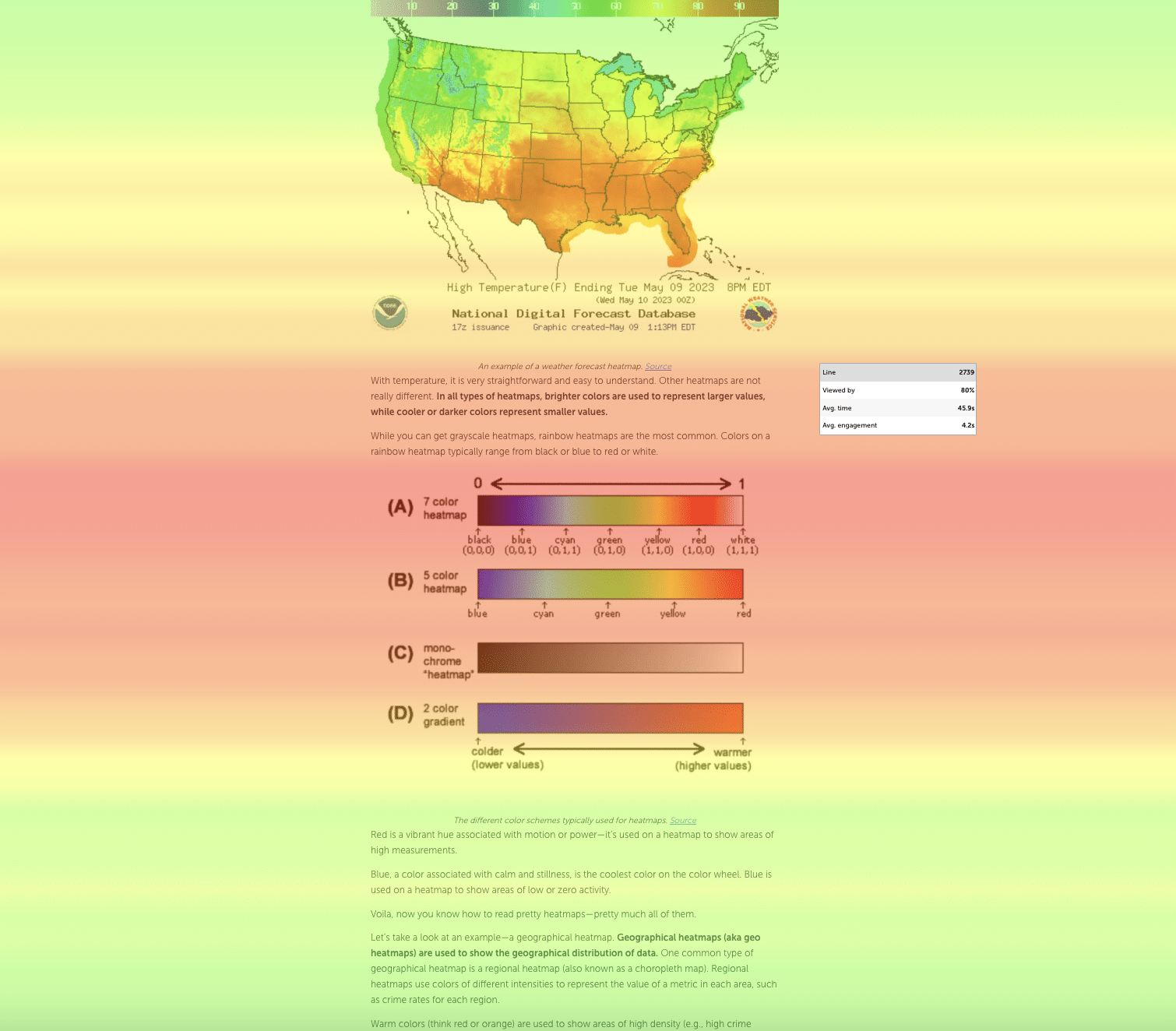
Auf einer Wetter-Heatmap stehen wärmere Farben (Rot, Gelb) für höhere Temperaturen. Kühlere Farben (Blau, Grün, Lila) zeigen niedrigere Temperaturen an.

Das ist eine Temperatur-Heatmap, wie du sie vielleicht schon im Fernsehen gesehen hast.
Bei einer Website-Heatmap ist es genauso. Siehst du rote oder orangefarbene Bereiche, bedeutet das, dass viele Nutzer dort interagieren oder ihren Fokus haben.
Blau oder Lila hingegen zeigt Bereiche mit weniger Interaktionen – also Stellen, denen die Nutzer kaum Beachtung schenken.
So einfach ist das.

Und das ist eine Website-Heatmap – eine von insgesamt sieben Arten.
Um Heatmaps für deine Website zu erstellen, brauchst du ein Website-Heatmap-Tool wie Mouseflow. Mouseflow erstellt automatisch sechs verschiedene Arten von Heatmaps für all deine Seiten – direkt out of the box.
Während andere Tools wie Google Analytics statische Daten zeigen, zum Beispiel Sitzungsdauer, liefern dir Heatmaps außergewöhnlich detaillierte Einblicke darin, wie deine Nutzer deine Website tatsächlich verwenden. So kannst du gezielt die Elemente in deinem Website-Layout identifizieren, die besondere Aufmerksamkeit und Optimierung verdienen.
Warum solltest du Heatmaps nutzen?
Heatmaps messen Nutzer-Interaktionen wie Klicks, Scrollen oder Bewegungen des Mauszeigers und wandeln diese in visuelle Insights um.
Sie helfen dir, dich durch all die Daten hindurchzusehen und verborgene Trends schnell zu erkennen – ohne dass du Zahlen jonglieren oder verschiedene Metriken vergleichen musst.
Das spart dir unzählige Stunden Arbeit und Frustration. Heatmaps liefern dir verlässliche Einblicke, wie du deine Website optimieren und deine Conversions steigern kannst. Wenn du genau weißt, wie deine Nutzer deine Seite verwenden, wird deine Arbeit um ein Vielfaches leichter.
Kurz gesagt: Du solltest Heatmaps nutzen, weil sie intuitiv sind. Eine gute Heatmap filtert das Datenchaos und zeigt dir Probleme sowie konkrete Handlungsempfehlungen, mit denen du bessere Geschäftsentscheidungen treffen kannst. Unser Website-Heatmap-Tool bietet dir eine einfache Möglichkeit, das Verhalten deiner Besucher auf der Seite zu verstehen – mit sieben verschiedenen Arten von Heatmaps.
Arten von Website-Heatmaps
Mouseflow bietet sechs verschiedene Arten von Heatmaps an:
- Click Heatmap
- Scroll Heatmap
- Attention Heatmap
- Movement Heatmap
- Geographical or geo Heatmap
- Interactive Heatmap
- Friction Heatmap
Jede dieser Heatmaps liefert dir wertvolle Insights, die dir helfen, mehr Conversions zu erzielen. Schauen wir sie uns im Detail an und sehen, wie sie sich in Darstellung und Nutzen unterscheiden.
Was ist eine Click Heatmap?
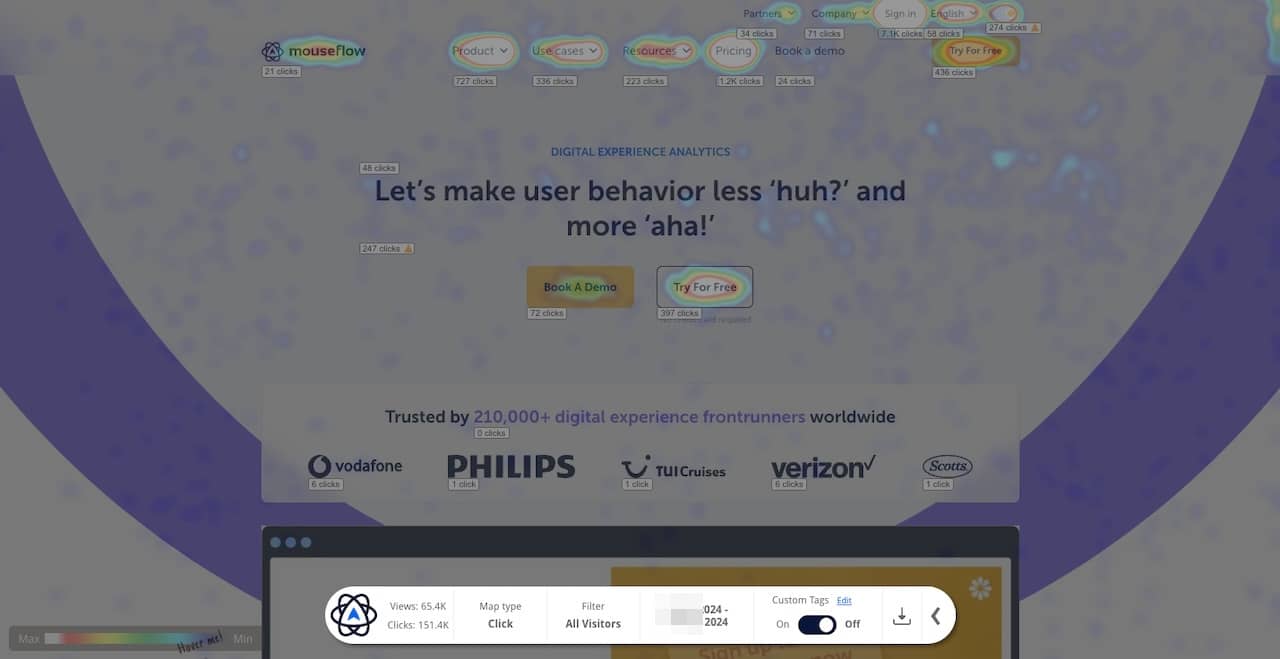
Eine Click Heatmap (auch Clickmap genannt) zeigt dir ganz genau, wo Nutzer auf deiner Website klicken.
Der Hauptgrund, diese Heatmap zu nutzen, ist, dass du damit präzise sehen kannst, wie gut deine einzelnen Call-to-Actions (CTAs) und klickbaren Elemente performen.

That’s a clickmap of our website’s homepage
Der zweite Grund, eine Click Heatmap zu nutzen, ist, dass du damit objektiv sehen kannst, wie Nutzer sich auf deiner Seite bewegen – oder eben scheitern, sich zurechtzufinden. Du wirst überrascht sein, auf welche merkwürdigen Elemente Menschen manchmal klicken. So erhältst du unschätzbare Einblicke darin, wie Nutzer deine Website tatsächlich verwenden – und wo ihr Verhalten von dem abweicht, was du dir wünschst.
Wann solltest du eine Click Heatmap einsetzen?
Wir empfehlen, Click Heatmaps zu nutzen, um:
- Improve your conversion rate by identifying issues that keep users from converting
- Track and testing the usability of both old and new website features
- Identify errors on your website to react immediately to code-related issues
- See what the error is instead of having to rely on third-party descriptions
- Deine Conversion Rate zu verbessern, indem du herausfindest, welche Probleme Nutzer vom Konvertieren abhalten
- Die Usability sowohl bestehender als auch neuer Website-Features zu überwachen und zu testen
- Fehler auf deiner Website zu identifizieren, um sofort auf technische oder codebezogene Probleme reagieren zu können
- Direkt zu sehen, wo der Fehler liegt, statt dich auf Drittanbieter-Tools oder ungenaue Nutzerbeschreibungen verlassen zu müssen
Was bringt dir das?
- UX-Designer können prüfen, ob sich Nutzer so verhalten, wie erwartet. Klicken sie zum Beispiel auf Buttons oder andere Bereiche, die gar nicht interaktiv sind?
- Marketer können die Conversion Rate optimieren, indem sie Click Heatmaps auswerten. Finden deine Nutzer problemlos heraus, wohin sie als Nächstes klicken sollen? Vielleicht lohnt es sich, Buttons dorthin zu verschieben, wo Nutzer ohnehin schon klicken möchten, aber scheitern.
- Product Owner / Entwickler erkennen, ob es Usability- oder technische Probleme gibt, die behoben werden können, um die Zufriedenheit mit dem Produkt zu steigern.
- Founder / CTOs sehen, ob das tatsächliche Nutzerverhalten mit ihren Vorstellungen vom Product-Market-Fit übereinstimmt. Sollten mehr oder weniger Ressourcen ins Thema UX fließen?
Was ist eine Scroll Heatmap?
Scroll Heatmaps helfen dir dabei, lange oder inhaltsstarke Seiten effektiv zu analysieren.
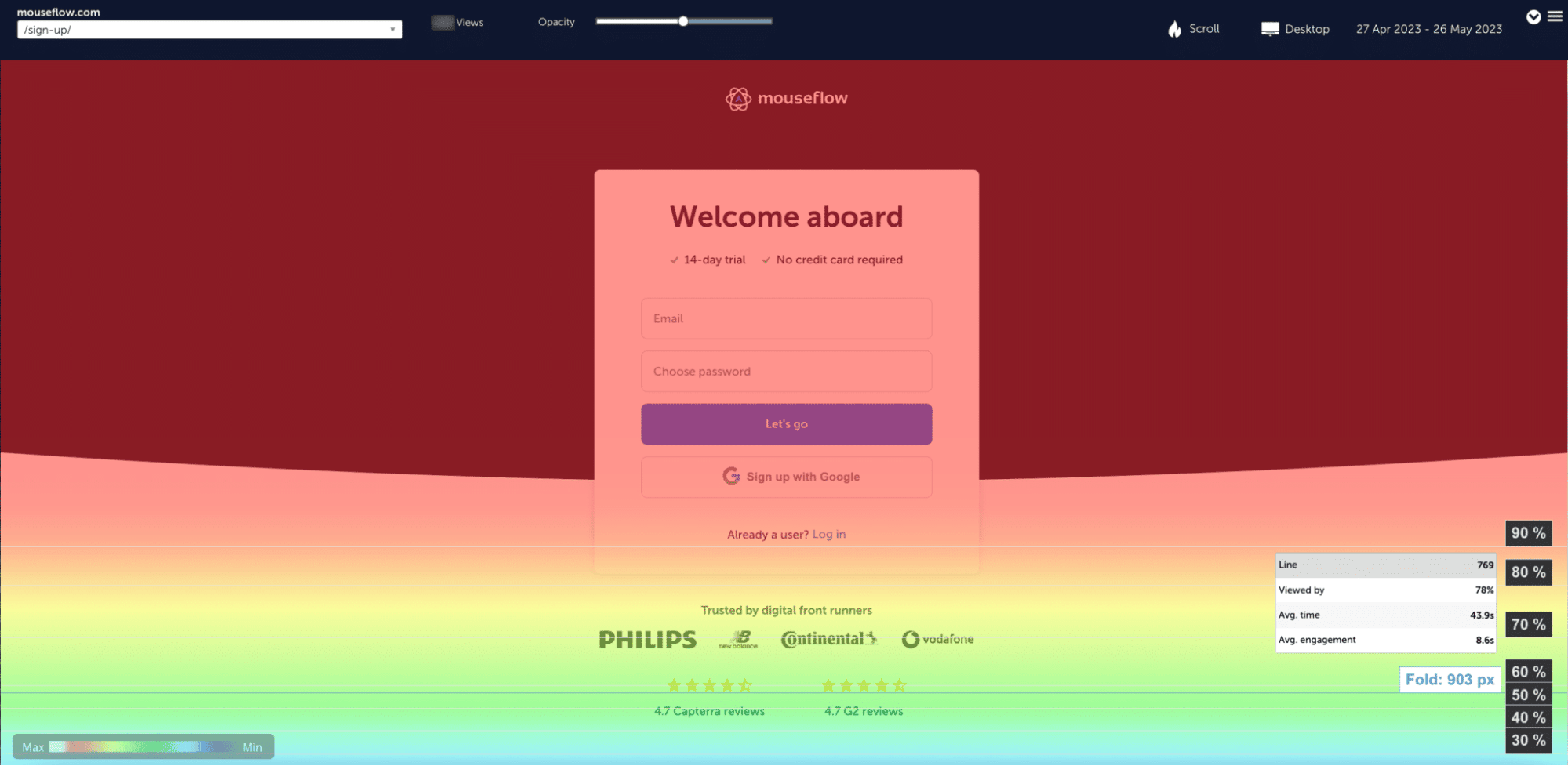
Eine Scroll Heatmap – oder auch Scroll Map genannt – zeigt dir, wie weit durchschnittliche Nutzer auf deiner Seite nach unten scrollen. Im Kern erfährst du damit, wie viel von deinem Content deine Nutzer tatsächlich zu sehen bekommen.

Das ist zum Beispiel eine Scroll Heatmap der Startseite von mouseflow.com.
Eine Scroll Heatmap ist besonders hilfreich, wenn du herausfinden möchtest, wo du Inhalte auf deiner Seite platzieren solltest – oder wenn du wissen willst, welcher Prozentsatz deiner Nutzer bestimmte Inhalte überhaupt zu sehen bekommt.
In deiner Scroll Heatmap siehst du außerdem die durchschnittliche Fold-Linie. Diese markiert die Bildschirmhöhe, bis zu der der durchschnittliche Nutzer die Seite betrachtet. Alles oberhalb dieser Linie wird von 100 % der Besucher gesehen, während die Sichtbarkeit darunter abnimmt.
Wann solltest du eine Scroll Heatmap einsetzen?
Du solltest eine Scroll Heatmap nutzen, um:
- Das Engagement deiner Nutzer mit deinem Content zu messen
- Die durchschnittliche Fold-Linie zu bestimmen und die optimale Platzierung für wichtige Inhalte festzulegen
Was bringt dir das?
- UX-Designer erkennen, ob Nutzer beim Lesen gelangweilt werden oder sich ablenken lassen. Vielleicht solltest du verwirrende Design-Elemente entfernen – oder spannende Elemente hinzufügen, um das Interesse zu halten.
- Marketer können herausfinden, an welcher Stelle Nutzer die Aufmerksamkeit verlieren oder eigentlich zum nächsten Schritt übergehen möchten. Setze Buttons, interessante Links oder interaktive Inhalte genau dort ein, wo das Engagement abfällt.
- Founder / CTOs sehen, ob sich ihre Content-Marketing-Strategie tatsächlich auszahlt.
Was ist eine Attention Heatmap?
Das Verständnis von Aufmerksamkeit hilft dir dabei, die Effektivität deines Page Designs zu bewerten.
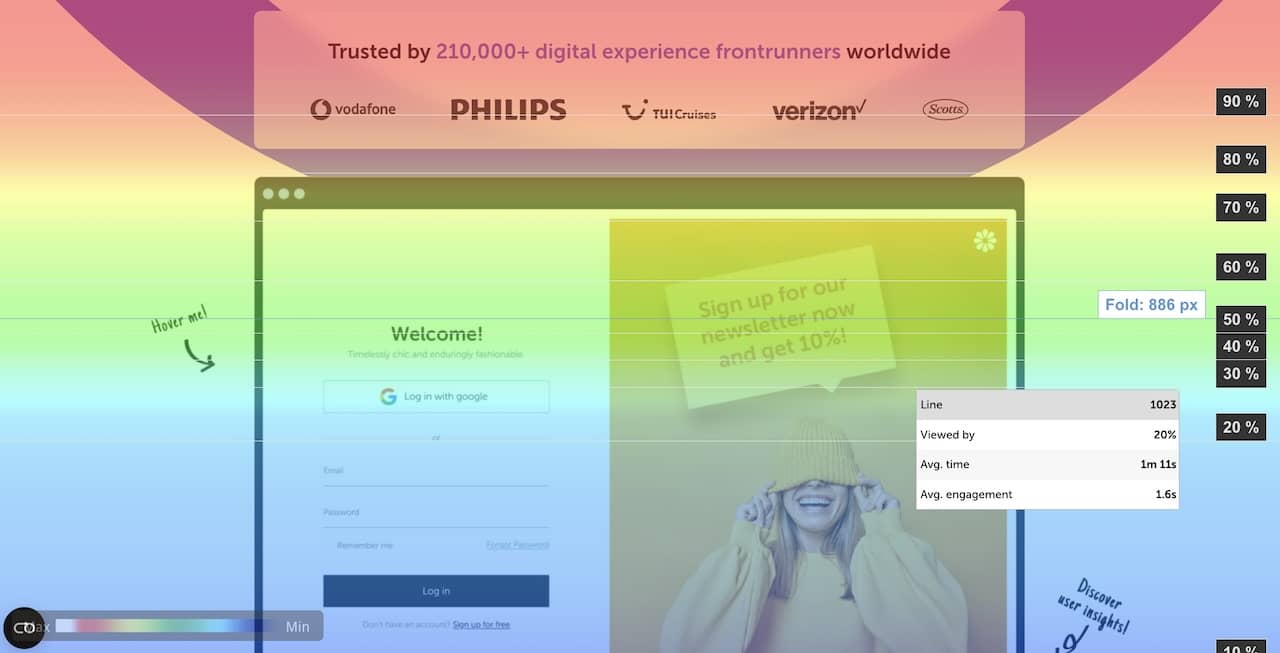
Attention Heatmaps werden manchmal auch Time Heatmaps genannt. Sie basieren auf Scroll Heatmaps und sehen ähnlich aus, zeigen aber statt der Scrolltiefe die Verweildauer an. Du siehst also, wie lange der durchschnittliche Nutzer bei deinem Content verweilt.

Das ist ein Beispiel für eine Attention Heatmap
Wann solltest du eine Attention Heatmap einsetzen?
Du solltest eine Attention Heatmap nutzen, um:
- Zu sehen, welche Elemente und Inhalte die Aufmerksamkeit deiner Nutzer am längsten fesseln
- Herauszufinden, wo du Calls-to-Action platzieren solltest, um möglichst viele Views und Conversions zu erzielen
- Zu prüfen, welche Arten von Inhalten Nutzer immer wieder auf deine Seite zurückbringen
Was ist eine Movement Heatmap?
Eine Movement Heatmap ist besonders effektiv für Mouse-Tracking, um herauszufinden, wo Usability-Probleme auftreten oder wo die größten Chancen für Conversions liegen.
Eine Movement Heatmap – auch Movement Map genannt – zeigt dir, wohin Nutzer ihren Mauszeiger auf deiner Website bewegen.

Ein Beispiel für eine Movement Heatmap – ebenfalls von der Startseite von mouseflow.com
Studien zeigen, dass Menschen ihren Mauszeiger oft dort platzieren, wo sie ihre Aufmerksamkeit bündeln. Deshalb ähnelt die Movement Heatmap der Attention Heatmap, liefert jedoch noch detailliertere Einblicke.
Movement Heatmaps eignen sich hervorragend, um zu sehen, worauf Nutzer ihren Fokus legen und ob sie wichtige Elemente deiner Website – wie zum Beispiel deine Calls-to-Action (CTAs) – tatsächlich wahrnehmen.
Wann solltest du eine Movement Heatmap einsetzen?
Movement Heatmaps sind ideal, um:
- Herauszufinden, welche Bereiche deiner Website das meiste Potenzial bieten
- Probleme zu erkennen, die Conversions verhindern
- Zu sehen, ob Nutzer ein Formular ausfüllen, über ein Element hovern oder sich ein Video anschauen
Movement Heatmaps setzt du also ein, wenn du die Usability prüfen und spezifische Anwendungsfälle auf deiner Website untersuchen möchtest.
Diese Art von Heatmap ist besonders effektiv, weil du sehen kannst, wo Nutzer ihren Mauszeiger tatsächlich bewegen und ihn über längere Zeit platzieren. Die wärmeren Bereiche eignen sich perfekt dafür, deine wichtigsten, umsatzrelevanten Elemente auf einer Seite zu platzieren.
Was ist eine Geographical Heatmap?
Eine Geographical Heatmap zeigt dir, in welchen Regionen, Städten oder Gebieten sich die meisten potenziellen Kunden für das Marketing oder Remarketing deiner Produkte befinden.
Eine Geographical Heatmap (oder „Geo Heatmap“) visualisiert die Anzahl der Nutzer aus bestimmten geografischen Regionen – bis hinunter auf einen Radius von drei Blocks. Dieser Prozess ist vollständig DSGVO- und CCPA-konform. Je mehr Nutzer aus einem bestimmten Gebiet stammen, desto intensiver wird die Farbe in diesem Bereich dargestellt.
Wann solltest du eine Geographical Heatmap einsetzen?
Geographical Heatmaps eignen sich für:
- Unternehmen, die sich in bestimmten Märkten oder Städten etablieren oder dort ihre Marktposition ausbauen möchten
- Datenbasierte Argumente in der internen Kommunikation
- Das Nachverfolgen von Daten zu Nutzern, die sich für bestimmte Produkte interessiert haben
- Spezifische Informationen zu Seiten, die in einer bestimmten Stadt besonders relevant sind, kannst du anschließend gezielt in Marketingkampagnen auf Facebook, Twitter oder Instagram einsetzen.
Welche Metriken liefern dir Heatmaps?
Sobald du weißt, was eine Seite erreichen soll (also ihr zentrales Ziel), geht es darum, herauszufinden, wie du das messen kannst. Mouseflow bietet dir dafür eine Vielzahl an unterschiedlichen Metriken – mehr als viele andere Anbieter von Heatmap-Software. Einige unserer wichtigsten Metriken sind:
- Clicks: Die Gesamtzahl der Klicks auf dieses Element, angegeben sowohl als absolute Zahl als auch prozentual im Verhältnis zu allen Klicks auf der Seite.
- Hovers: Die Gesamtzahl der Besucher, die mit der Maus über dieses Element gefahren sind – ebenfalls sowohl als absolute Zahl als auch prozentual im Vergleich zu allen Hovern auf der Seite.
- Hover->click rate: Der prozentuale Anteil der Nutzer, die zunächst über ein Element hovern und es anschließend tatsächlich anklicken. Damit lässt sich messen, wie viel Zögern es gibt – idealerweise sollten alle Nutzer, die Interesse zeigen (Hover), schließlich auch klicken (Commitment).
- Hover->Click-Zeit: Die durchschnittliche Zeit, die Nutzer benötigen, nachdem sie über ein Element gehovert haben, bis sie es tatsächlich anklicken. Das hilft dabei zu verstehen, wie lange Nutzer überlegen, bevor sie sich zum Klicken entscheiden – allerdings nur für die Nutzer, die auch tatsächlich klicke
- Hover-Zeit: Die durchschnittliche Zeit, die Nutzer beim Hovern über ein Element verbringen. Damit lässt sich messen, wie lange Nutzer ein Element in Betracht ziehen, unabhängig davon, ob sie es schließlich anklicken oder nicht.
- Hover-Reihenfolge: Gibt an, in welcher Reihenfolge der durchschnittliche Nutzer ein Element findet und darüber hovert. Zum Beispiel bedeutet ein Wert von 3,2, dass der Nutzer im Schnitt erst über zwei andere Elemente hovert, bevor er dieses Element erreicht. Es handelt sich also ungefähr um das dritte Element, das er auf der Seite ansieht (im Verhältnis zu anderen hoverbaren Elementen).
- Clicking visitors: Die Gesamtzahl der Nutzer, die auf dieses Element klicken. Das unterscheidet sich von der reinen Klickzahl, da hier nur eindeutige Nutzer gezählt werden, nicht alle Klicks (also keine Mehrfachklicks desselben Nutzers).
- Time before Hover: Die durchschnittliche Zeit, die vergeht, bevor ein Nutzer mit der Maus über ein Element fährt. Das zeigt, wie leicht ein Element gefunden wird – gemessen an Nutzern, die zumindest Interesse zeigen (Hover).
- Time before Click: Die durchschnittliche Zeit, die vergeht, bis ein Nutzer auf ein Element klickt. Das zeigt, wie leicht ein Element gefunden wird – gemessen an Nutzern, die sich tatsächlich zum Klicken entscheiden (Commitment).
Wer profitiert von der Nutzung von Heatmaps?
Heatmaps helfen dir dabei, Trends im Nutzerverhalten auf deiner Website schnell zu erkennen. Sie sind daher extrem wertvoll für dein gesamtes Team – auch wenn einzelne Teammitglieder sich auf ganz unterschiedliche Aspekte der Website konzentrieren.
Wir haben bereits UX-Designer, Marketing-Profis, Digital Analysts und Product Owner erwähnt. Dazu kommen noch E-Commerce-Manager und CRO-Profis. Hier ein kurzer Überblick, wie diese Gruppen Heatmaps in ihrer Arbeit typischerweise einsetzen:
All diese Rollen profitieren davon herauszufinden, warum Nutzer nicht konvertieren, wichtige Inhalte oder Calls-to-Action nicht erreichen oder sich von unwichtigen Elementen ablenken lassen.
Die Vorteile von Heatmaps für UX-Designer
- Unerwartetes Nutzerverhalten erkennen, zum Beispiel, wenn Nutzer auf Elemente klicken, die gar nicht anklickbar sind. Wenn das Design nicht den Erwartungen der Nutzer entspricht, führt das zu Frustration und verringert drastisch die Chance, dass Nutzer einen Kauf abschließen oder sich registrieren.
- Neue Designs (oder A/B-Tests) prüfen, indem du Heatmaps nutzt, um die Performance der Seite vor und nach einem Website-Relaunch zu vergleichen. Das ist besonders wichtig, wenn du nach dem Lean-UX-Ansatz arbeitest.
- Heatmaps als (Ergänzung zu) Usability-Tests einsetzen, um Nutzungsverhalten visuell und leicht verständlich darzustellen.
- Design-Änderungen mit soliden, leicht verständlichen Daten begründen. Du kannst deinem Chef oder Stakeholdern genau zeigen, wo das Problem liegt – und hast die Daten, um es zu belegen.
Die Vorteile von Heatmaps für Marketer
- Heatmaps helfen dir, quantitative Daten mit qualitativen Insights zu verbinden. Sie liefern Kontext und mehr Tiefe für deine Analysen. Während andere Tools nur zeigen, wie oft ein Button geklickt wird, zeigt dir Mouseflow auch, was davor, danach und dazwischen passiert. So schlägst du die Brücke von der reinen Analyse hin zu konkreten Handlungsempfehlungen und Business-Entscheidungen.
- Heatmaps helfen dir, irrelevante Daten herauszufiltern. So kannst du dich auf die wirklich relevanten Informationen konzentrieren und Bereiche identifizieren, die eine tiefere Analyse erfordern.
- Komplexe Daten anschaulich präsentieren: Heatmaps sind extrem visuell und gleichzeitig auf quantitativen Daten aufgebaut. Nimm eine Heatmap mit in dein nächstes Meeting, um deine Empfehlungen visuell zu untermauern – und die Daten gleich als Beleg parat zu haben.
Die Vorteile von Heatmaps für Product Manager
- Annahmen überprüfen und ausräumen. Triff Entscheidungen auf Basis solider Daten statt auf Vermutungen. Mit Heatmaps kannst du das Verhalten von Hunderten Nutzern gleichzeitig analysieren und herausfinden, wohin sich dein Produkt weiterentwickeln sollte.
- Erhalte den strategischen Überblick, den du für Entscheidungen und Priorisierungen brauchst.
- Historische Heatmaps helfen dir, schleichende Veränderungen aufzudecken, die potenziell schädlich sind, aber oft unbemerkt bleiben, weil sie sich langsam entwickeln. Außerdem kannst du genau erkennen, wie UI-/UX-Änderungen oder andere Produktanpassungen das Nutzerverhalten beeinflussen.
Die Vorteile von Heatmaps für Analysten
- Heatmaps helfen dir, quantitative Daten mit qualitativen Insights zu verbinden. Sie liefern Kontext und mehr Tiefe für deine Analysen. Während andere Tools nur zählen, wie oft ein Button geklickt wird, zeigt dir Mouseflow auch, was davor, danach und dazwischen passiert. So schlägst du die Brücke von der reinen Analyse hin zu konkreten Handlungsempfehlungen und Business-Entscheidungen.
- Heatmaps help you identify and discard irrelevant data, allowing you to focus on relevant data and areas that may require further analysis.
- Komplexe Daten einfach präsentieren: Heatmaps sind extrem visuell und gleichzeitig auf quantitativen Daten aufgebaut. Nimm eine Heatmap mit in dein nächstes Meeting, um deine Empfehlungen visuell zu untermauern – und hast die Daten direkt als Beleg parat.
Die Vorteile von Heatmaps für CRO-Teams
- Friction Points erkennen: Entdecke und analysiere Bereiche mit ungewöhnlichem Nutzerverhalten, um mögliche Hürden in der User Journey zu beseitigen.
- Daten sammeln, um Hypothesen aufzustellen: Damit ein A/B-Test aussagekräftige Ergebnisse liefert, brauchst du eine gute Hypothese. Und für eine gute Hypothese brauchst du Daten – idealerweise aus verschiedenen Quellen. Heatmap-Daten sind dafür perfekt geeignet.
- A/B-Tests validieren: Nutze Heatmaps, um Nutzerinteraktionen visuell zwischen verschiedenen Seitenversionen zu vergleichen und Testergebnisse abzusichern.
- Verstehen, warum Tests erfolgreich oder gescheitert sind: Heatmaps geben deinen A/B-Test-Ergebnissen mehr Tiefe. Wenn du Heatmaps von Varianten mit denen der Kontrollversion vergleichst, kannst du zusätzliche Erkenntnisse gewinnen, die deinen Optimierungsprozess weiter voranbringen.
- Belege präsentieren: Setze Heatmaps als visuelle Beweise in Strategie-Meetings ein, um datenbasierte Entscheidungen zu unterstützen.
Die Vorteile von Heatmaps für E-Commerce-Teams
- Conversion Paths optimieren: Sieh genau, wo Nutzer interagieren und wo sie abspringen – und optimiere den Kaufprozess für ein reibungsloseres Shopping-Erlebnis.
- Produktseiten verbessern: Finde mit Click- und Movement-Heatmaps heraus, was Nutzer auf deinen Produktseiten wirklich interessiert, und optimiere die Produktplatzierung sowie Beschreibungen gezielt.
- Checkout vereinfachen: Identifiziere die Schritte im Checkout-Prozess, bei denen potenzielle Kunden abspringen, und verbessere das Erlebnis, damit sie bis zum Kaufabschluss bleiben.
- Ad-Kampagnen optimieren: Analysiere, wie hochwertig der Traffic ist, den deine Werbekampagnen bringen, und optimiere so dein Werbebudget gezielt.