Mouseflow has always been one of the front runners of web analytics and, by extension heatmap technology. We focus so much on heatmaps because they are a great way to gather insights and understand complex data sets at a glance.
In this blog post we’ll touch briefly on two main topics:
- Understand how our new Live Heat Maps help you gain insights better and faster than traditional Heatmaps.
- Why Heat maps help you improve your site and your conversion rate?
- See a quick explainer video on how our Live Heat maps work
The Grandfather of modern business management, Peter Drucker, famously stated that:
“If you can’t measure it, you can’t improve it.”
But measurements are only as good as the insights you can derive from them.

Why use heatmaps?
If you work with websites, whether you are a UX designer, Marketing Professional, Digital Analyst or Product Owner, you know the value of insights based on user data – because you never actually meet your customers. However, you still need to understand their customer journey. A heatmap will let you do exactly that.
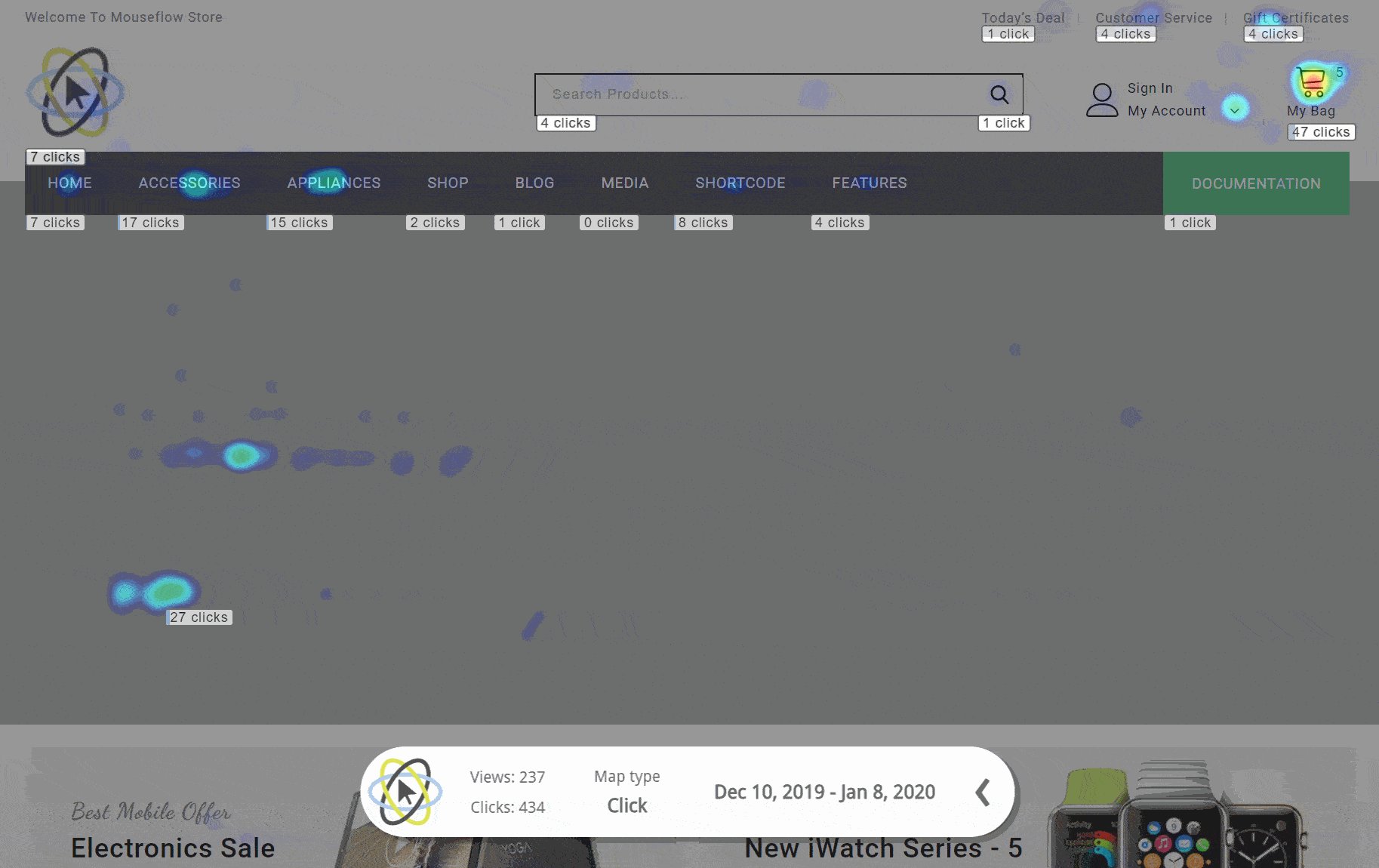
Traditionally heatmaps are created by taking a picture of a webpage and then placing ‘heat spots’ in colors ranging from warm to cold, on top of this picture to signify the level of interaction or engagement. The more activity, the warmer the colors become – and vice versa, the cooler the color gets, the less activity.
This way, heat maps show you where visitors interact with the webpage and just as importantly, where they don’t interact.
You want to use Heat maps to track and report movement and scrolling behavior revealing exactly where visitors become disinterested and no longer interact with your webpage. A feature like this gives you a lot more insight into how you can optimize your content or design as opposed to traditional numbers-based site analytics.
“a heat map shows you where people interact with your website.”
However, because traditional heatmaps are mostly static pictures of what is often a dynamic page, they come with a number of limitations. Here at Mouseflow, we don’t like limitations, so we’ve come up with a solution.
The new kid in class – Live Heat Maps
Modern website designs are no longer static like they used to be — interactive and dynamic websites and Single Page Applications using a plethora of technologies, graphics, slide-out tables, expanding menus, and modal dialogs are the standard today. As you probably already know, this presents a number of problems for heat maps as they look and function today. This is where Mouseflows’ new Live Heatmaps are a huge leap forward in heatmap technology.
What is a Live Heatmap?
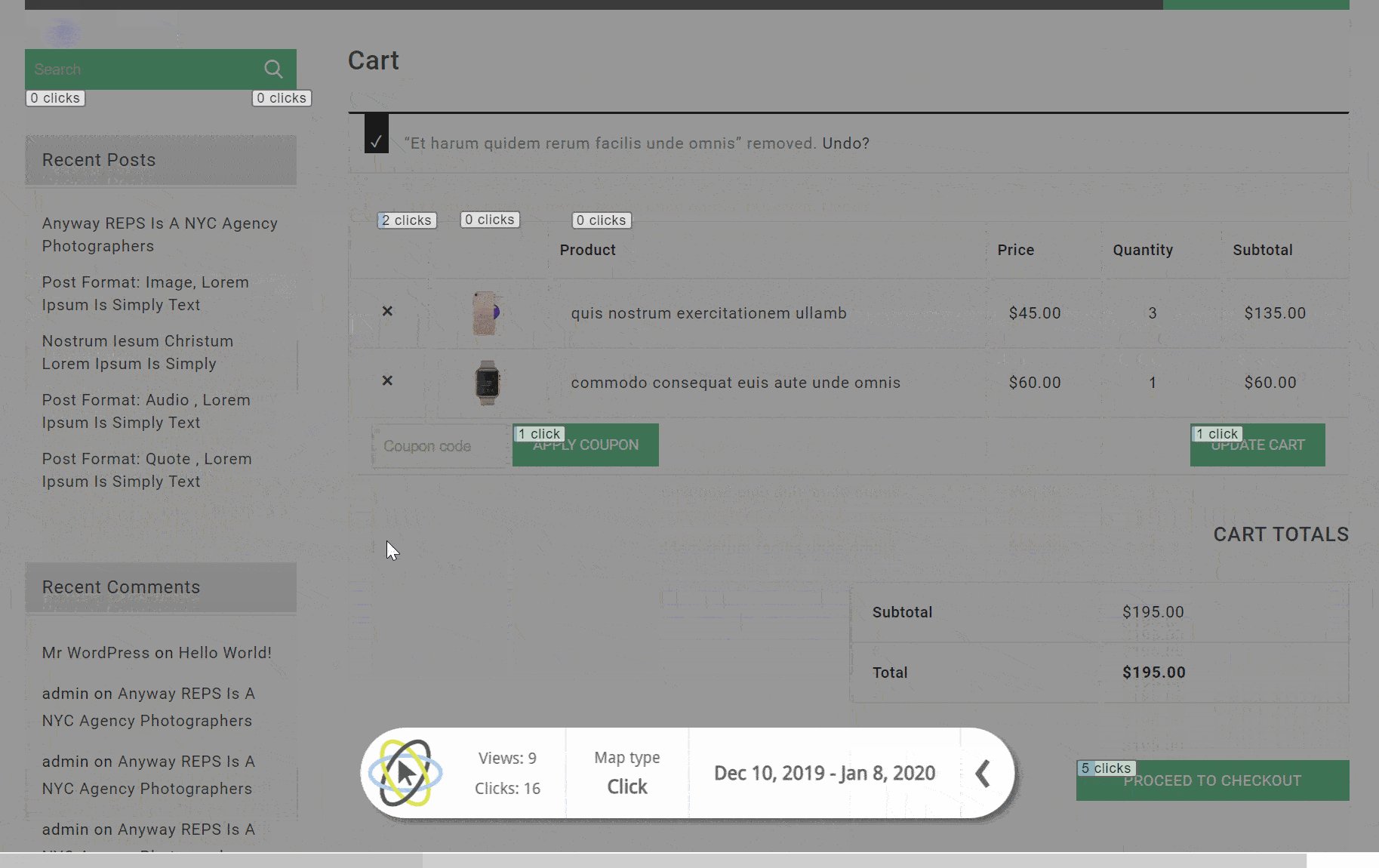
Mouseflow’s Live heatmap is a dynamic heatmap that works as an overlay on your website, offering complete support for all dynamic elements – essentially showing the Mouseflow data on top of your site as it looks and works when you visit it live.

Apart from all the valuable tools offered in regular static heatmaps – our new Live heatmaps offer complete customizability as well as full support for all dynamic web technologies:
Complete Customizability
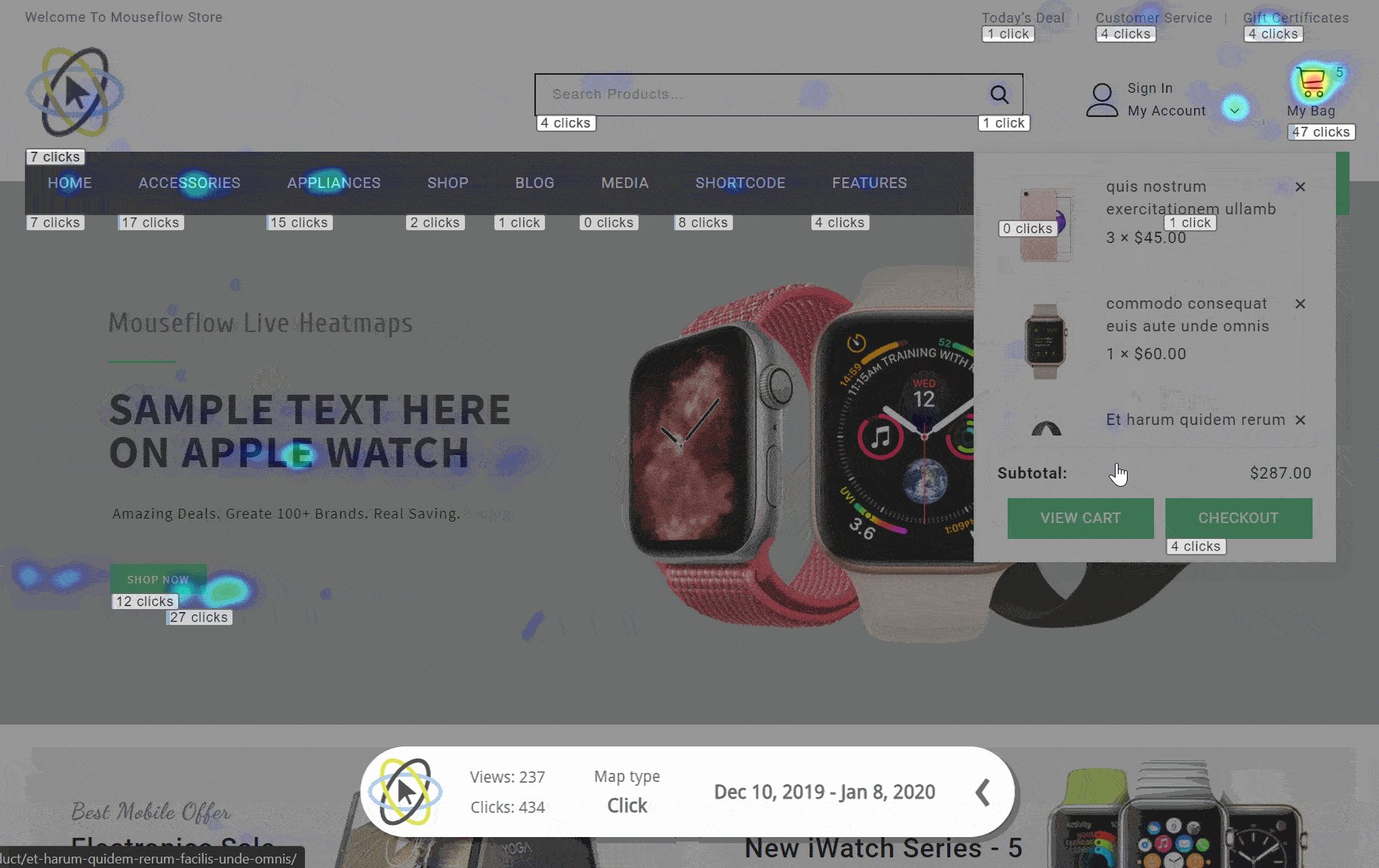
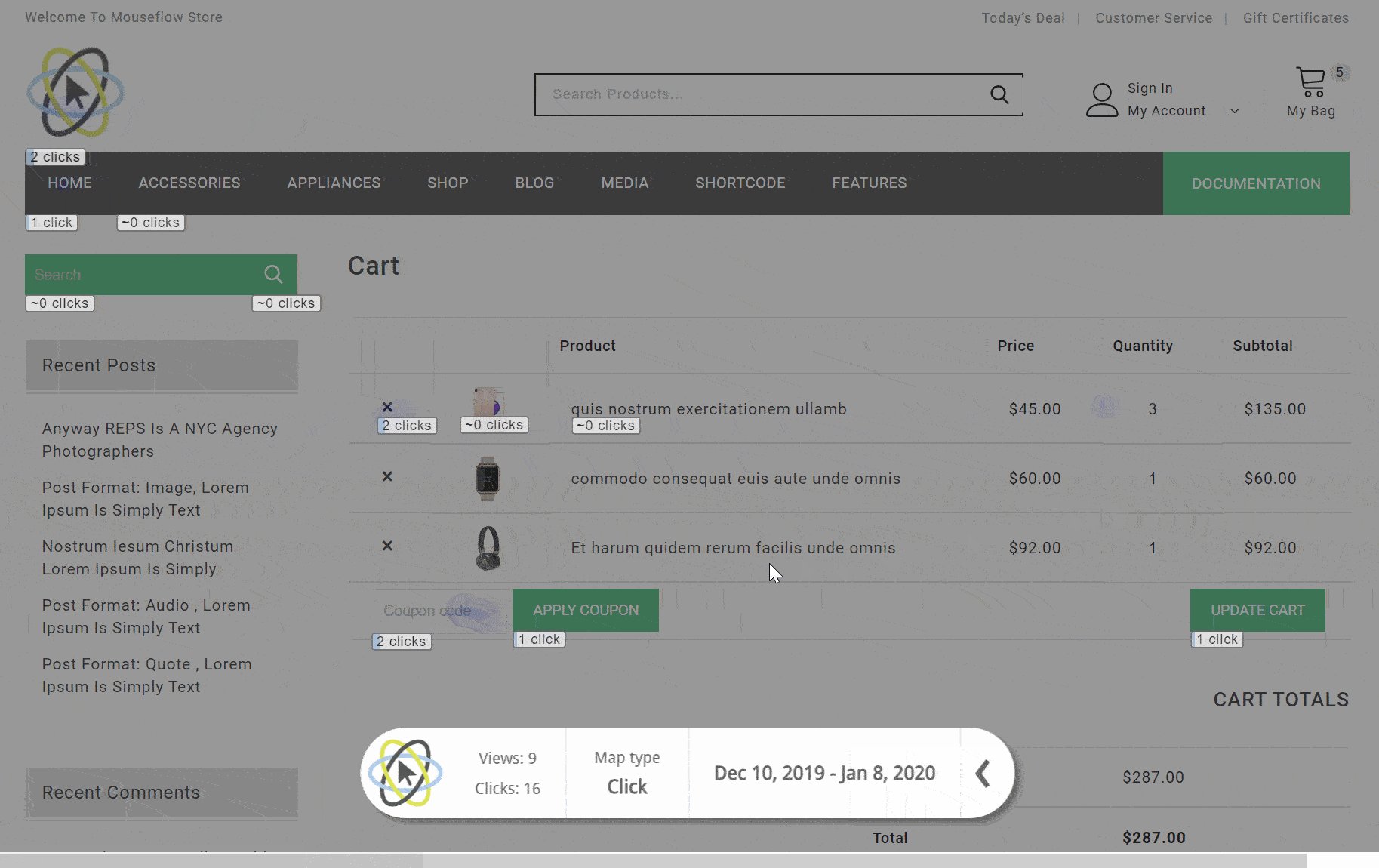
Changing the content on your live site (eg. by adding products to a cart or checkout page) will update the data you see in the heatmap to reflect the content on the page.
This makes Live Heatmaps fully customizable, allowing you to navigate through your site as if you were testing the functionality – but you’ll have the data from hundreds, or even thousands, of users, follow you as you go.
You can place 100 items in your cart and see how the heatmap conforms to this – how far down the page does the average user scroll? Does the ‘Next’ button disappear below the fold? Or you can filter for a specific category of products on your product page and see exactly where users are clicking or where their attention is focussed.
Full Support for Dynamic Elements
Live heatmaps reflect data about a lot of dynamic elements, such as:
- SPA’s (Single Page Applications)
- Drop Down Menus
- Lazy Load
- Revolution Sliders
- XHR/AJAX
- Iframes (which is a big limitation with current Heatmaps)
- Parallax Scrolling ( background images moving more slowly than images in the foreground)
just to mention a few.
As for all functionality within Mouseflow, you don’t need to prepare heatmaps in advance. So, activate Mouseflow and start collecting visitor data. You can always build your heatmaps, conversion funnels, and form analytic reports whenever you like!
But words don’t do Live heatmaps justice – you have to try them to see what it’s all about.