Get Goldner Fashion’s story sent directly to your inbox.
Goldner Fashion, founded in 1924 in Münchberg, specializes in clothing for women over 50 years old who value comfort, simplicity, and modesty. With more and more customers now shopping online, Goldner faces the challenge of making their website easy to use for an audience that isn’t well-versed in tech.
“We are wherever our customers are—these days, increasingly online. However, our customers were not born with smartphones in their hands, they are not digital natives, so their expectations differ from what a young person would expect from an online store”, explains Doreen Hoffmann, Director of Planning and Analytics at Goldner Fashion.
The Challenge: Improving Usability for Non-Tech-Savvy People
Goldner Fashion faced a distinct set of usability challenges. Their customers often struggled with navigating digital interfaces, and Goldner needed to ensure that their website was not only functional but also intuitive for customers who might not be as comfortable with technology.
Research by AbilityNet shows that older people tend to struggle with digital technology, with only 13% rating their ability as ‘very good.’ They prefer simple, clear interfaces with limited options and clear instructions or cues that guide them easily through each step. This is exactly what Goldner Fashion aimed to achieve with its online web shop.

“We are committed to making our customers’ experience smoother and more intuitive, ensuring everyone can shop with ease, regardless of technical skill. That’s why we turned to Mouseflow to understand them better.”
The Solution: Using Mouseflow to Understand and Improve User Experience
To address these challenges, Doreen and her team used Mouseflow to gain insights into user behavior across key areas of the site. By observing user sessions, they were able to identify the pain points and implement data-driven changes to improve usability.
Here are some of the insights they discovered and how they acted on them.
1. Minimizing Cart Abandonment
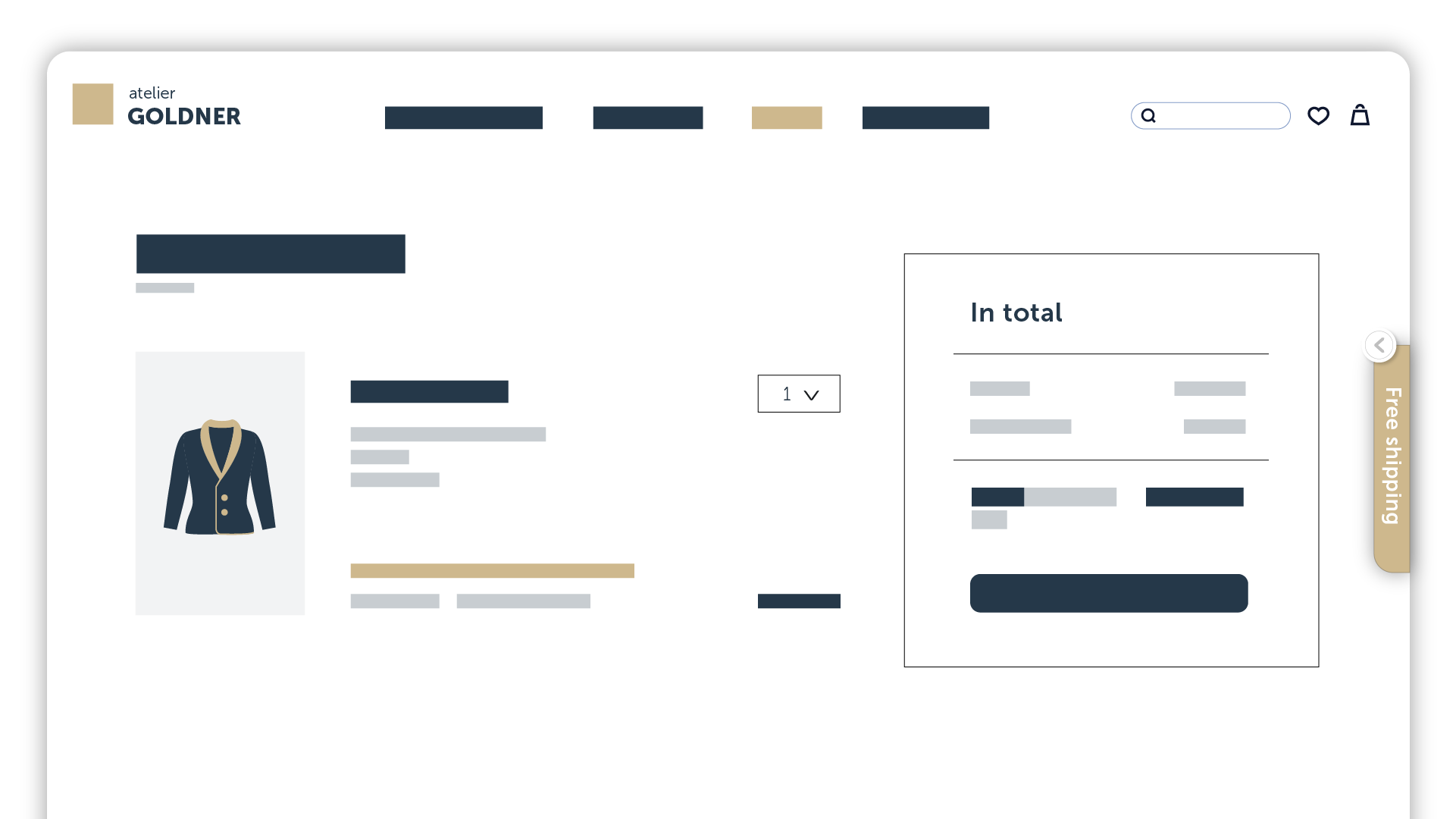
One of the things Goldner discovered with Mouseflow’s Session Replay was that many customers abandoned the checkout process to search for promo codes. These customers would leave the site, seek out promo codes elsewhere, and sometimes fail to return to complete their purchases.
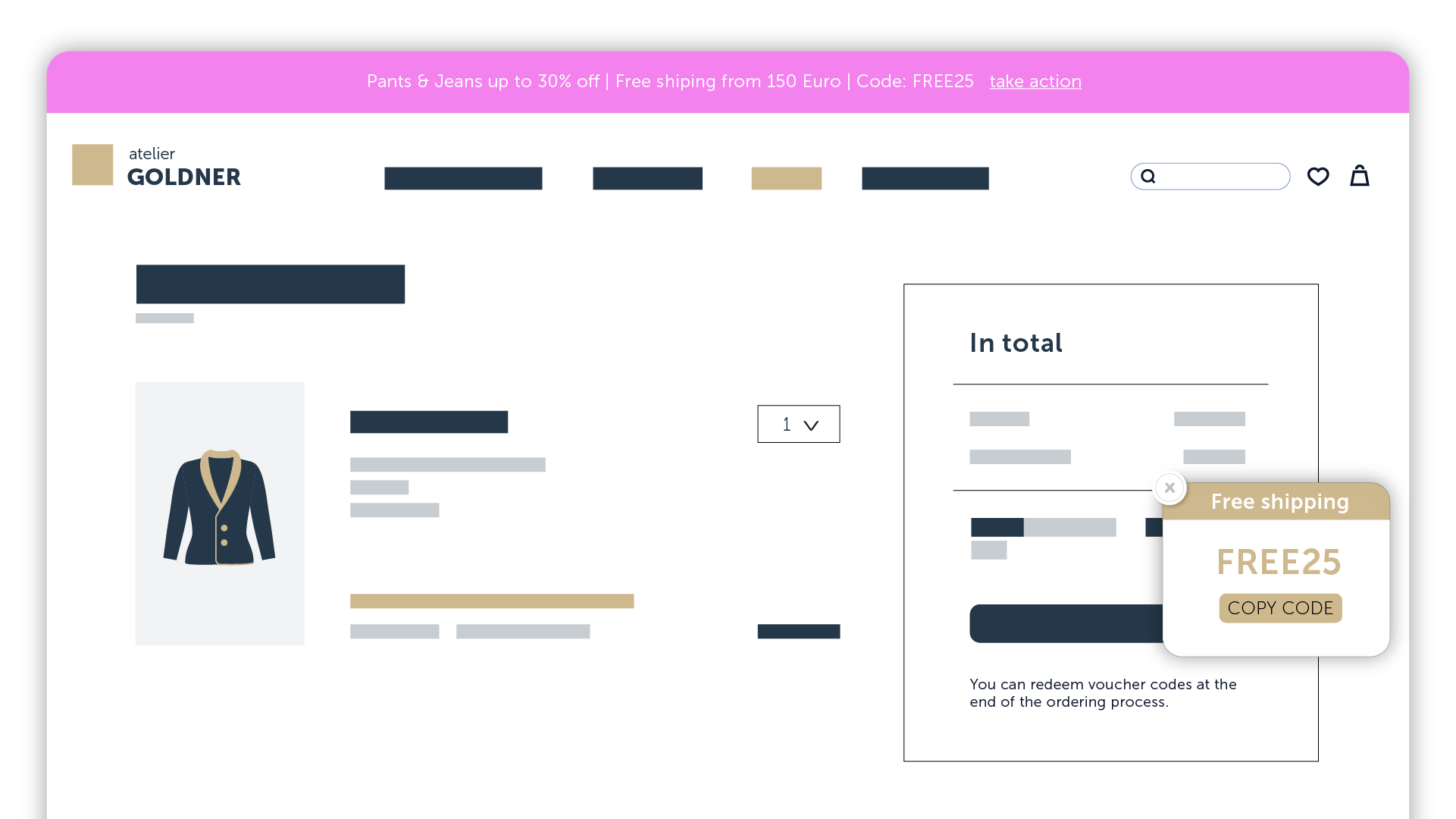
To mitigate this, Goldner experimented with providing promo codes directly on the page during checkout to prevent customers from leaving. By making the code accessible on the same page, they improved the checkout experience—leading to a 15% decrease in cart abandonment.

Before: No promo code pop-up

After: Promo code is visible on the checkout page

“With Google Analytics, we saw that users abandon carts during checkout. With Mouseflow Session Replay, we saw the exact reason – their attempts to search for promo codes. That was all we needed to figure out how to fix it.”
2. Simplifying the Filtering and Search Functions
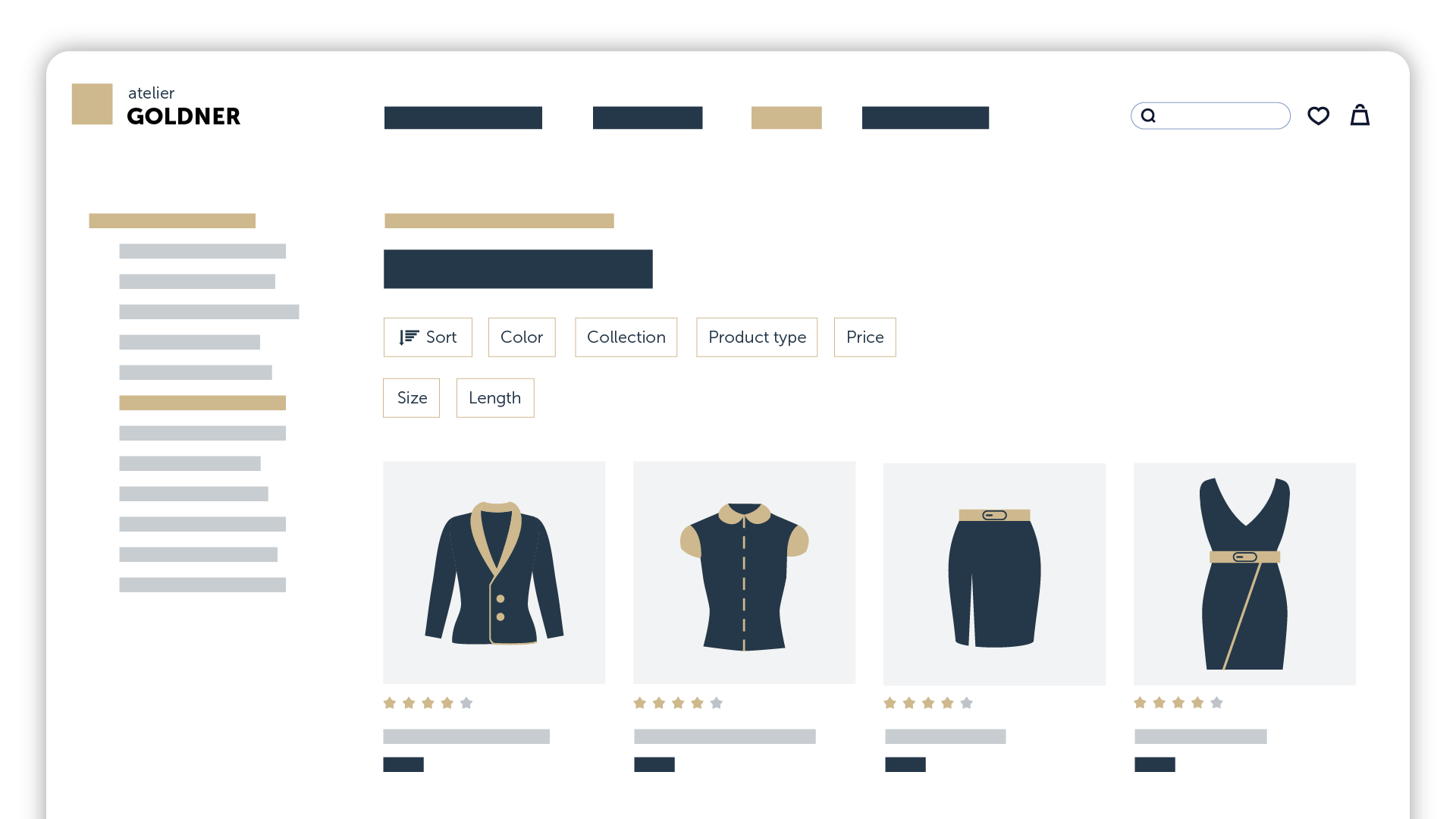
Another key area of improvement was the filter and search functionality. They found that customers had difficulty with the filter options, which offered too many attributes and, for the non-tech-savvy audience, felt overwhelming. This made it hard for customers to find the products they were looking for.
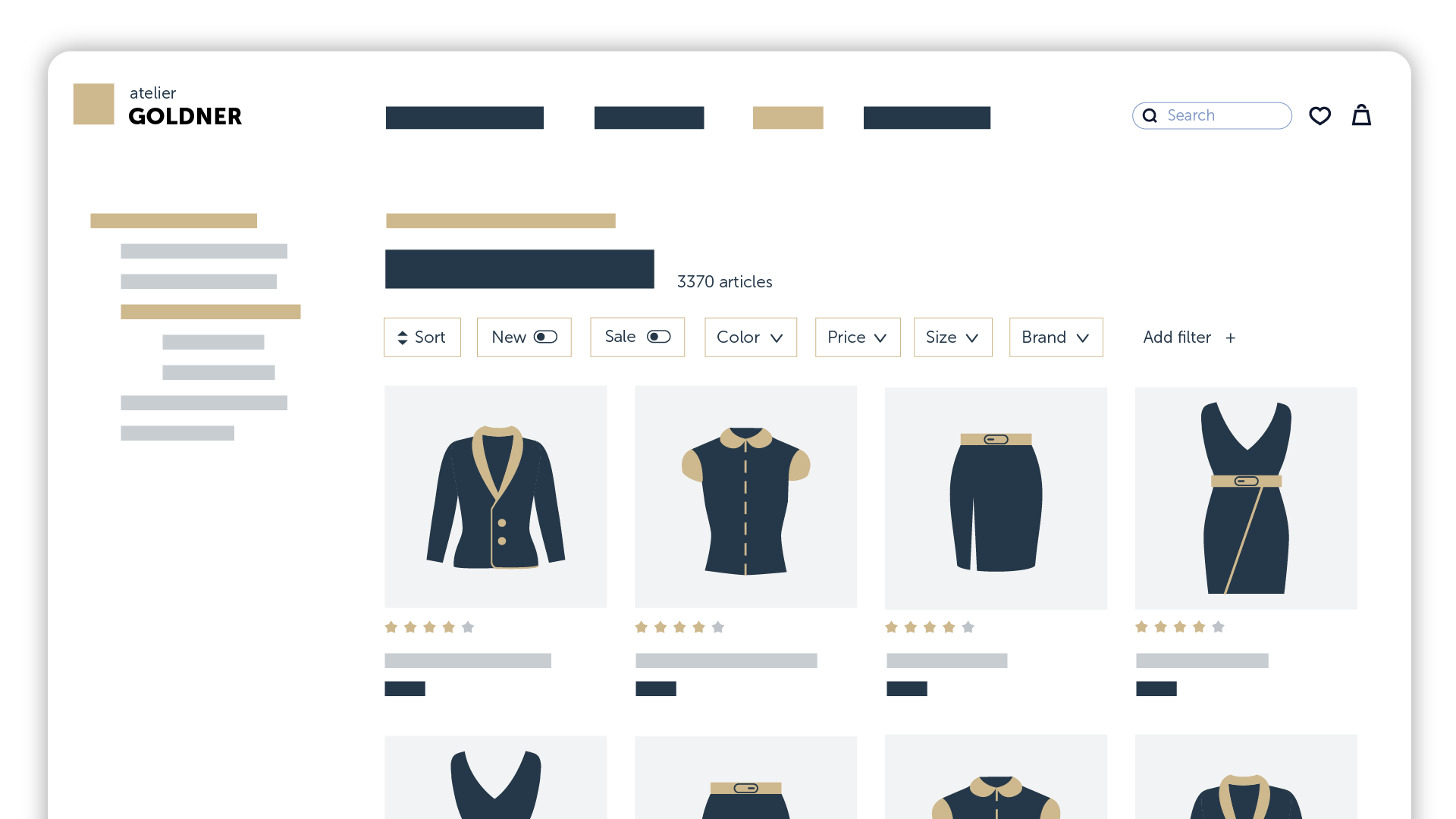
Based on these insights, Goldner adjusted the filters, grouping the attributes more intuitively and allowing customers to refine their searches with less effort. This change made it much easier for their customers to navigate and find exactly what they wanted—resulting in a 70% increase in filter usage and a 30% increase in add-to-cart clicks.

Before: Old filtering function on the website

After: New filtering layout on the website
3. Reducing Friction on Landing Pages
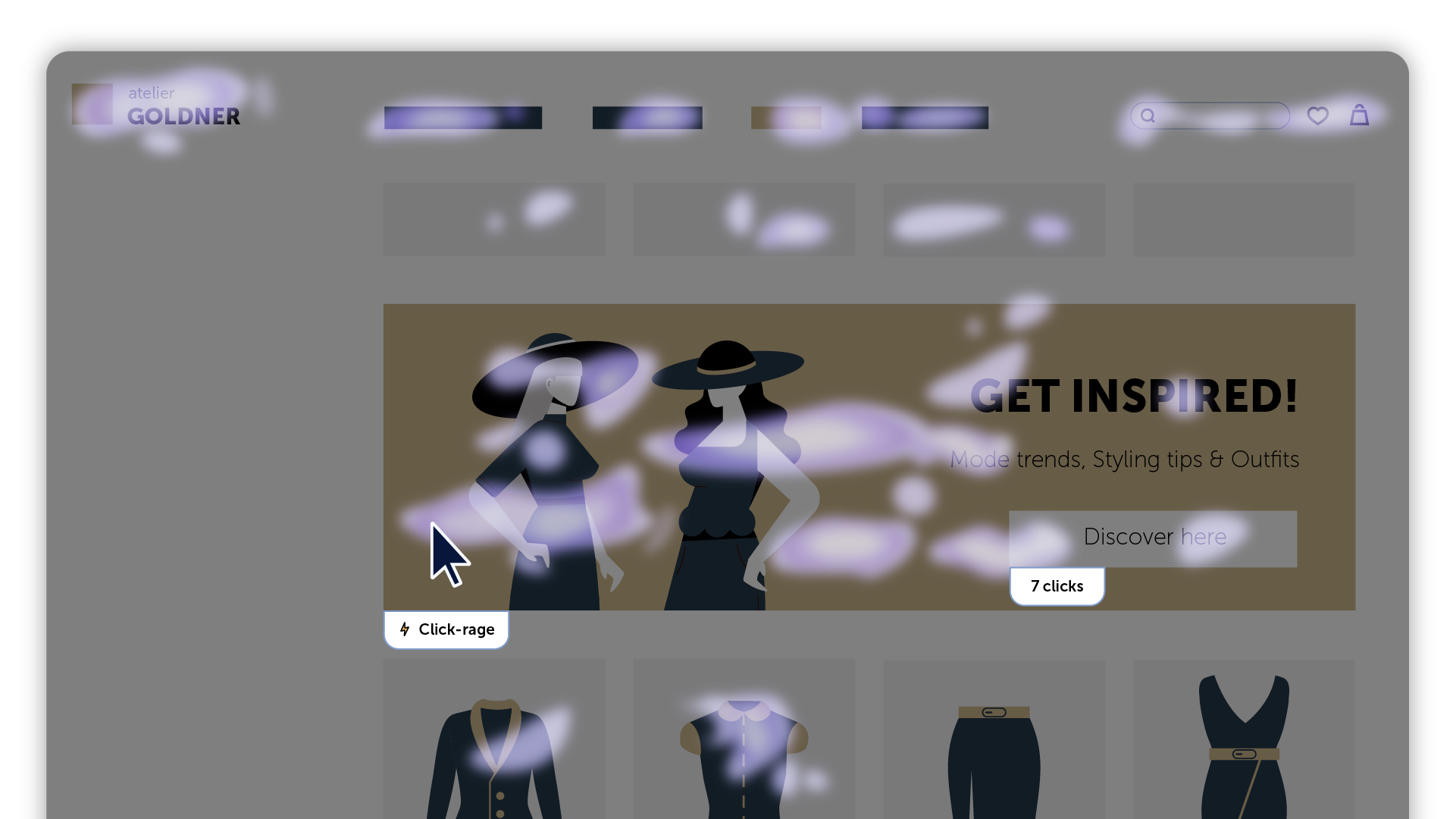
Analyzing click heatmaps and friction events, Doreen’s team also discovered that many of their customers encountered confusion on campaign landing pages. One major issue they noticed was that customers tried to click on product images that weren’t actually clickable. This misled customers and created unnecessary friction.
Doreen explained, “Customers expected to click on certain images across our website, but they weren’t clickable, which led to click rage. For example, many customers tried clicking on product images or highlighted sections, assuming they would take them to more details, but nothing happened.”
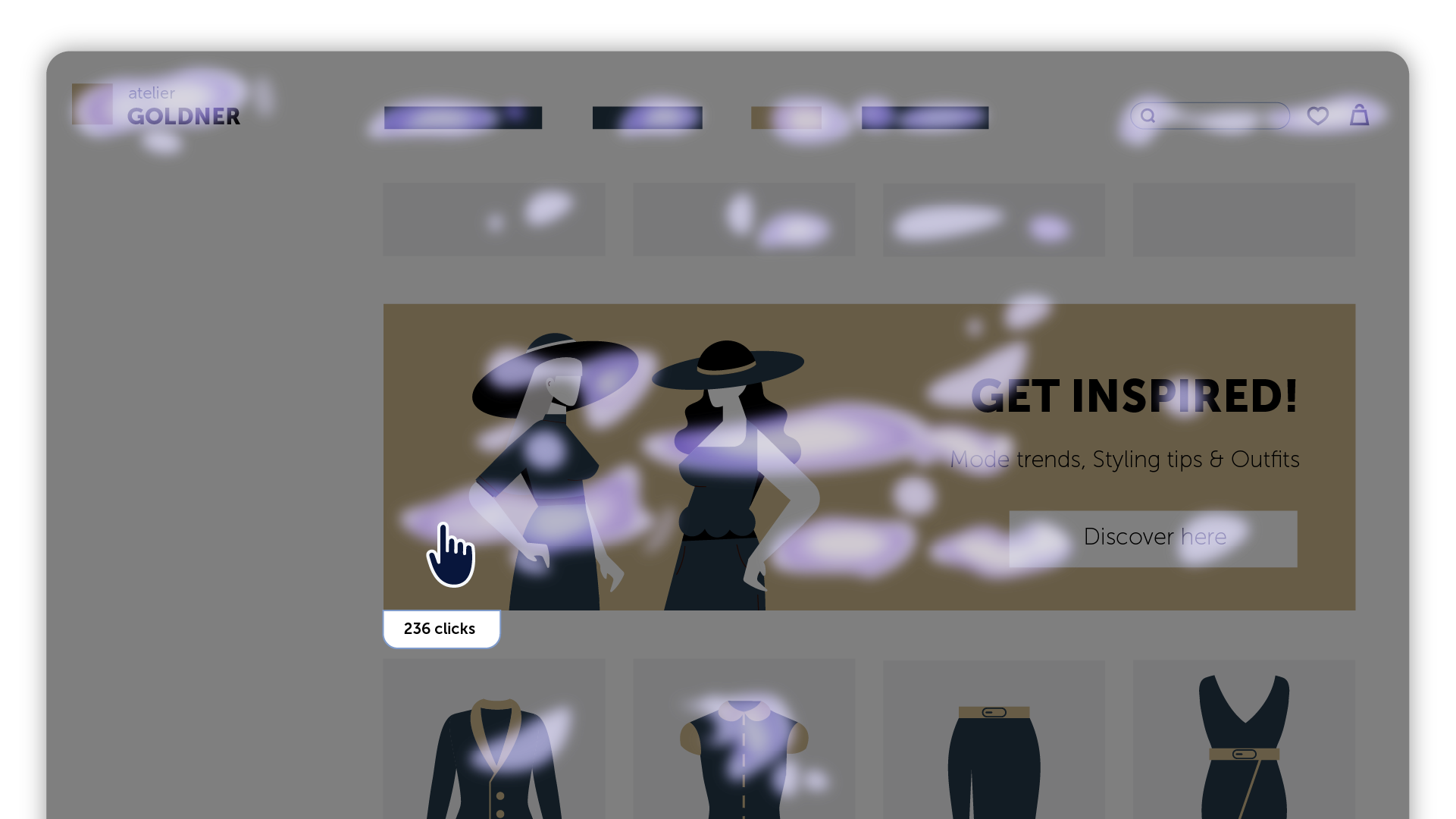
In response, Goldner updated the landing pages to include more clickable elements, ensuring that any visual cues—such as images or highlighted text—were functional.
This simple change increased user engagement and ensured that visitors could more easily navigate to the products or offers they were interested in.

Before: High click activity on a non-clickable element (banner image)

After: Improved page layout with clearer clickable elements (banner image), reducing user confusion.

“Mouseflow friction events showed us where customers were confused and expected a different behavior from our website. Knowing the exact elements that caused confusion allowed us to make precise changes to address it.”
The Results
By using Mouseflow to find insights about how their older customer base interacted with the website, Goldner Fashion was able to make several impactful changes. These improvements led to increased user engagement, smoother browsing experiences, and a reduction in checkout abandonment.
As Goldner Fashion continues to grow and cater to their audience, they plan to rely on Mouseflow to further refine their website’s usability. Recently, they expanded by acquiring two brands, Madeleine and Alba Moda, each with slightly different audiences. With this expansion, Goldner is on a quest to ensure that every brand’s website delivers a tailored, user-friendly experience that meets the expectations of their diverse customer groups.
Ongoing behavioral insights from Mouseflow will help them evolve each site’s user experience, keeping it aligned with the simplicity and comfort of their customers’ value.
Company: Goldner Fashion
Industry: eCommerce
Tools used: Mouseflow, Google Analytics
Features used in Mouseflow: Session recordings, Heatmaps, Friction Score, and Friction Events
