Das ultimative Website-Heatmap-Tool zur Optimierung von UX & Conversions

Klicken, Bewegen, Scrollen – in High-Def
Verfolge jede Nutzerinteraktion mit pixelgenauer Präzision dank unserer All-in-One-Website-Heatmap-Software. Visualisiere Klicks, Hovers, Scrolls und mehr – alles in einer einheitlichen Ansicht.
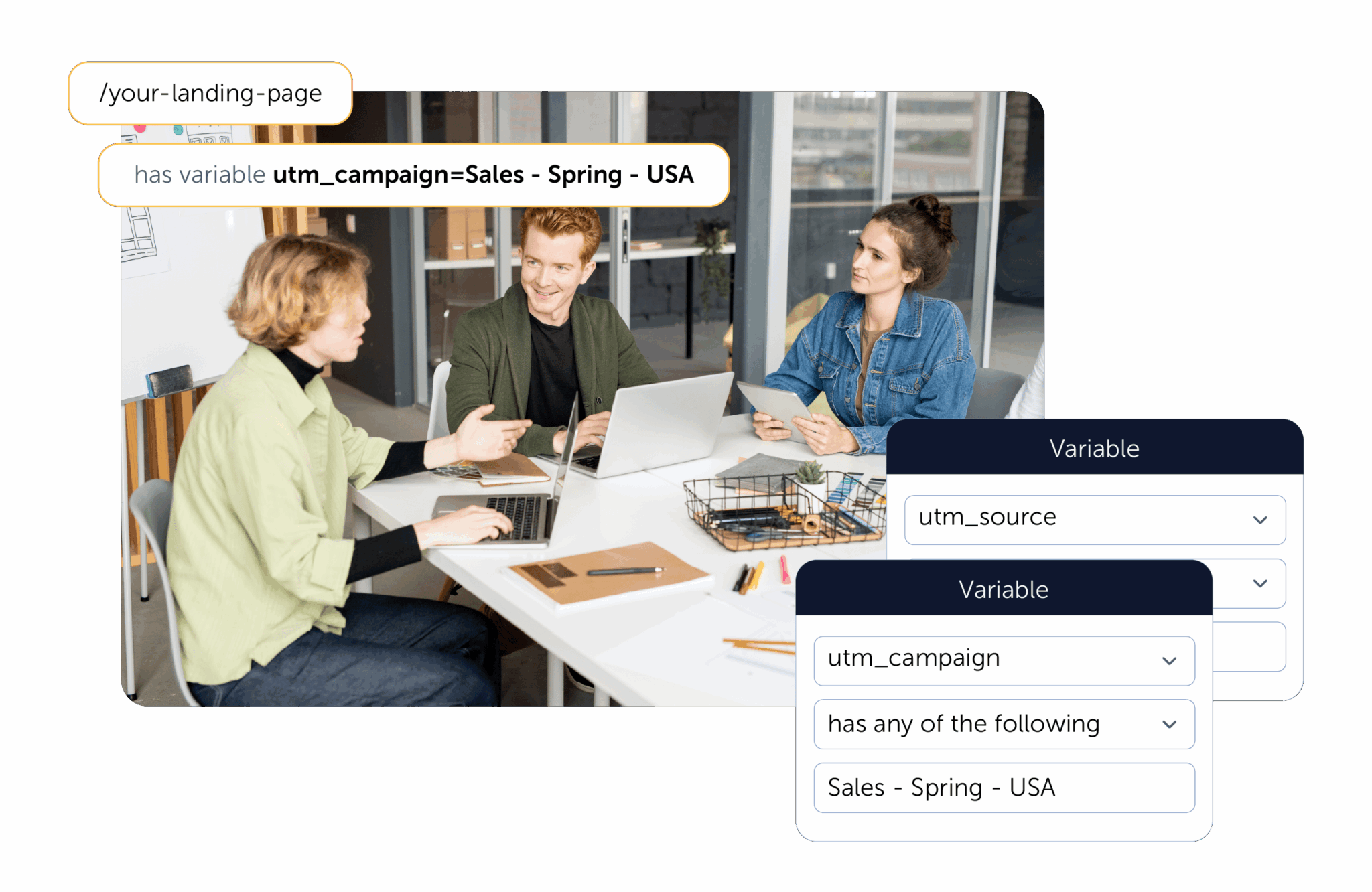
Filter, die tief blicken lassen
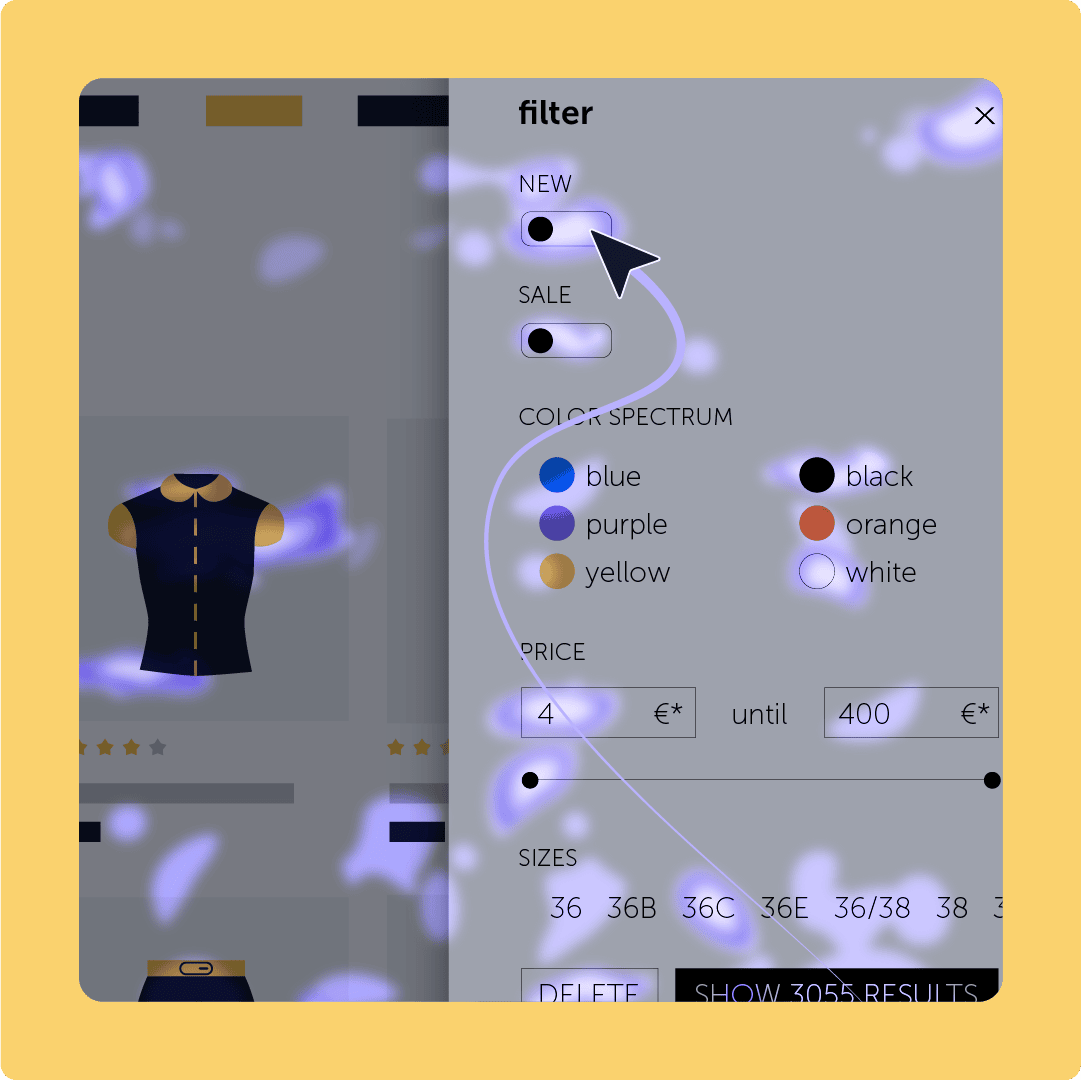
Segmentiere deine Heatmaps nach Gerät, Traffic-Quelle oder Kampagne. Mit unseren leistungsstarken Heatmapping-Tools verstehst du das Nutzerverhalten im vollständigen Kontext – nicht nur, was passiert ist, sondern auch warum.
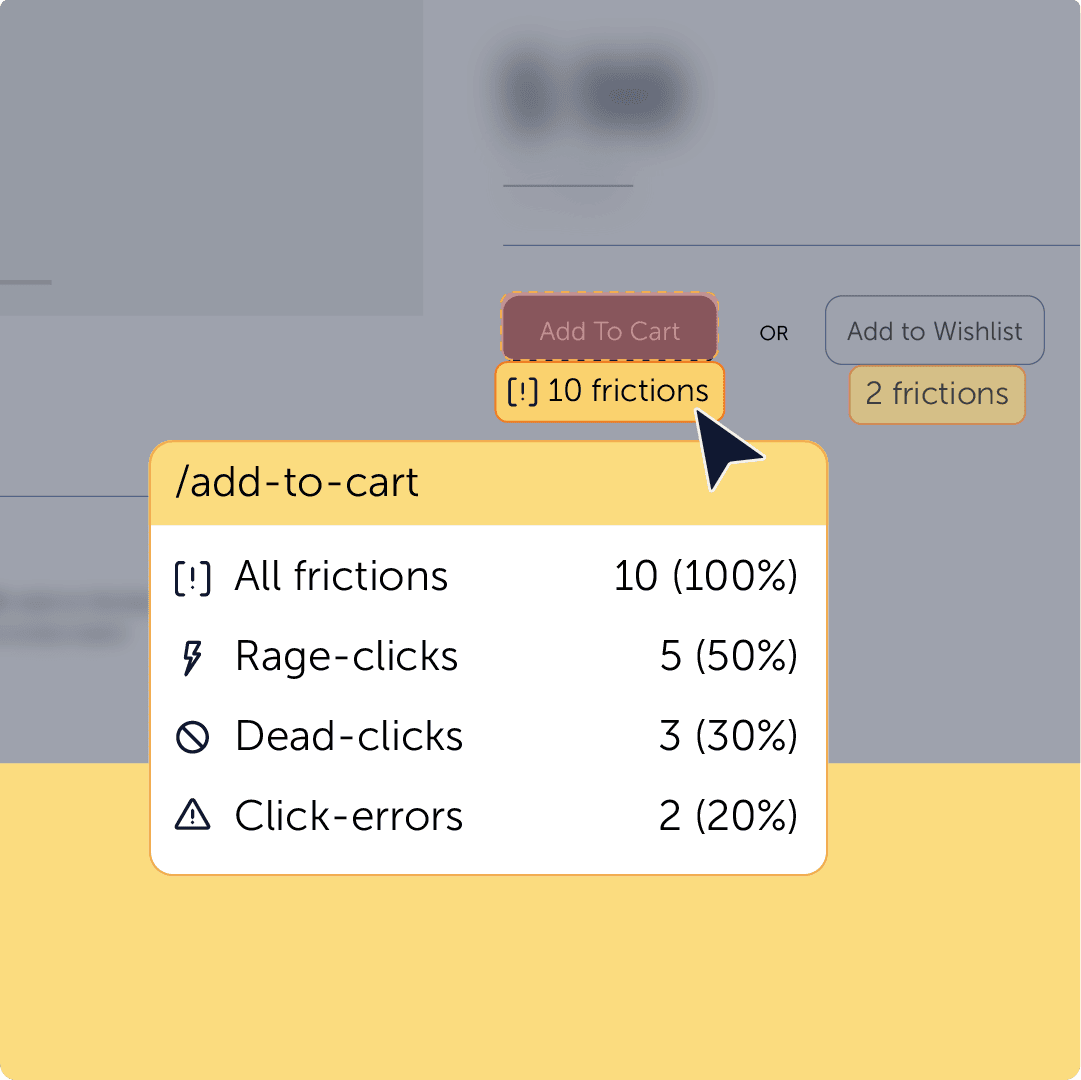
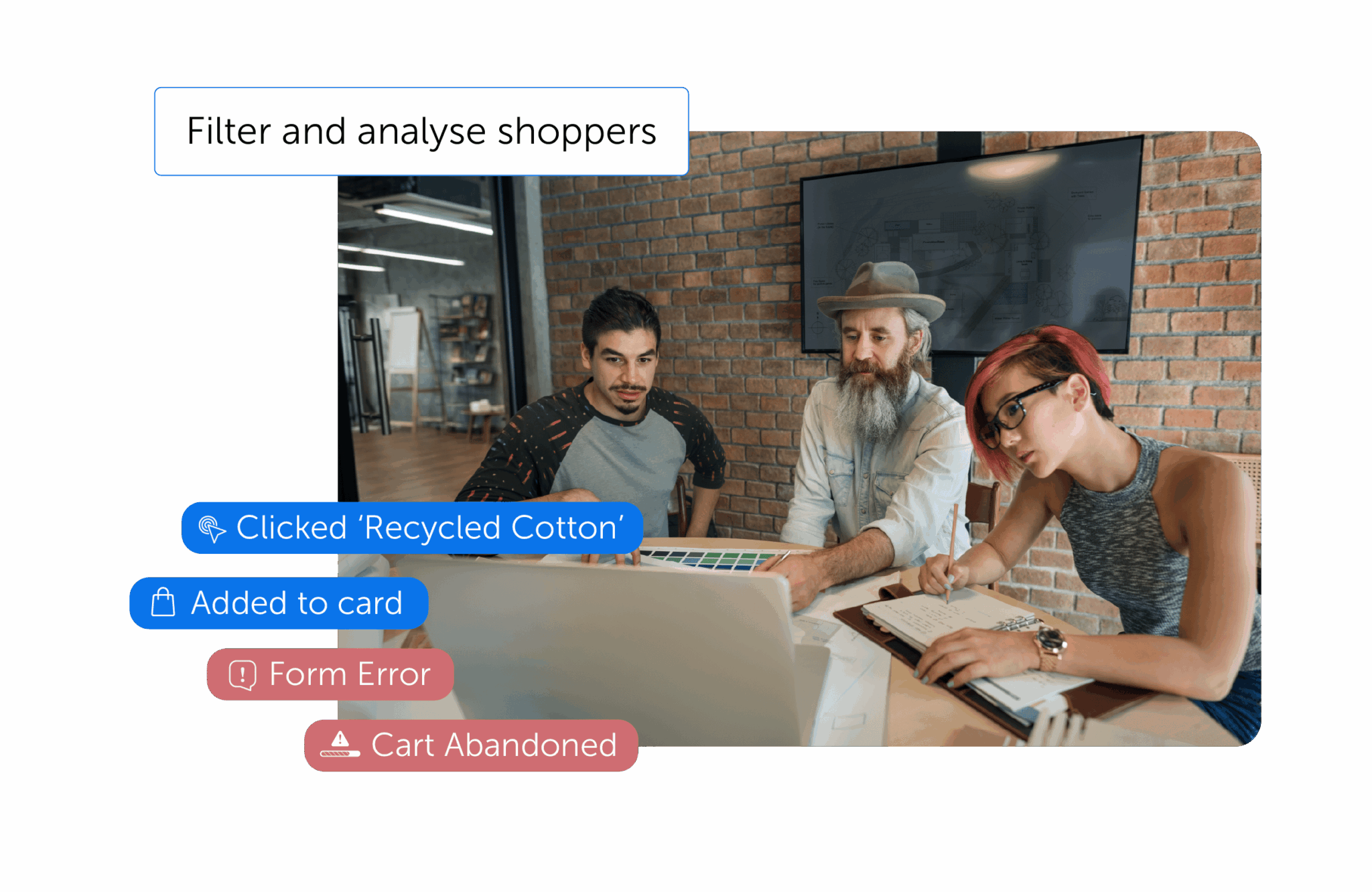
Frustrationserkennung inklusive
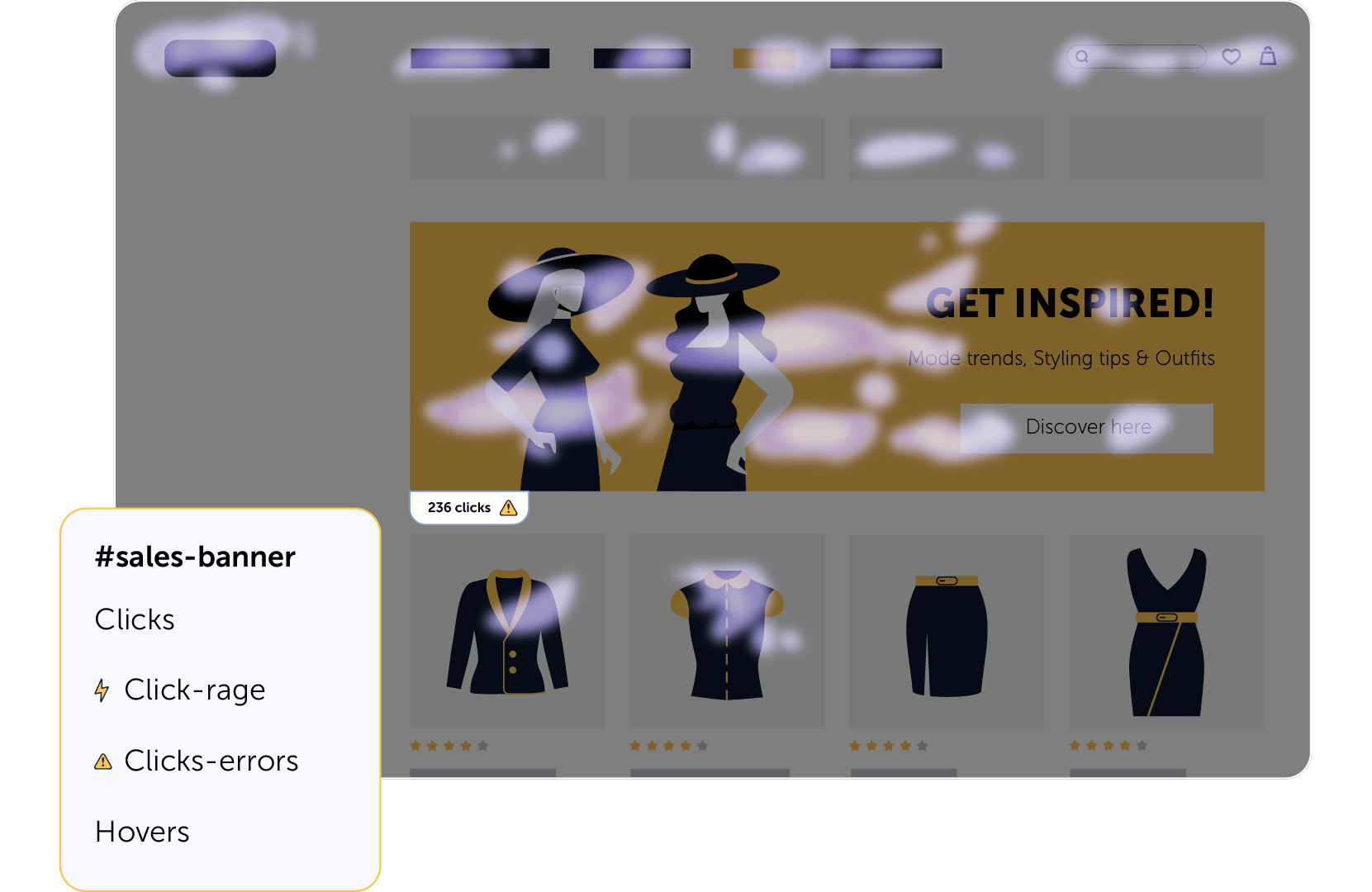
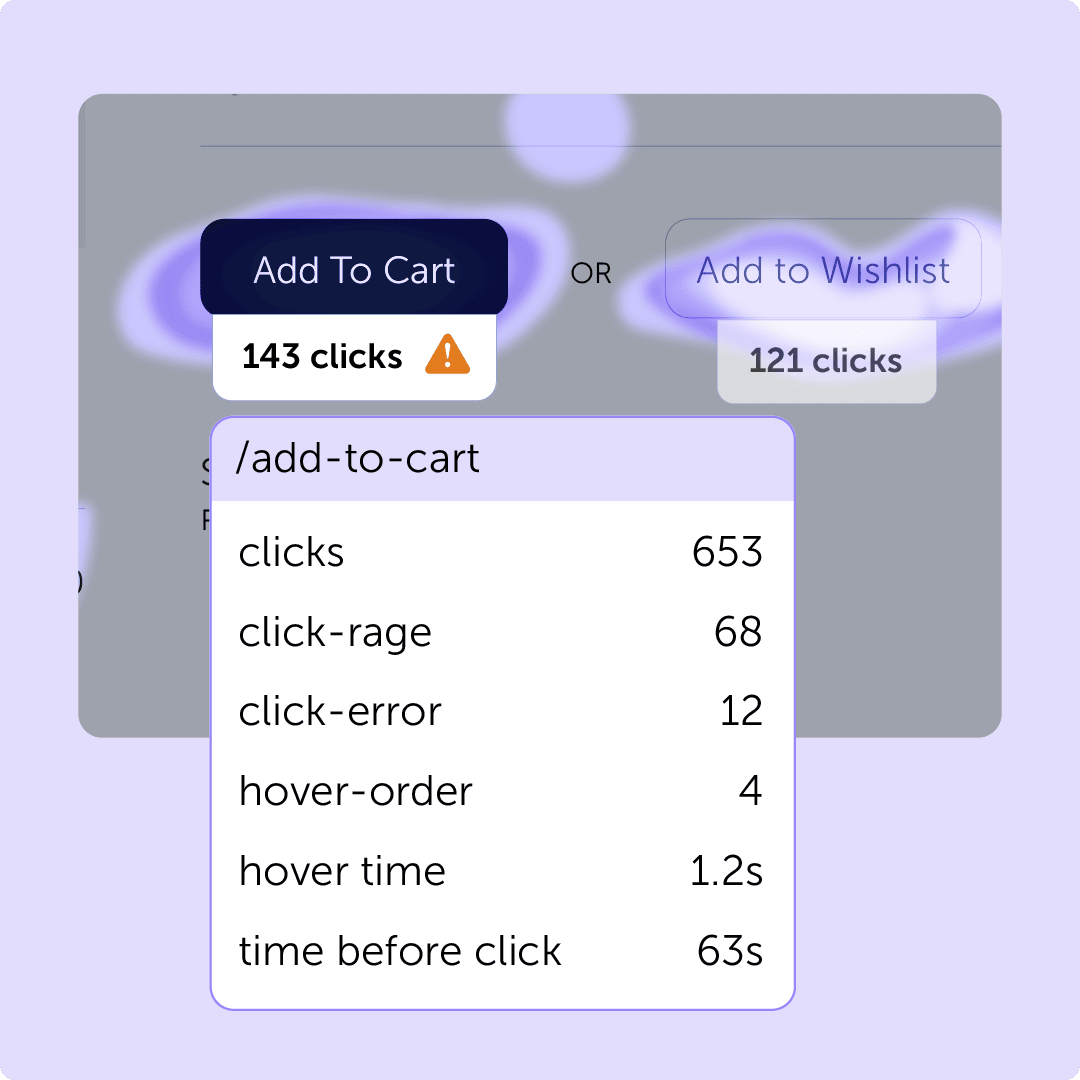
Erkenne Rage Clicks, Fehler und Bounce-Verhalten mit smarter Heatmap-Analyse. So weißt du sofort, wenn etwas in der UX nicht stimmt – und wie du es schnell behebst.
Entdecke unsere 7 verschiedenen Website-Heatmaps
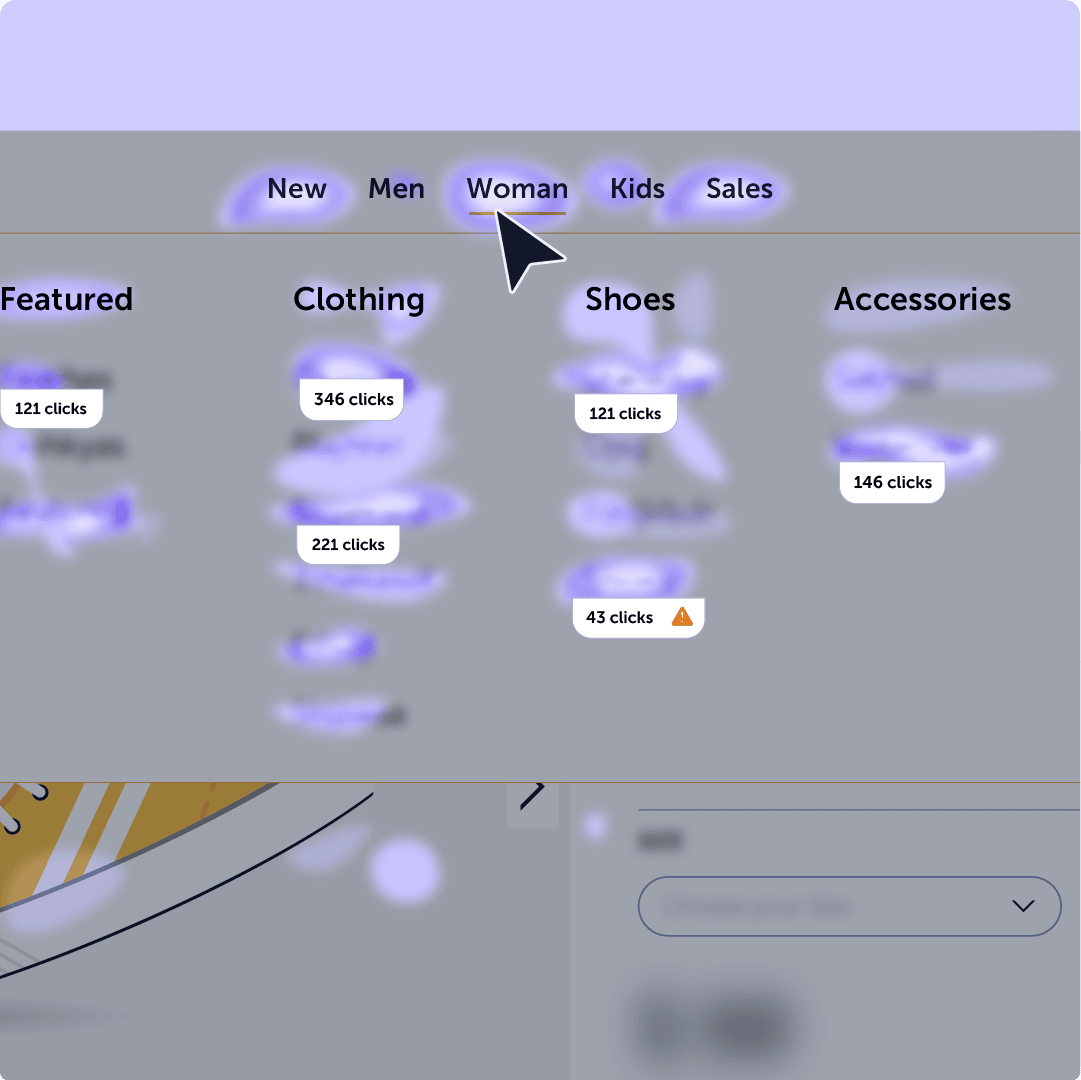
Click-Heatmaps zeigen, wo Nutzer tatsächlich klicken (oder es versuchen). Nutze sie, um zu prüfen, ob deine CTAs funktionieren – oder ob sich Nutzer ablenken lassen.

Finde heraus, wie weit Nutzer scrollen. So erkennst du, ob wichtiger Content gesehen wird – oder irgendwo auf der Seite untergeht.

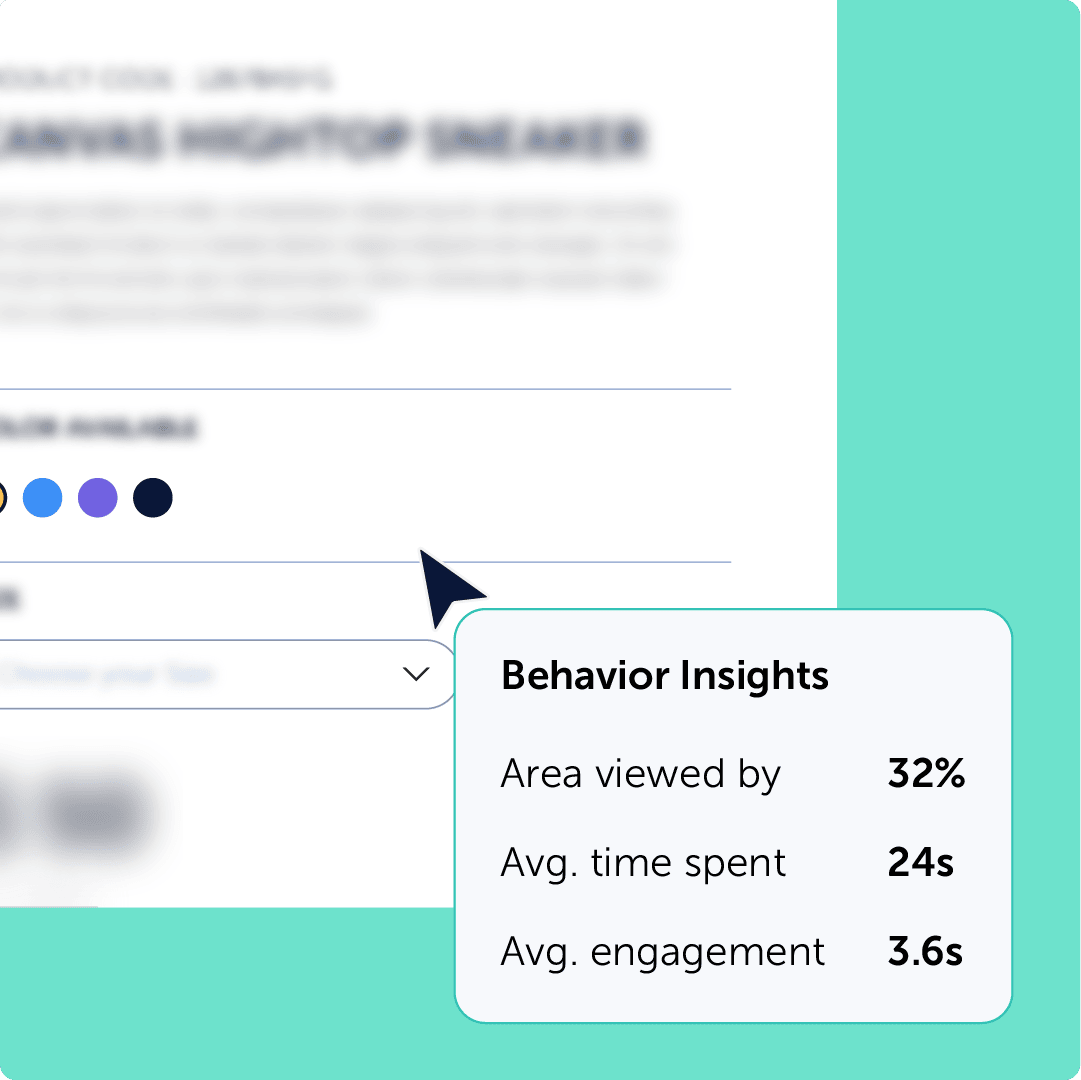
Sieh, wo Nutzer verweilen oder mit der Maus darüberfahren – auch wenn sie nicht klicken. Ein smarter Trick, um herauszufinden, was ihre Aufmerksamkeit fesselt.

Kombiniert Klicks und Scrolls, um zu zeigen, wo Nutzer am stärksten interagieren. Ideal für das Testen von CTAs oder Layout-Änderungen.

Erkenne, wo Nutzer wütend klicken, Fehler erleben oder hängen bleiben. Perfekt, um Bugs zu beseitigen und User Journeys zu verbessern.

Sieh, wie Nutzer mit Menüs, Slidern, Tabs und allen klickbaren Elementen interagieren. Insights, die über das Offensichtliche hinausgehen.

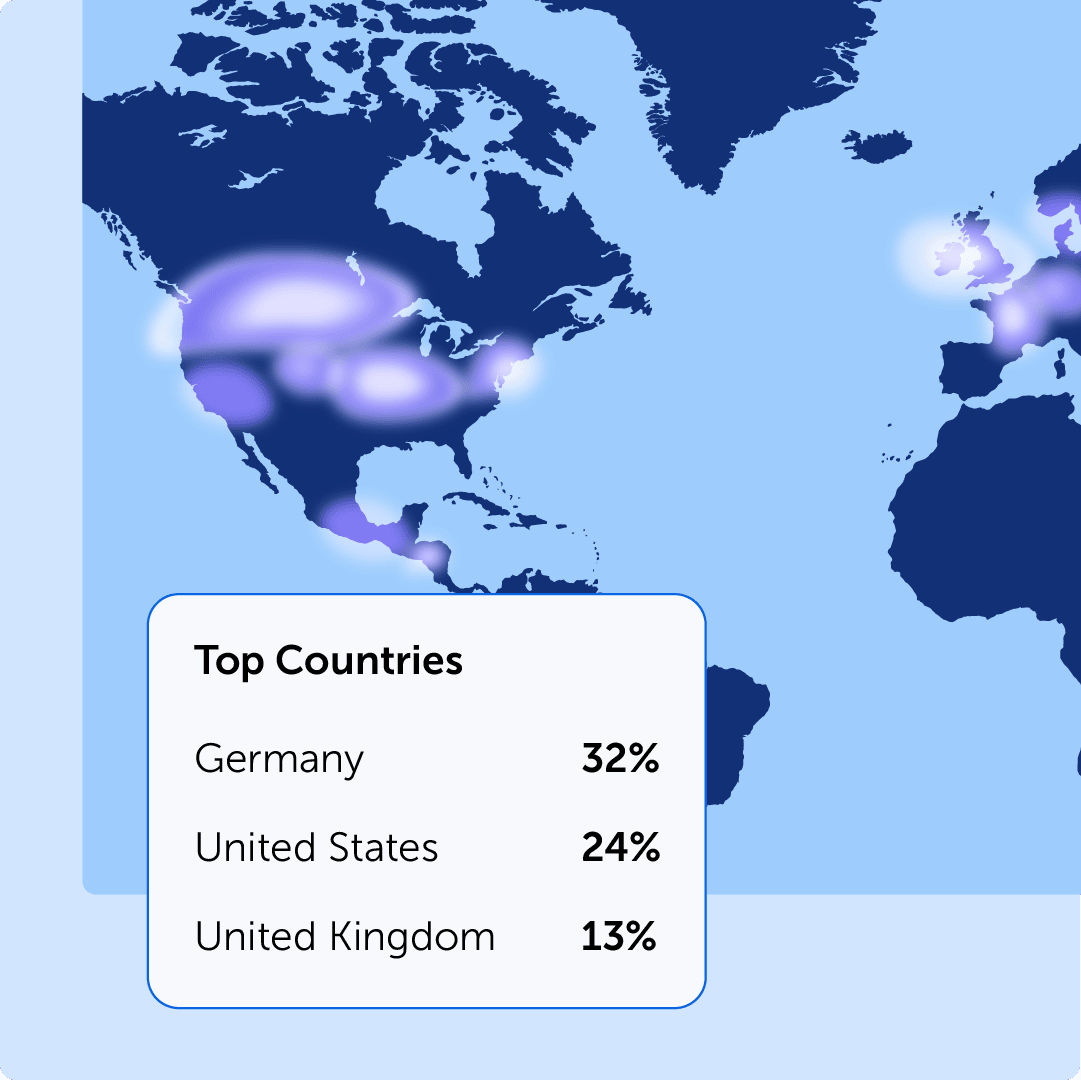
Finde heraus, wo deine Nutzer sich befinden. Ideal, um Inhalte zu lokalisieren oder Ads gezielter auszuspielen.


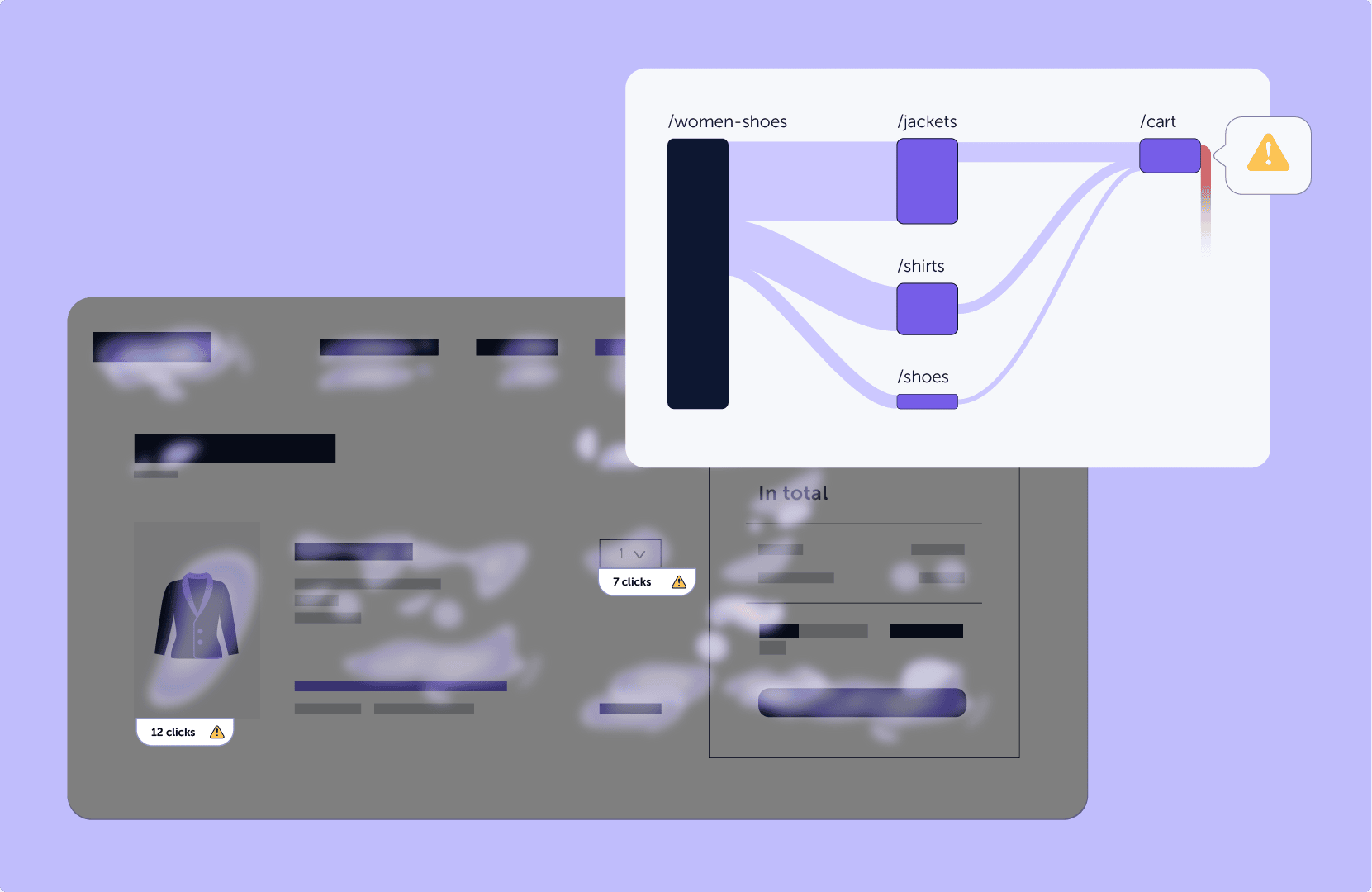
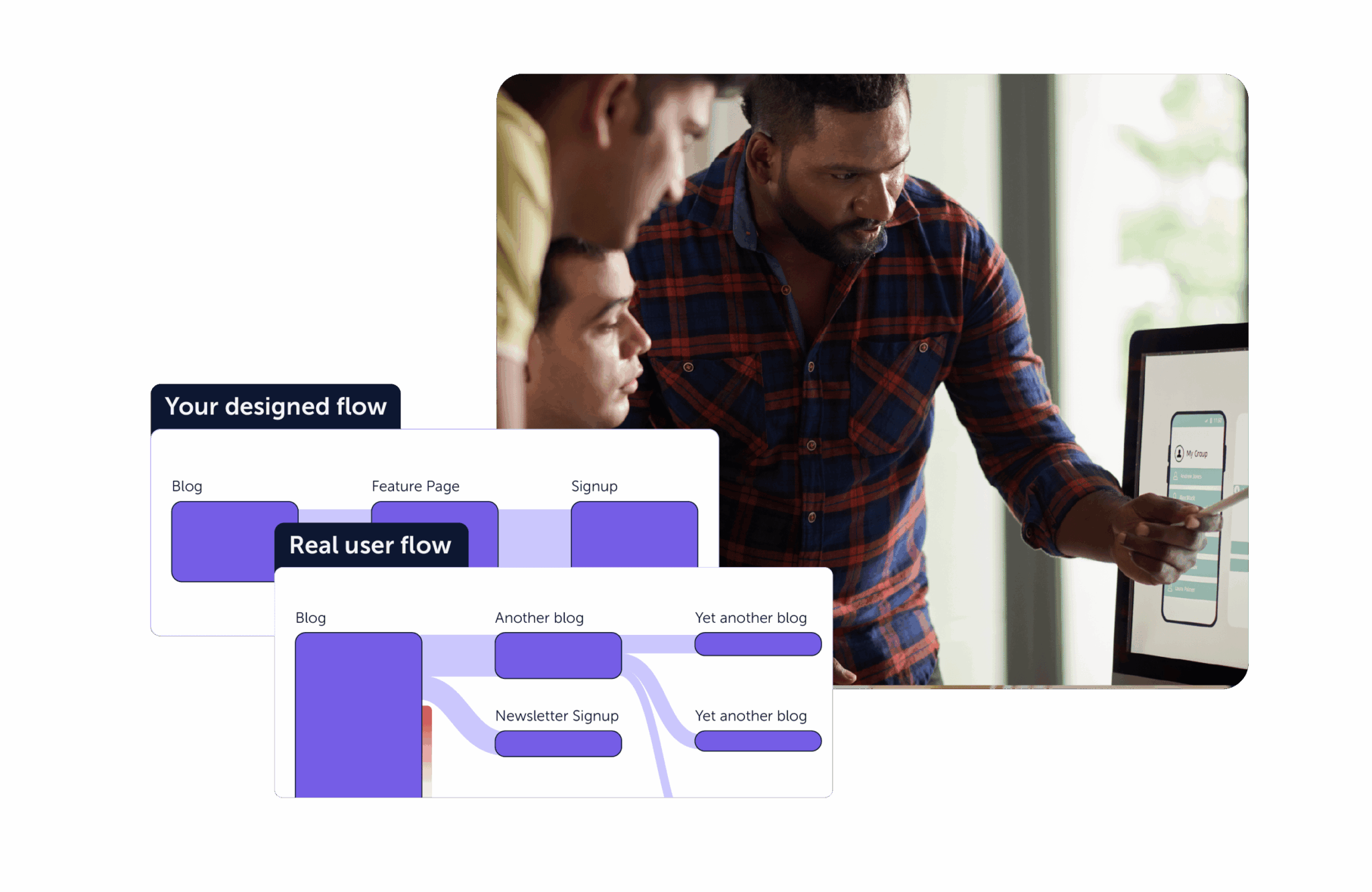
Von Heatmaps zu Journeys – Alles in einer Ansicht
Analysiere nicht nur einzelne Klicks – kombiniere unsere Heatmap-Tools mit der intuitiven Journey Analytics, um zu sehen, wie Nutzer sich tatsächlich durch deine Website bewegen. Verfolge jeden Scroll, Rage Click und Absprungpunkt entlang der gesamten User Experience. Unsere fortschrittliche Heatmapping-Software zeigt dir genau, wo Nutzer Probleme haben – und wie du sie behebst.

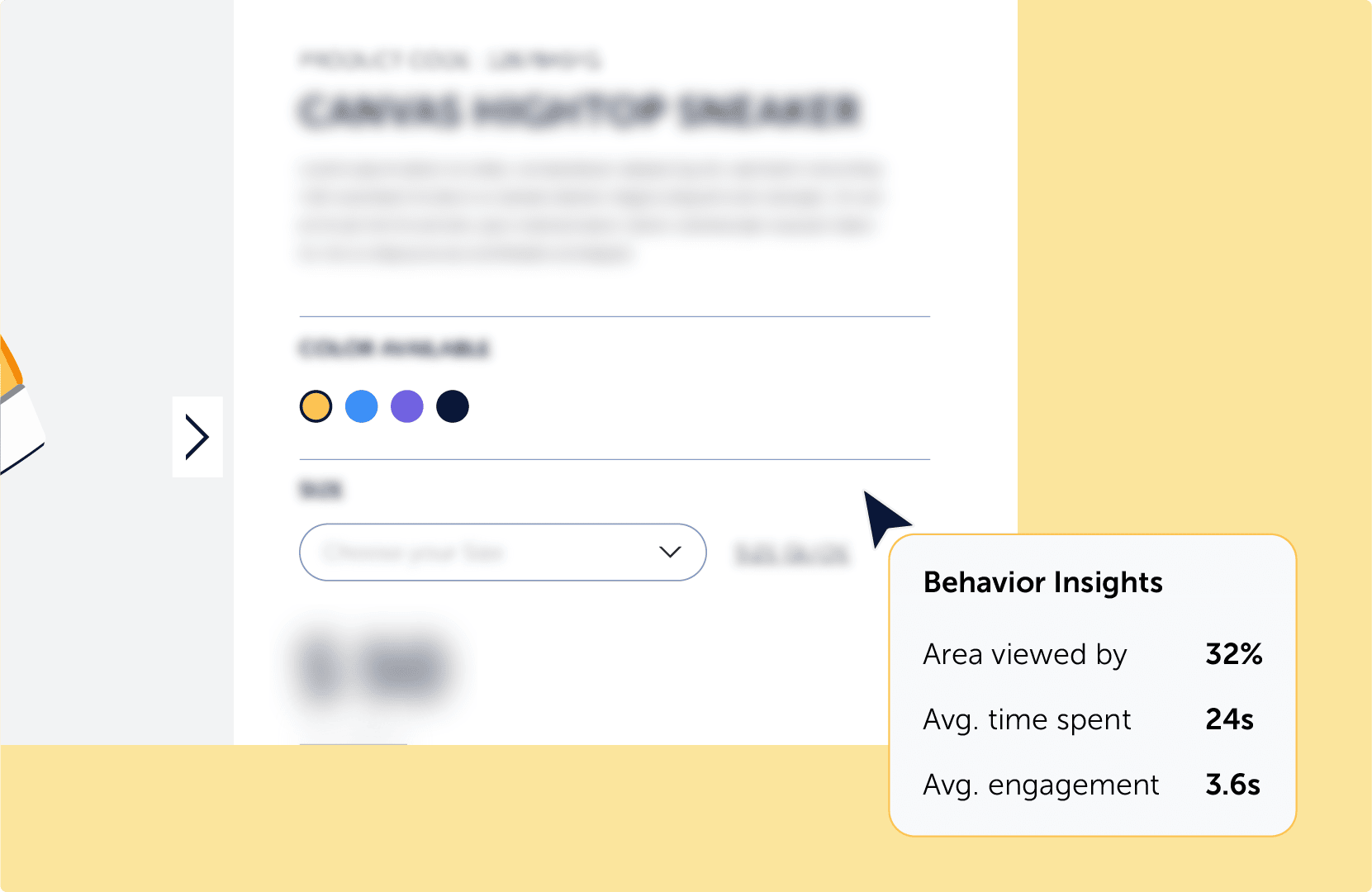
Jeder Pixel zählt – mit UX Heatmap Analytics
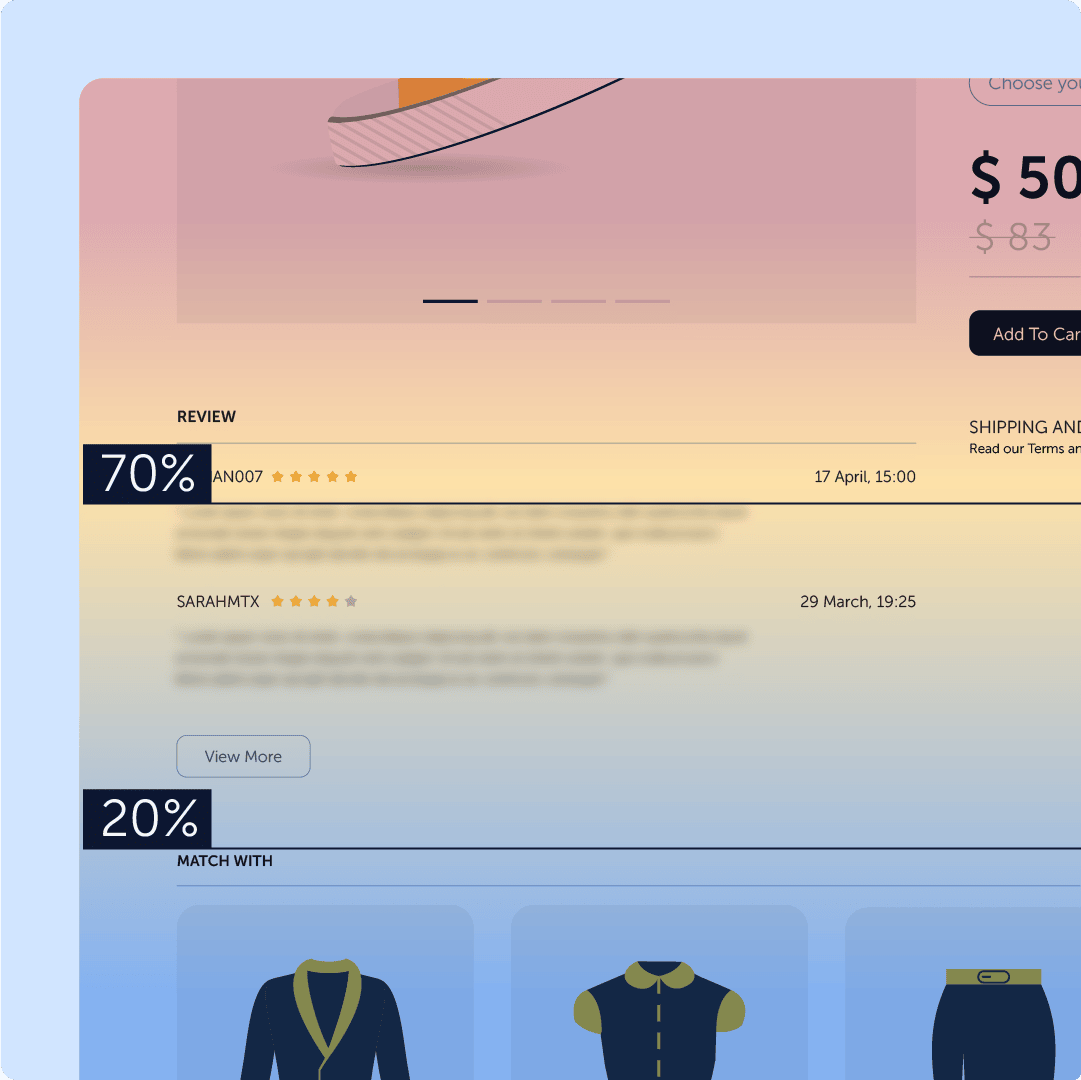
Deine Landingpage sieht toll aus – aber sehen Besucher auch das, was wirklich wichtig ist? Mit unserer Heatmap-Software kannst du verfolgen, wie weit Nutzer scrollen, wo sie stoppen und welcher Content ignoriert wird.
Egal ob above the fold oder ganz unten auf der Seite – unsere Website-Heatmaps geben dir die Klarheit, die du brauchst, um gezielt zu gestalten und für mehr Engagement zu optimieren.
In Kombination mit den Conversion Funnels kannst du Verhalten endlich mit Ergebnissen verbinden – statt nur auf Vermutungen zu setzen.

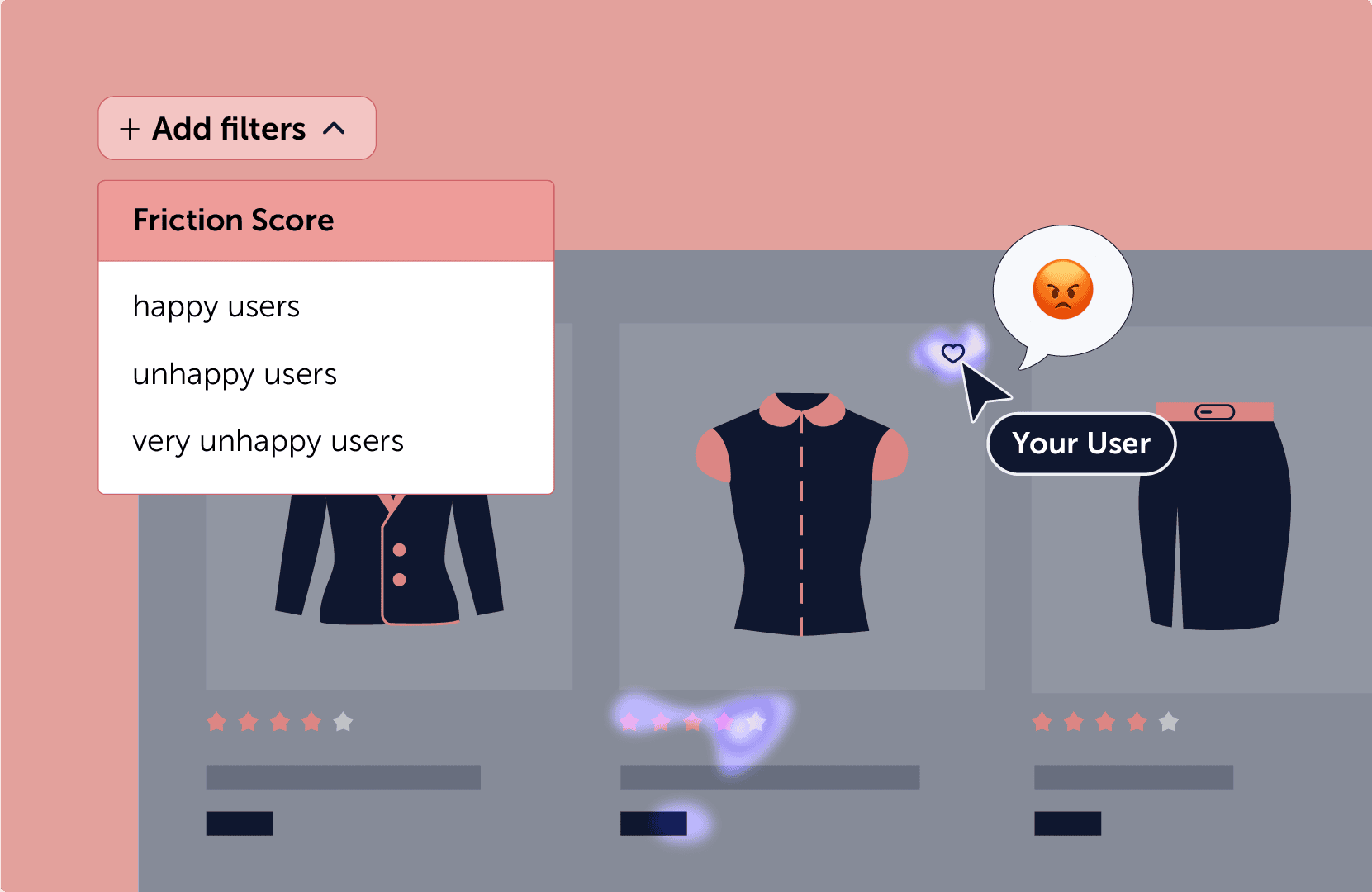
UX-Probleme schnell erkennen – mit Heatmap Analytics und Frustrationserkennung
Tausende Sessions. Hunderte Seiten. Aber wo fängt man an?
Unsere Heatmapping-Software hebt automatisch hervor, wo Nutzer Rage Clicks machen, zögern oder auf Fehler stoßen – damit du die Ratespielchen überspringen und direkt das Wesentliche beheben kannst.
Die integrierte Friction Detection erkennt frustrierte Nutzer für dich. Tauche in die passenden Heatmaps ein, finde heraus, warum – und wandle Frustration in Conversions um.
Wie AstraZeneca Mouseflow nutzt, um Website-Engagement zu steigern

Wie Teams die Mouseflow-Heatmaps nutzen
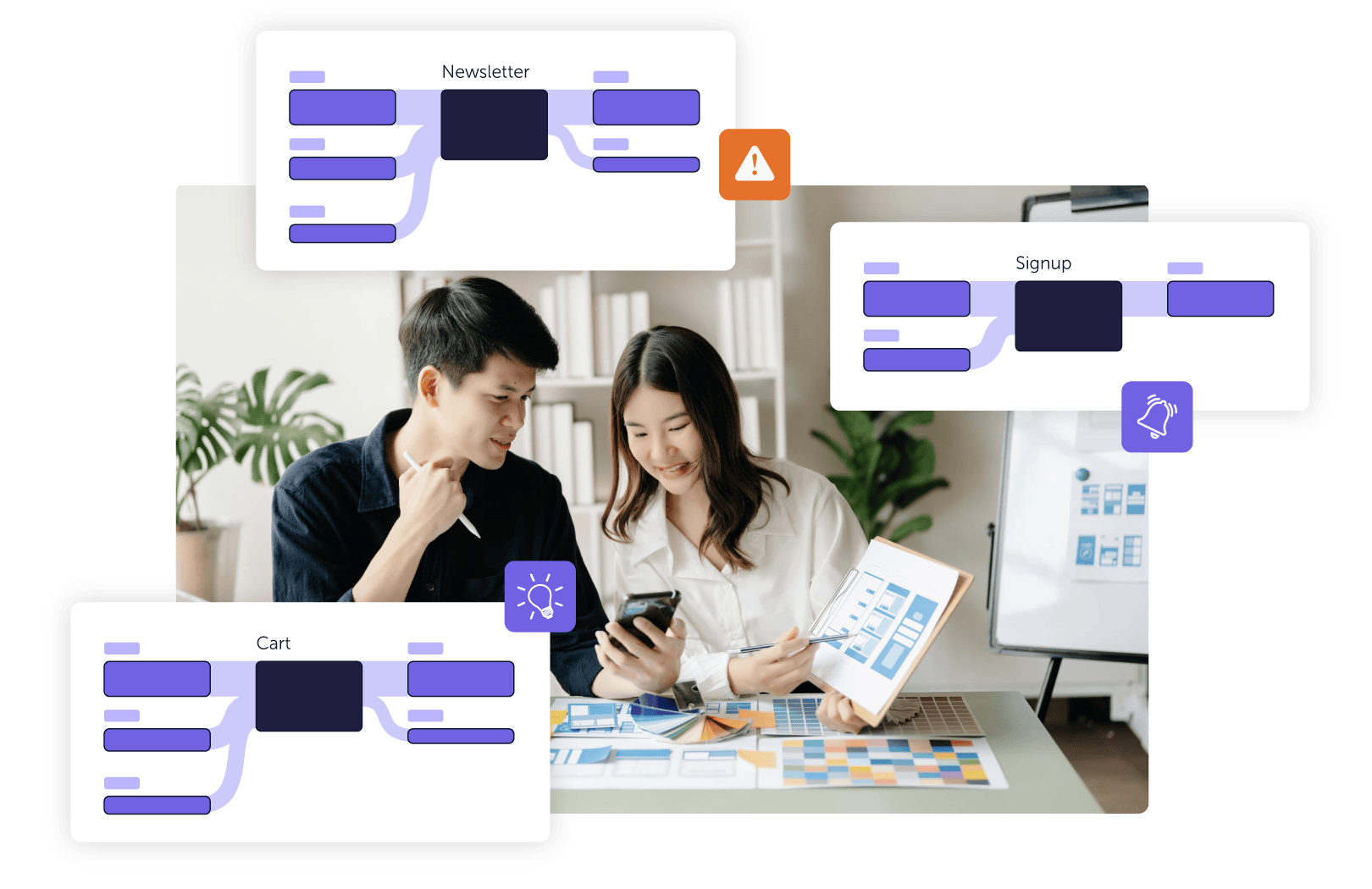
Für Marketing-Teams
Finde heraus, was Klicks auslöst, CTAs ignoriert oder Landingpages abstürzen lässt – und optimiere, teste und verfolge dann alles erneut.

Für eCommerce-Teams
Erkenne, wo Käufer abspringen, zögern oder im Checkout-Prozess festhängen. Glätte den Weg zur Conversion.

Für UX-Design-Teams
Sieh, was Nutzer tatsächlich tun – im Vergleich zu dem, was du dachtest, sie tun würden. Designe mit Beweisen, nicht nur mit schönen Pixeln.

Für Produkt-Teams
Überprüfe, wie Funktionen genutzt werden. Finde Dead Zones. Und entdecke versteckte UX-Probleme, bevor Nutzer sich beschweren.

Für CRO-Teams
Untermauere deine Experimente mit echten Daten. Heatmaps zeigen dir, was funktioniert – und was nicht.

Häufige Fragen zu Heatmaps
Eine Heatmap ist eine Datenvisualisierung, die ursprünglich aus der einfachen Farbcodierung von Datenmatrizen stammt. Durch die Zuweisung von Werten zu Farben auf einer Skala von kalt/warm (denk an den Kunstunterricht – Blau ist kalt, Rot ist warm) können Bereiche mit hoher oder niedriger Aktivität dargestellt werden. Bekannte Beispiele aus Hollywood sind etwa Wärmesuchraketen oder Infrarotkameras. Heatmaps werden auch von Geologen, Statistikern, Geografen, Klimaforschern, Bauingenieuren, Biologen, Meteorologen usw. verwendet – die Liste ist lang.
Eine Website-Heatmap wird hauptsächlich von Marketer:innen, Analyst:innen, UX-Spezialist:innen, Produktexpert:innen, Conversion-Expert:innen und anderen eingesetzt, die das Online-Nutzerverhalten messen und verbessern wollen. Sie visualisiert Nutzerdaten – etwa Klicks, Scrolls, Bewegungen usw. – als sogenannte „Heat Signatures“. „Heiße“ Bereiche zeigen hohe Aktivität, während „kühle“ Spots geringe oder keine Aktivität darstellen.
Tools für Website-Heatmaps liefern diese Daten, damit Teams Chancen oder Probleme in den User Journeys gezielt erkennen können. Mit einer Website-Heatmap können Inhalte, Kommunikation, Design und mehr optimiert werden – für bessere Nutzererfahrungen und höhere Website-ROI.
Tools für Website-Heatmaps arbeiten im Hintergrund und erfassen anonym, wo Nutzer auf deiner Website klicken, scrollen, navigieren, hovern usw. Um eine eigene Heatmap zu erstellen, melde dich einfach bei Mouseflow an, installiere den Tracking-Code mit wenigen Klicks auf deiner Website und starte die Aufzeichnung – schon sammelst du Heatmap-Daten.
👉 Starte mit unserem kostenlosen Website-Heatmap-Tool, das mit deinem Business mitwächst.
Click-Heatmaps zeigen, wo Nutzer klicken, mit der Maus hovern oder per Touch interagieren. Sie helfen dir zu verstehen, was Nutzer klicken wollen – und ob es mit dem übereinstimmt, was du willst, dass sie klicken. So kannst du z. B. Conversions optimieren.
Scroll-Heatmaps zeigen, wie tief Nutzer auf der Seite scrollen – als Prozentwert. Nützlich, um zu erkennen, welcher Content above the fold platziert werden sollte (für mehr Käufe, Sign-ups, Klicks etc.).
Attention-Heatmaps kombinieren Klick- und Scroll-Daten, um Bereiche mit hoher oder niedriger Interaktion zu zeigen. Ideal zur Platzierung von CTAs an Stellen mit höchster Sichtbarkeit und Klickwahrscheinlichkeit.
Movement-Heatmaps ähneln Click-Heatmaps, zeigen aber zusätzlich Mausbewegungen – nicht nur Klicks. Sie helfen dir zu verstehen, wonach Nutzer aktiv suchen – für optimale Platzierungen.
Geo-Heatmaps sind Karten der realen Welt (nicht der Website). Sie zeigen anonymisierte Standortdaten deiner Websitebesucher:innen. So kannst du z. B. gezielt PPC-Kampagnen auf leistungsstarke Regionen ausrichten.
Interaktive Heatmaps ermöglichen es, dynamische Elemente wie Menüs oder Slider live zu analysieren – inklusive Klickverhalten auf mehreren Ebenen. Ideal für eine tiefere Einsicht in die tatsächliche User Journey.
Wie steigern Website-Heatmaps Conversions und den Online-Umsatz?
Heatmap-Software kann zu Optimierungen führen, die Conversions, Conversion Rates, Lead-Qualität, Bestellwert und mehr erhöhen – indem sie zeigt, wie echte Nutzer:innen mit deiner Website interagieren. Zum Beispiel:
Marketing-Teams nutzen Heatmaps, um herauszufinden, welche Texte, CTAs, Bilder und Designs zu mehr Conversions führen – oder wie sich bezahlter vs. organischer Traffic unterscheidet.
Analyst:innen nutzen Heatmaps zur Beantwortung von Verhaltensfragen. Wenn die Daten ein Problem anzeigen, können sie spezifische Sessions analysieren und passende Lösungen entwickeln.
Produktmanager:innen priorisieren mit Heatmaps Feature-Releases, Bugfixes oder UX-Anpassungen. Heatmaps helfen, Ursachen für geringe Nutzung oder Ausreißer im Verhalten zu erkennen.
UX-Spezialist:innen fügen Heatmaps visuell in ihre Hypothesen ein (z. B. warum ein bestimmtes Design gewählt wurde). Sie entdecken Bugs früher, verbessern Tests und erhöhen Zufriedenheit, Bindung und Upgrades.
CRO-Expert:innen nutzen Heatmaps, um Hypothesen mit echten Daten zu untermauern und Risiken zu minimieren. Sie sehen, ob bestimmte Änderungen tatsächlich zu mehr Umsatz führen – auch wenn die Traffic-Zahlen zu niedrig für klassische Tests sind siehe Low-Traffic-Seiten.
Auch andere Teams wie Sales, Webentwicklung, BI oder Engineering profitieren.
Ein Heatmap-Tool wie Mouseflow entfaltet sein volles Potenzial, wenn es mit anderen Webanalyse-Features kombiniert wird – z. B. Session Recordings, Funnel Analytics, Form Analytics und User Feedback. Die Integration mit Tools wie Google Analytics oder Adobe Analytics verstärkt den Nutzen zusätzlich.
Andere Webanalyse-Tools zeigen dir Trafficquellen und Performance – aber um zu verstehen, wie sich Nutzer:innen auf deiner Website verhalten, brauchst du ein Tool wie Mouseflow.
Zum Glück bietet Mouseflow Dutzende Analytics-Integrationen, die Einrichtung, Nutzung und Zusammenarbeit super einfach machen.