Stell dir vor, du steckst Stunden in die perfekte Webseite – nur um festzustellen, dass Besucher:innen kaum Notiz von deinem wichtigsten Content nehmen. Genau hier kommt ein Attention Heatmap ins Spiel.
Im Gegensatz zu anderen Analytics-Tools zeigt dir ein Attention Heatmap, welche Bereiche deiner Seite die Aufmerksamkeit deiner User wirklich fesseln. Es misst, wie lange verschiedene Abschnitte im sichtbaren Bereich der Nutzer:innen bleiben. So kannst du gezielt Lesbarkeit, Content-Platzierung und letztlich auch deine Conversions optimieren.
Was ist ein Attention Heatmap?
Ein Attention Heatmap zeigt dir, welche Bereiche einer Webseite die meiste Aufmerksamkeit der Nutzer:innen auf sich ziehen. Statt einfach nur Klicks, Scrolls oder Mausbewegungen zu erfassen, visualisiert es, wie lange verschiedene Abschnitte einer Seite im Browser der User sichtbar bleiben. Je länger ein Bereich im Sichtfeld bleibt, desto mehr Aufmerksamkeit erhält er – dargestellt durch warme Farben wie Rot und Orange.
Attention Heatmaps unterscheiden sich von Movement Heatmaps, die erfassen, wie Nutzer:innen ihren Cursor bewegen (oft mit Eye-Tracking verglichen). Stattdessen konzentrieren sich Attention Heatmaps darauf, wie viel Zeit mit dem Betrachten von Content verbracht wird.
Wenn du mit der Maus über verschiedene Bereiche des Overlays fährst, liefern die Attention Heatmaps von Mouseflow wertvolle Insights, zum Beispiel:
Line
Markiert die exakte Position auf der Oberfläche bis auf einzelne Pixel – hilfreich für präzise Layout-Entscheidungen.
Viewed by
Zeigt den Prozentsatz aller Besucher:innen, die genau diesen Abschnitt der Seite gesehen haben – eine entscheidende Metrik, damit wichtige Inhalte nicht untergehen.
Average time
Verrät, wie lange User jeden Abschnitt betrachten. So erkennst du Bereiche, die entweder fesseln oder schnell die Aufmerksamkeit verlieren.
Average engagement
Misst die Zeit, die Nutzer:innen aktiv mit einem Seitenbereich interagieren, inklusive Klicks, Scrollen oder Mausbewegungen.
Im Gegensatz zu Scroll Heatmaps, die lediglich erfassen, wie weit User die Seite nach unten scrollen, zeigen Attention Heatmaps, wie viel Zeit auf einzelnen Bereichen deines Contents verbracht wird. So findest du heraus, welche Inhalte möglicherweise übersehen werden.

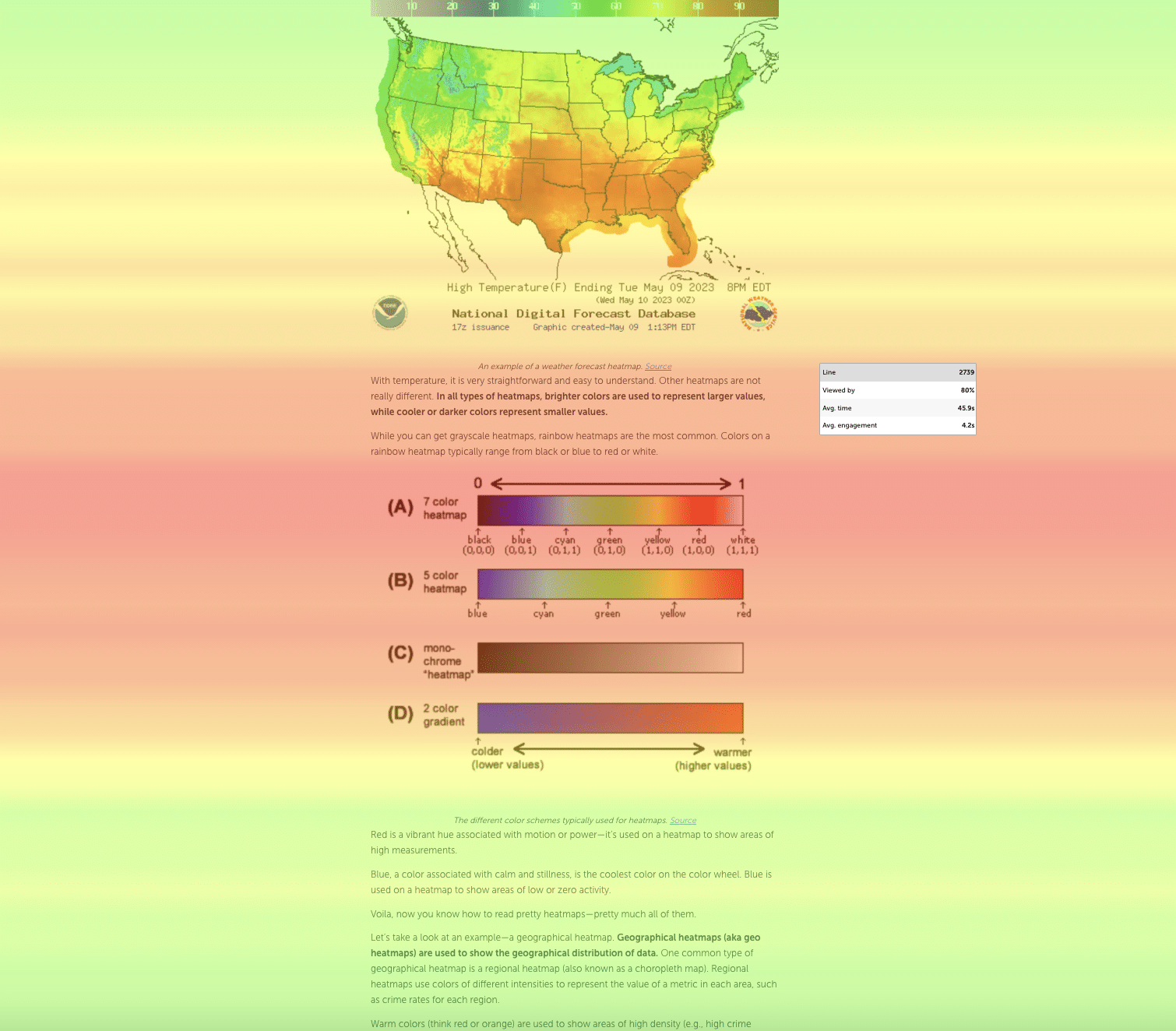
Ein Beispiel für ein Attention Heatmap aus unserem eigenen Blogartikel über die Interpretation von Heatmaps: Es zeigt ganz deutlich, dass Bilder ein echter Hingucker sind und die Aufmerksamkeit der Nutzer:innen auf sich ziehen.
Wie funktioniert ein Attention Heatmap?
Hinter Attention Heatmaps steckt kein Zauber – sie sind einfach eine visuelle Darstellung, wie lange Besucher:innen sich auf unterschiedliche Bereiche einer Webseite konzentrieren.
So funktioniert ein Attention Heatmap bei Mouseflow:
Viewport Tracking
Mouseflow erfasst, welche Bereiche deiner Seite im sichtbaren Bereich (Viewport) des Browsers angezeigt werden, während User scrollen.
Zeitmessung
Es wird gemessen, wie lange diese sichtbaren Abschnitte auf dem Bildschirm bleiben. Je länger ein Bereich sichtbar ist, desto mehr Aufmerksamkeit wird ihm zugeschrieben.
Aggregierte Daten
Mouseflow bündelt diese Time-on-Screen-Daten aller Besucher:innen, um eine Heatmap zu erstellen, die Hot-Zonen (viel Aufmerksamkeit) und Cold-Zonen (wenig Aufmerksamkeit) sichtbar macht.
Color Overlay
Die Heatmap nutzt Farbverläufe, um die Aufmerksamkeit darzustellen:
- Rot/Orange → hohe Aufmerksamkeit
- Gelb/Grün → mittlere Aufmerksamkeit
- Blau → geringe oder keine Aufmerksamkeit
Alle diese Daten stammen aus dem leichtgewichtigen Session-Recording-Skript von Mouseflow – ganz ohne Eye-Tracking-Hardware!
Warum Attention Heatmaps nutzen?
Long-Form-Content soll deine Zielgruppe fesseln und zu Aktionen bewegen – doch die Realität sieht oft anders aus: Die meisten User überfliegen Texte nur. Studien zeigen, dass lediglich 10–20 % der Leser:innen tatsächlich bis zum Ende eines Blogartikels scrollen.
Warum passiert das? Viele Inhalte haben typische Schwächen:
- Lange Sätze
- Schlechte Formatierung
- Mehr Content, als die Leser:innen eigentlich wollen
Um diese Probleme zu lösen, brauchst du echte Einblicke in das Verhalten deiner Nutzer:innen. Klassische Analytics-Tools wie Google Analytics zeigen zwar Metriken wie Scrolltiefe oder Verweildauer, verraten dir aber nicht, warum User das Lesen abbrechen oder welche Bereiche wirklich Aufmerksamkeit bekommen.
Hier kommen Attention Heatmaps ins Spiel. Sie helfen dir:
Erkennen, welche Bereiche Aufmerksamkeit erhalten
Du siehst genau, auf welche Teile deines Contents sich User konzentrieren – so kannst du zentrale Botschaften gezielt hervorheben.
Bereiche finden, die ignoriert werden
Identifiziere „Dead Zones“, in denen User das Interesse verlieren. So kannst du Inhalte oder Layout anpassen.
CTAs optimal platzieren
Setze Call-to-Action-Buttons in Bereichen mit hoher Aufmerksamkeit, um deine Conversion-Rate zu steigern.
Content für verschiedene Geräte anpassen
Hot-Zonen unterscheiden sich auf Mobile, Tablet und Desktop – mit Attention Heatmaps optimierst du Layouts für alle Screens.
Textlänge optimieren
Wenn User regelmäßig nach 700 Wörtern abspringen – warum 2.500 schreiben? Attention Heatmaps helfen dir, die ideale Länge für deinen Content zu finden.
Anstatt dich auf Vermutungen oder zeitaufwändige qualitative Analysen zu verlassen, liefern dir Attention Heatmaps eine schnelle, visuelle Momentaufnahme davon, wie User mit deinen Seiten interagieren – und helfen dir, Inhalte zu erstellen, die wirklich wirken.
5 Wege, wie du mit Attention Heatmaps die Lesbarkeit verbessern kannst
1. Priorisiere die Platzierung aufmerksamkeitsstarker Inhalte
Hast du schon mal geraten, wohin Leser:innen zuerst schauen? Mit Attention Heatmaps musst du nicht länger im Dunkeln tappen.
Diese Tools zeigen dir die Sweet Spots, an denen wichtige Botschaften von den meisten Besucher:innen gesehen werden. So können Texter:innen entscheidende Absätze oder Sätze gezielt in diese Hot-Zonen setzen. Viel zu oft versteckt sich wichtige Information noch im Fazit. Attention Heatmaps machen sichtbar, wo du deinen wichtigsten Content platzieren solltest – meist weiter oben auf der Seite – um maximale Wirkung zu erzielen.
Du arbeitest mit Minto’s Pyramid Principle, um deine Inhalte zu strukturieren? Attention Heatmaps heben dieses bewährte Konzept aufs nächste Level. Kein Rätselraten mehr, wo das „Main Takeaway“ hingehört.
2. Optimiere die Platzierung deiner CTAs
Texter:innen und Redakteur:innen stehen oft unter Druck, echten ROI zu liefern. Der Fokus liegt jedoch häufig ausschließlich auf „Qualität“ – ohne sicherzustellen, dass Leser:innen die Calls-to-Action (CTAs) überhaupt wahrnehmen.
Attention Heatmaps helfen dir dabei, CTAs gezielt dort zu platzieren, wo die Aufmerksamkeit der User am größten ist.
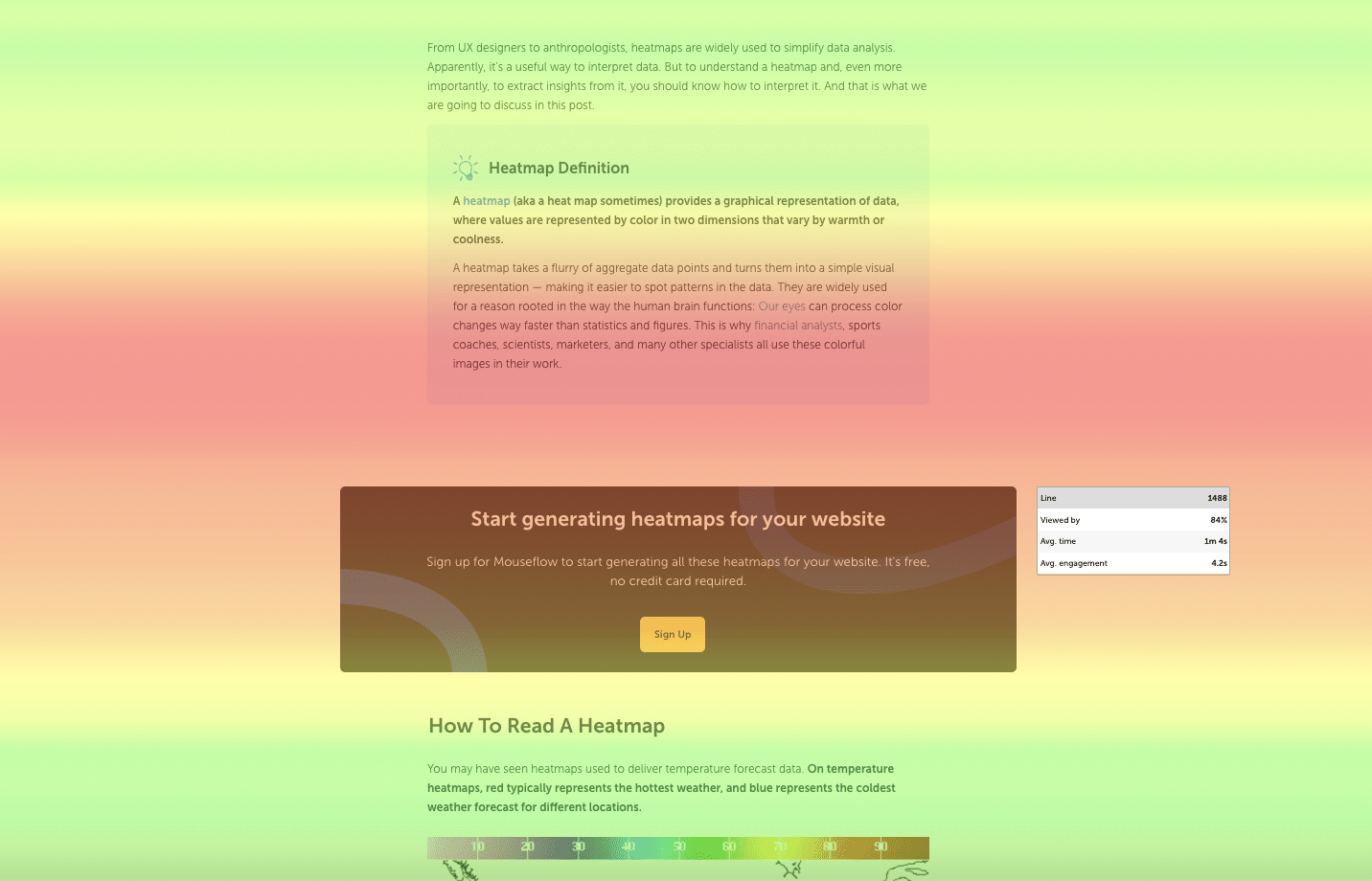
Ein Beispiel: Nachdem wir eine Attention Heatmap für einen unserer Blogartikel ausgewertet hatten, haben wir ein CTA-Banner in einen Bereich mit hoher Interaktion verschoben – das Ergebnis war eine deutlich bessere Click-Through-Rate.

Ein Attention Heatmap hat uns dabei geholfen, ein CTA auf unserem Blog umzuplatzieren – mit dem Ergebnis, dass es deutlich mehr Klicks erzielt hat
Noch besser? Solche wertvollen Insights erhältst du innerhalb weniger Minuten – und kannst sie direkt umsetzen.
Diese Erkenntnisse sind übrigens nicht nur für Texter:innen relevant. Auch Product Manager und Designer nutzen Attention Heatmaps, um UI-Buttons und Calls-to-Action in digitalen Produkten optimal zu platzieren.
3. Optimiere die Platzierung von Titeln und Überschriften
Die meisten Leser:innen überfliegen Inhalte statt sie Wort für Wort zu lesen. Titel und Überschriften sind dabei entscheidende Wegweiser, damit Skimmer schnell die wichtigsten Inhalte finden.
Attention Heatmaps zeigen dir exakt, wohin Leser:innen zuerst schauen. So kannst du Titel und Überschriften gezielt in Hot-Zonen platzieren, um maximale Wirkung zu erzielen.
Verlass dich dabei nicht nur auf Heatmaps: Sobald du Bereiche mit hoher oder niedriger Aufmerksamkeit identifiziert hast, schau dir einzelne Session Recordings an, um genau zu verstehen, wie User deinen Content konsumieren. Mouseflow liefert dir sowohl Heatmaps als auch Session Replays für ein vollständiges Bild.
4. Passe deinen Content an verschiedene Geräte an
Ja, auch Mobile-User lesen durchaus Long-Form-Content – aber Layout und Design müssen dafür unbedingt angepasst werden. Online gibt es jede Menge großartiger Long-Form-Inhalte, die weder für Mobile noch für Desktop wirklich optimiert sind, einfach weil Content Creators oft die nötigen Daten fehlen.
Doch wie lässt sich Content für verschiedene Breakpoints so gestalten, dass er besser lesbar wird? Hier kommen Attention Heatmaps ins Spiel: Sie liefern dir wertvolle Insights darüber, wie Nutzer:innen sich auf unterschiedlichen Geräten verhalten.
Hot-Zonen unterscheiden sich massiv zwischen Mobile, Tablet und Desktop. Mit den Erkenntnissen aus Attention Heatmaps kannst du gezielt entscheiden, wo du Bilder, Videos oder CTAs platzierst. Gleichzeitig wird klar, wie wichtig White Space, ein aufgeräumtes Design und angepasste Bildgrößen für die Lesbarkeit auf mobilen Geräten sind.
5. Optimiere die Textlänge
Long-Form-Content kann enormen organischen Traffic bringen – aber nicht jede:r möchte 2.500 Wörter lesen. Attention Heatmaps zeigen dir genau, ab welchem Punkt Leser:innen das Interesse verlieren.
Klar, in der heutigen „Attention Economy“ ist es toll, Usern die Möglichkeit zum Deep Dive zu geben und ein Thema wirklich gründlich zu behandeln. Aber was, wenn Leser:innen einfach nicht so viel lesen wollen? Und wie viel lesen sie tatsächlich?
Attention Heatmaps ermöglichen es dir, schnell und präzise zu erkennen, wo die Aufmerksamkeit nachlässt – und die Länge deiner Blogartikel entsprechend anzupassen. Wenn Leser:innen konsequent nach 700 Wörtern abspringen – warum noch weiterschreiben? Nutze Attention Heatmaps, um überflüssige Inhalte zu kürzen oder eine TL;DR-Sektion für eilige Leser:innen einzubauen.
Diese Erkenntnisse helfen dir auch bei zukünftigen Content-Briefs, damit du Inhalte erstellst, die sowohl Engagement als auch Lesbarkeit sicherstellen – und gleichzeitig maximale Wirkung erzielen.
Abschließende Gedanken
In nur wenigen Minuten liefern dir Attention Heatmaps einen präzisen Überblick darüber, wie Text, Bilder und Videos auf deiner Seite wahrgenommen werden.
Durch die Farb-Overlays auf verschiedenen Geräten erhältst du schnell und detailliert Einblicke in die Vorlieben deiner Leser:innen. Diese spannenden Metriken eröffnen dir neue Möglichkeiten – sowohl für bereits veröffentlichte Long-Form-Inhalte als auch für neues Material. So kannst du die Platzierung von CTAs und Titeln optimieren, die Textlänge anpassen und deinen Content gezielt für unterschiedliche Endgeräte gestalten.
Indem du deinen Content auf Basis dieser leicht verständlichen, quantitativen Daten optimierst, triffst du zu 100 % datengetriebene Entscheidungen, die deine Conversions nahezu garantiert steigern.