TL;DR
Session replay tools do not record videos of user sessions. Instead, they use a script that captures a snapshot of the initial state of the page, the changes that happen during the session, and user events throughout it (together with some custom events).
Because of how capture works, it’s possible to filter out private data. For the same reason, having Mouseflow on your website doesn’t impact the user experience or require a lot of storage space.
During playback, session replay tools reverse this process, reconstructing the webpage and user actions from the captured data.
Read on for a more in-depth explanation!
People often say that session replay tools work like virtual CCTV cameras for websites. While this analogy is useful for beginners, the real technology behind session replays is way more complex than just plain and simple video recording.
In this post, we will explore the mechanisms behind one of the key behavior analytics tools, providing a detailed explanation of how session recordings actually work.
What Are Session Replays?
Let’s start with a definition. A session replay tool (like the one Mouseflow has) is a feature that enables the playback of a visitor’s journey through a website or web application.
This includes reproducing what the user actually saw in their browser, as well as their actions on the website. That is, mouse movements and clicks, screen taps, scrolling, keyboard strokes, and interaction with various website elements such as forms, buttons, menus, and more.
Session replays offer a way to recreate a user’s interaction with a website or application to precisely mirror the experience the user had.
The primary purpose of using session replays is to improve the customer experience and identify potential obstacles in the user journey on a website. However, session recordings offer a wealth of creative applications beyond these core functions, such as finding bugs and glitches, studying user behavior, recreating issues for customer support cases, and much more.
Read this post on 7 things that you can learn recording your website visitors to learn more about session recording use cases.
Session replays typically look like video recordings where an entire user’s session is replayed. During this playback, a user’s interactions on a website are usually highlighted to enhance visibility. Here’s an example of a Mouseflow session recording:
However, while session recordings might resemble videos, most session replay tools do not utilize actual video recording. Instead, the playbacks are an accurate reconstruction of what a user actually saw and interacted with on a website.
Which naturally brings us to the next question…
Why Session Replay Tools Don't Record Actual Videos?
The concept of session replays may appear straightforward at first glance, but in reality, it’s far more complex.
So why are session replays not just videos with actual screen capture? Because this approach comes with a number of serious disadvantages:
- Bandwidth and storage requirements: Video recordings take up significant amounts of storage space. Transferring them from the visitor’s computer to the web server would’ve consumed a lot of bandwidth, which would’ve negatively impacted user experiences.
- Privacy issues and regulatory compliance: Complete video recordings could capture sensitive or personal information, leading to privacy concerns and potential compliance conflicts.
- Security risks: Recording entire sessions could capture login credentials or confidential information, creating potential security risks in case of a security breach.
- Limited search capabilities and inefficient analysis: Videos are not easily indexed or searchable, making it difficult to pinpoint specific interactions. Consequently, analyzing video content to extract meaningful insights is time-consuming, as it requires watching lengthy recordings in real-time.
But what are we recording then? What Mouseflow and most other session replay tools record is the structure of the page a user visits (DOM), changes on the page throughout the user’s session (DOM mutations), user’s actions with the webpage elements, and also some metadata.
What Is DOM And What Are DOM Mutations?
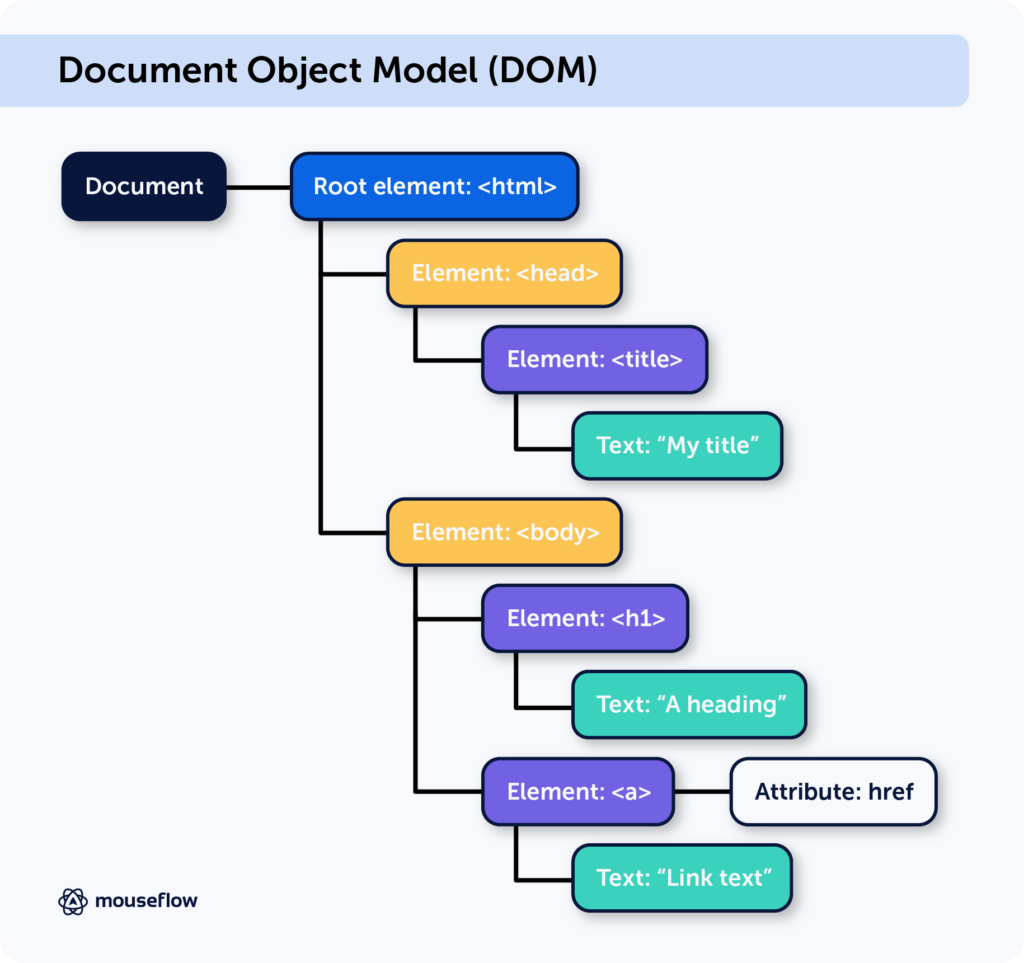
The Document Object Model, or DOM for short, is an object-centered representation of a webpage. It serves as a programming interface that enables the dynamic manipulation of a webpage’s structure, style, and content by programs and scripts.
The DOM is organized in a tree-like structure, where each branch ends in a node. Each node contains objects, representing certain parts of the web page.

You can think of HTML and DOM as two slightly different ways of describing web pages. While good old HTML provides the static structure and content of a page, the DOM is a dynamic, interactive representation of that webpage.
And since nowadays most web pages are indeed dynamic and interactive, the DOM is quite useful for web development. For instance, when a webpage loads in a browser, the browser actually creates a DOM representation of the page based on the HTML and CSS files associated with it.
Consequently, DOM mutations refer to the changes that occur in the structure or content of a web document that happen dynamically after the initial page load. Common examples of DOM mutations include adding new elements to a webpage, removing existing elements, modifying attributes or content within elements, and rearranging the order of elements.
These changes usually occur in response to user interactions, as a result of scripts running on the page. For example, the DOM undergoes mutations when the carousel on the main page of the website switches from one banner to another, adding new content and updating the page’s structure. Another example of DOM mutation is when you click a menu item to display a submenu.
Best session replay tools like Mouseflow support Shadow DOM. Not all session replays do.
How Does Session Replay Work?
As you probably already guessed, it’s the initial DOM and subsequent DOM mutations that together comprise the session recording. There’s another crucial part though, which is user interactions with webpage elements. These mostly come from JavaScript events.
However, in certain situations, these events may not suffice, leading to the need for custom events. For instance, let’s consider a scenario where a user initially filled out a form field and then refilled it before submitting.
From a JavaScript standpoint, this is seen as a single event. Yet, when analyzing the user experience, this re-filling of the form could indicate an exact moment of user confusion or hesitation. It’s an important event from the behavior analytics perspective. Therefore, it becomes crucial to record this interaction precisely as it occurred. And since there’s no JavaScript event to capture this, we have to record a custom user event.
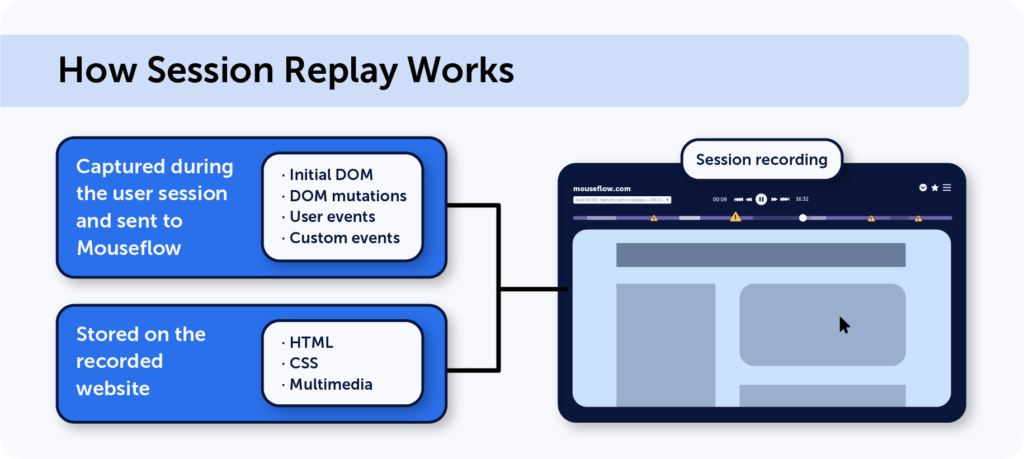
And there you have it; here’s what comprises a session recording in a tool like Mouseflow:
- Initial DOM (Document Object Model): This captures the state of a webpage as it was loaded.
- DOM mutations: These are the changes that occurred on a webpage.
- User events: These include interactions made by the user, like mouse movements, clicks, scrolls, keyboard events, and more. Mostly they come from JavaScript events, but we also use some custom events.
- Metadata: This contains publicly available data, such as browser version, OS version, screen resolution, visitor’s geography (derived from IP address, which is not recorded), and other information that is collected by pretty much any web analytics tool.
When replaying, Mouseflow essentially performs the reverse process: firstly, it recreates the original state of the webpage from the initial DOM. Secondly, it restores subsequent changes of the webpage throughout the user’s session from DOM mutations. And thirdly, it superimposes user’s interaction derived from recorded events. Mouseflow uses the same events to create heatmaps, conversion funnels, and more.

One of the most significant advantages of this approach is that we don’t need to generate a lot of traffic when recording the session — we are talking a few kilobytes here, not megabytes. Consequently, having Mouseflow on your website doesn’t impact the user experience or require a lot of storage space.
Simultaneously, this approach enables us to capture the complete user journey as it unfolds, rather than just a snapshot of the session. As for the quality, the resulting playback mirrors a first-hand experience rather than being a pixelated and blurry low-res video.
What’s more, this approach allows us to additionally highlight the most significant events during the session, so that they are clearly visible.
And finally, unlike recording videos, this allows us to avoid capturing personal data. Not masking it after capturing, but not capturing it at all.
Security, Privacy And Regulatory Compliance
If the script captures DOM and DOM mutations on the user’s device, it means it can filter out sensitive information right away, without ever sending it to Mouseflow servers. This approach substantially reduces privacy and security concerns.
For instance, the Mouseflow recording script analyzes the page for sensitive data, such as passwords, phone numbers, banking card credentials, and things like that. If the script detects any private information, it ensures that it’s filtered out in the session replay.
However, there’s another challenge: sensitive information that the user entered might appear elsewhere on the webpage, like in a message that says, ‘Are you sure that (123) 4567-8901 is your phone number?’ This information is no longer a user input but rather a part of the page sent by the server. If not addressed, it could find its way into the session recording. To address this, the session recording script hashes the user’s input into the fields that were considered private, and then removes everything that has the same hash from what’s sent to the server.
Mouseflow does not collect and store the visitor’s IP address, and cannot be configured to do so.
The IP address is commonly accepted as being PII (Personal Identifiable Information). It is difficult to pin-point a specific person using an IP address, in addition, browsers require an IP address to successfully communicate across the internet. However, it is generally accepted that IP addresses should not be collected or stored for the safety and security of users. Mouseflow follows this best practice, and does not collect and store IP addresses as it is not relevant for the analytics provided.
Read more in the Help Center article.
Let’s Wrap It Up
Mouseflow session replays capture and store the initial state of the visited page, represented by Document Object Model (DOM), the changes on the page during the visit (DOM mutations), and user interactions with the webpage, represented by user events.
The advantage of this structured data approach is that it allows for a minimal impact on user experience, efficient data storage, filtering of sensitive information, and, most importantly, preserves user privacy and security. And it makes it easier to analyze the recordings too.