- Why Most Content Underperforms
- What is an Attention Heatmap?
- 5 Tips to Improve Readability of Your Long-form Content with Mouseflow Heatmaps
- 1. Prioritize Positioning of Attention-grabbing Content
- 2. Optimize CTA Placement
- 3. Optimize Title and Heading Placement
- 4. Tailor Content According to Device
- 5. Optimize Word Count
- Conclusion
Did you know that over 50% of readers spend less than 15 seconds on a page? In these 15 seconds, you need to make sure your main message gets across. How do you do that?
Attention heatmaps provide a quick win for writers and editors to keep readers engaged, massively increasing the commercial impact of your long-form content.
Why Most Content Underperforms
Ideally, long-form content should engage your target audience, leading them to perform a desired action (often by hitting a call-to-action).
But the truth is, most readers only skim and have a poor user experience.
Indeed, a recent study by Uberflip found that only 10-20% of readers were actually even reaching the bottom of their blog posts.
It’s fair to say that when a reader interacts with a piece of content, we want them to finish reading it.
However, usually it’s not the case. Why? Here are the common readability issues that lead to low engagement:
- Long sentences;
- Poor formatting;
- More content than the reader wants.
Properly addressing these readability issues is near impossible without genuine insights into user needs and behavior. Quantitative tools like Google Analytics don’t really help, because the data they offer – such as scroll depth or time on page – gives you an idea whether the audience consumed your content piece or not, but it doesn’t give any insights into why that happened. And the proper user research required to optimize long-form content is time consuming and resource heavy. This is why, sadly, long-form content often fails.
Why content teams often avoid user research:
- They don’t know where to start;
- It’s not part of their role;
- There’s not enough time.
However, it doesn’t really need to be difficult and time consuming. There’s a tool that helps content creators understand how the users consume their content and adjust it accordingly. All you need is literally one glance at a page.
This tool is called attention heatmaps (some call them eye tracking heatmaps). They’re intuitive, and can be successfully interpreted without training, by writers, editors, and designers alike, fostering cross-functional alignment.
Also, attention heatmaps can optimize your content’s readability, and dramatically increase conversions.
Gleaning valuable insights into user behavior takes just minutes, not hours.
What is an Attention Heatmap?
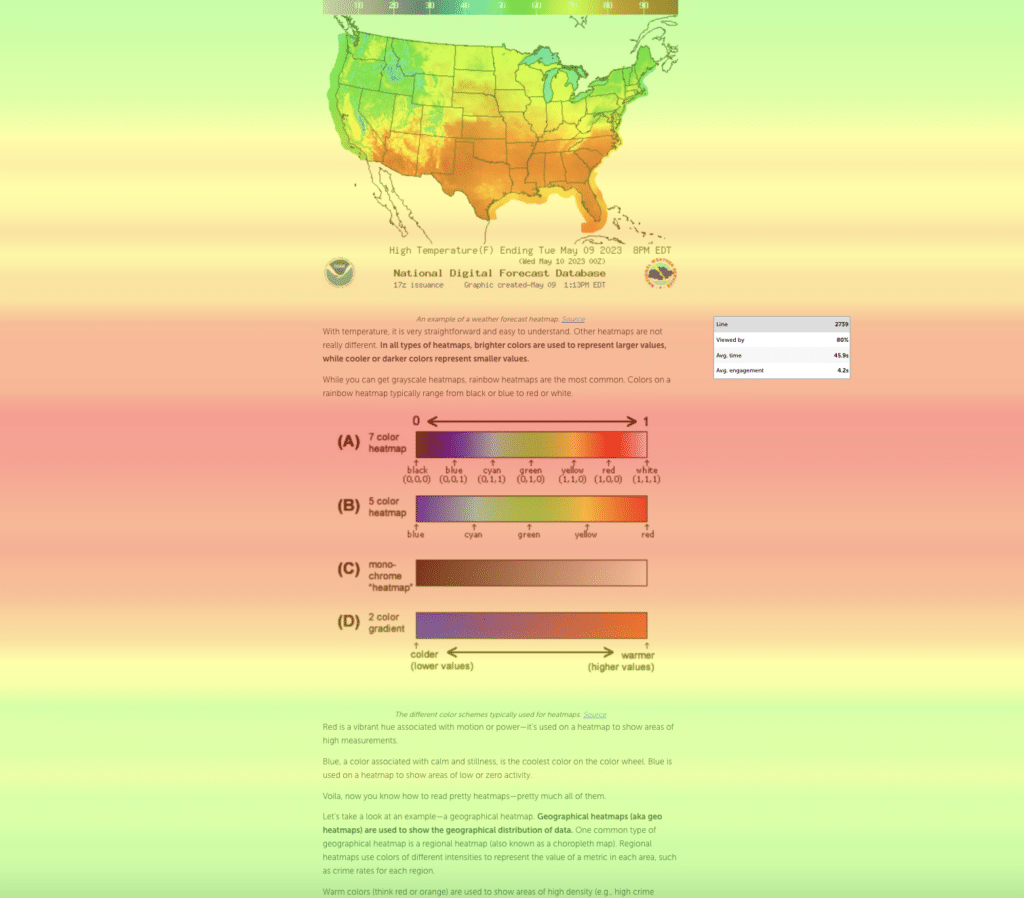
Attention heatmaps are a type of a heatmap that shows where readers focus their attention on an interface, using a simple color overlay. The hotter the color, the more attention the reader is giving to that part of the interface. And vice-versa.
There is no magic behind attention heatmaps – just like click heatmaps, scroll heatmaps, and others, they are just a visual representation of user interaction data collected with a session recording script. To generate an attention heatmap, you’ll need a website heatmap tool like Mouseflow.
By hovering over different parts of the overlay, Mouseflow attention heatmaps offer several valuable details in an instant:
- Line
The exact location on the interface, down to a single pixel. This is handy for precisely pinpointing the location of different content. - Viewed by
The percentage of all readers who have viewed that specific point on the page. - Average time
The average time readers spend viewing that specific point on the page. - Average engagement
The average time readers spend actively engaged with that specific point on the page (this can include clicking, scrolling, or mouse movement).
Attention heatmaps are different from scroll heatmaps, despite the fact that they look somewhat similar. However, scroll maps only consider scroll depth, while attention heatmaps also take into account time spent on each line.

An example of attention heatmap from our own blog post about interpreting heatmaps. It clearly shows that images are something that make people pay attention.
5 Tips to Improve Readability of Your Long-form Content with Mouseflow Heatmaps
1. Prioritize Positioning of Attention-grabbing Content
Have you ever made an assumption about the readers of your content? Don’t worry, this is unavoidable.
Consider this. The assumptions which are potentially most harmful to your content’s performance are also some of the easiest to validate.
By using a heatmap tool that offers attention heatmaps, you can discover the sweet spots, where your key message will be viewed by most of the web page visitors, and can’t be missed.
Indeed, by taking note of other “hot” areas on an interface (e.g. webpages) and positioning the most valuable paragraphs and sentences there, writers can ensure they’re unmissable to the reader. Too often, this critical information is included in the “conclusion” of long-form content, at the end. Attention heatmaps highlight where to position prime content (usually near the top!) to maximize impact and ensure its read.
Ever used Minto’s Pyramid Principle to optimize your content? Attention heatmaps take this tried and tested tool to the next level. No more guessing where the “main takeaway” goes.
2. Optimize CTA Placement
Writers and editors in this economic climate are constantly under pressure to deliver ROI. But their focus is too often solely on the “quality” of their content, and not measuring the performance of desired actions by readers.
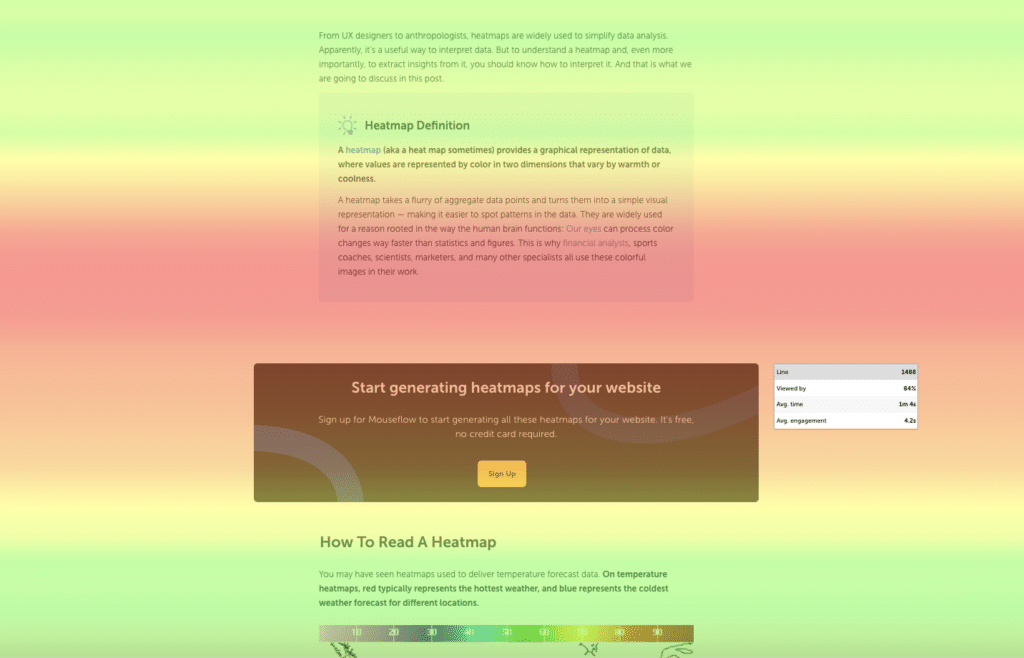
Attention heatmaps help shine a spotlight on CTAs by strategically placing them in the areas which get the most attention.

Having looked at an attention heatmap for one of our posts on Mouseflow blog, we moved the CTA banner to an area with high visitor engagement to achieve a better click-through rate (CTR)
Better still? Gaining these high impact insights into visitor behavior takes minutes, and can be leveraged immediately to get results, fast.
This quick win for CTA placement is not only handy for writers and editors. Product managers and designers equally can gain valuable insights, informing the placement of UI buttons across whole ecosystems.
Amidst an ocean of often useless content optimization tools, attention heatmaps offer tangible value that can help impress your team and smash your objectives and key results (OKRs).
3. Optimize Title and Heading Placement
Most of the time, readers “skim” rather than “read” content. Titles and headers are important signposts for these skimming readers, allowing them to find the content most valuable to them.
An awareness of the F-shaped pattern of reading is handy, but you can level up even further by taking note of “hot” areas of attention and placing important titles and headings there.
Attention heatmaps can even be used as a compass to add and remove titles and headings – the possibilities are endless.
Also, don’t limit yourself to looking at attention heatmaps for that – after understanding to which sections users pay attention, you can watch individual session recordings to see how people consume your content. Mouseflow offers both attention heatmaps and a session recording tool.
Say goodbye to guesswork, and hello to data-driven decisions for long-form content optimization.
4. Tailor Content According to Device
Yes, mobile users do read long-form content, but special attention must be paid to structure, formatting and including images and video. When was the last time you read a wall of text on your mobile device?
There is a wealth of high quality long-form content in blogs across the internet, but a huge part of it hasn’t been optimized for mobile or desktop. Why? Due to a lack of understanding.
So how can content be tailored for different breakpoints to improve readability?
Enter attention heatmaps, offering an intimate snapshot of user behavior on different devices.
“Hot” areas of attention differ massively on mobile, tablet and desktop, and content can be modified accordingly, increasing performance of desired actions for each.
Insights gleaned from attention heatmaps can help you decide where to place images and videos (if at all). They also help understand the importance of white space, and a less cluttered design, as well as resizing images to make them more reader-friendly on all types of devices.
Harness the power of your content on each device, and give your readers the readability they deserve.
5. Optimize Word Count
Long-form content has many benefits. Articles with between 2,250 and 2,500 words earn the most organic traffic overall (according to HubSpot) and articles on the first page of Google search results have an average word count of 1,890 words (according to Brian Dean of Backlinko).
Indeed, in this “attention economy”, it’s great to offer readers the opportunity for deep learning, and really hone in on a subject.
But what if readers simply don’t want to read that much? How much do they actually read, in reality?
Without attention heatmaps, these questions are difficult to answer, relying on long and expensive qualitative user research, such as discovery interviews.
Attention heatmaps allow us to quickly and closely examine user’s attention, and optimize the length of our blog posts accordingly.
If a content piece was never intended to be search-engine optimized, why write a 1,500 word article if 90% of readers stop reading after 700 words? By noting where the “cool” blue overlay begins on a content page and hovering to examine the “viewed by” metric, we can trim content accordingly. Or maybe create a TL;DR section, offering those more busy to read the most important points of the article in less than 100 words.
Are people paying attention to your TL;DRs? Attention heatmaps can tell you that as well.
Knowing how much attention readers pay to specific content pieces helps inform future content briefs too, increasing engagement and ensuring that optimized content is shared.
Trust Mouseflow Attention Heatmaps to Help Optimize the Readability of Your Content
In this guide, we’ve examined how most blogs underperform and why attention heatmaps offer a high impact, low investment route to success.
With a huge proportion of users leaving web pages before performing desired actions, it’s hugely important to measure readability to increase commercial impact.
Indeed, optimizing the readability of long-form content is just as important as a strong SEO content strategy, but how can you gain a better understanding of your target audience and their specific needs? Maximizing engagement is not a “one-size-fits-all” affair, and different audiences have contrasting preferences.
Mouseflow’s attention heatmaps reveal why content is underperforming, and how to remedy it, fast.
Conclusion
In just a matter of minutes, attention heatmaps offer a laser-focused snapshot of text, images and video.
By examining the color overlay of interfaces on different devices, you gain a quick, granular snapshot of each reader’s preferences. These fascinating metrics offer key insights that can unlock the potential of previously posted long-form content, as well as new material, allowing you to optimize CTA and title placements, adjust word count, and optimize your content for different types of devices.
Optimizing your content based on this easy-to-interpret quantitative data, helps you make 100% data-driven decisions which are almost guaranteed to increase conversions.


