Have you ever clicked on something, fully expecting it to get you somewhere—only for nothing to happen? Maybe it was a button that looked clickable but wasn’t, or an image you thought would zoom in but stayed stubbornly static. It’s frustrating, isn’t it? That moment of confusion and hesitation can derail your experience and leave you wondering if the issue is you—or the website. “Is it me or you” shouldn’t be something you ask yourself when visiting a website.
These moments are called dead clicks, and they happen when an element on a website gives the impression of being interactive but fails to respond. For businesses, dead clicks are a silent killer of user experience, often lurking unnoticed, invisible to the eye of traditional analytics, but leaving a trail of dissatisfaction and drop-offs in their wake.
In this article, we’ll dive into the causes of dead clicks, how to identify them on your website, and strategies to fix them—turning those frustrating moments into seamless interactions that keep users engaged. Let’s bring those dead clicks back to life!
What Are Dead Clicks?
Technically, dead clicks refer to user interactions with elements that do not trigger any action. This can include clicking on text that isn’t a link, tapping on images expecting zoom functionality, or interacting with inactive buttons. However, these clicks are not tracked by traditional analytics unless you code an event for the element. But, how will you even know if it’s generating clicks or not? This is where Mouseflow can help.
Why Dead Clicks Matter
- Frustration: Dead clicks create confusion and disrupt the flow of the user experience.
- Drop-Offs: Users may abandon the site if they encounter a broken link or an unresponsive interactive element.
- Lost Trust: Perceived poor design or functionality impacts brand credibility as it increases user frustration.
- Dead clicks trigger Rage Clicks: unattended dead clicks quickly transform into rage clicks, delivering a frustrating user experience.
Common Cause of Dead Clicks
-
Misleading Design:
Text or icons that look interactive but aren’t.
-
Technical Error Clicks:
Broken links or non-functional buttons, yet these might appear as JavaScript errors in Mouseflow.
-
Outdated Content:
Non-clickable elements that users expect to be actionable.
How to Identify Dead Clicks
Using Mouseflow to Detect Rage Clicks
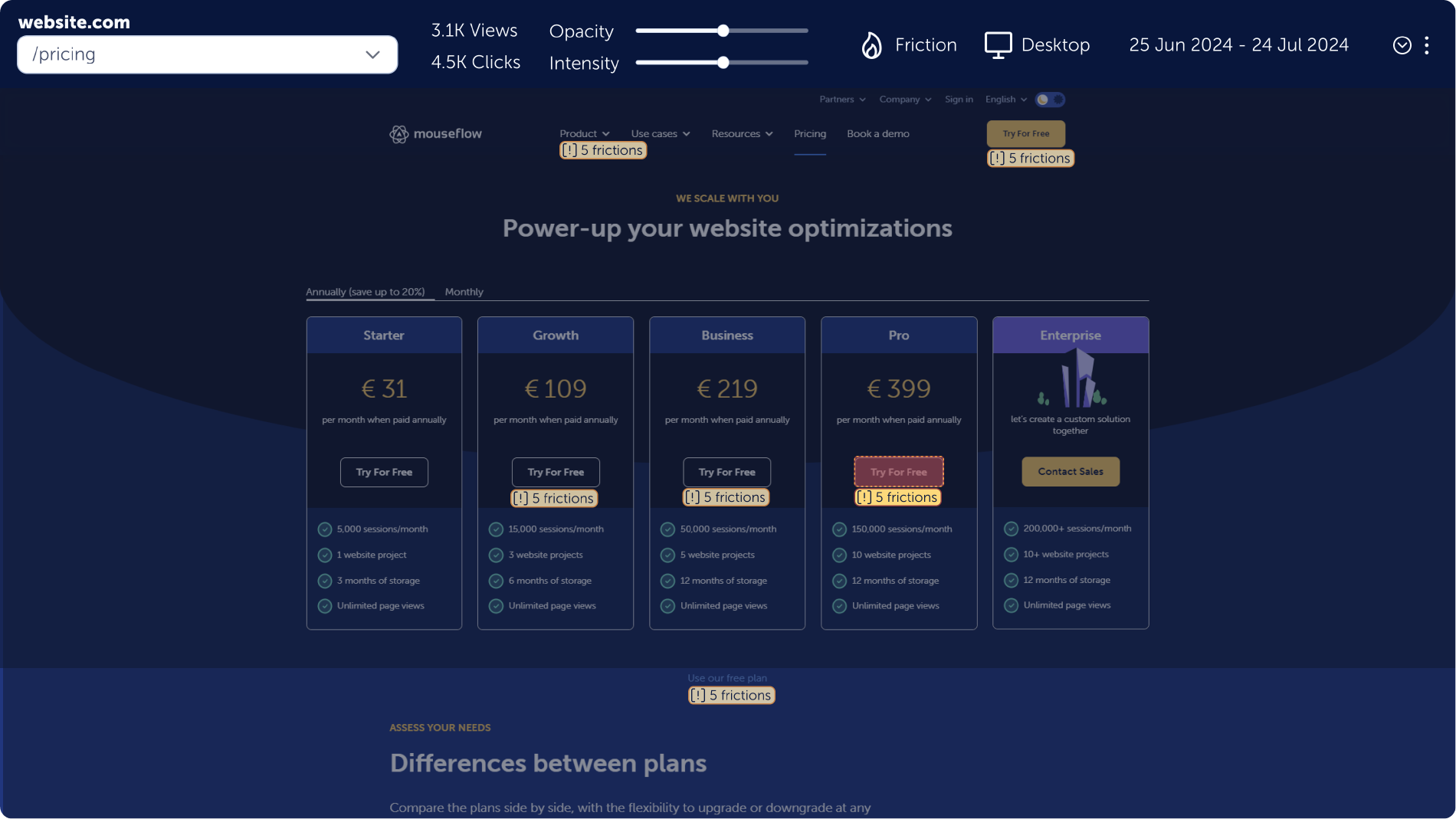
Friction Events:
Mouseflow logs dead clicks automatically, highlighting areas where users interact with non-functional elements. With Friction Map, you can visualize the areas in your website generating the most dead clicks.
Session Replay
Session replay helps you understand the intent behind dead clicks and identify patterns. Mouseflow automatically identifies dead clicks that contribute to your site’s overall Friction Score, and shows them in your recording timeline to easily jump to that moment in the session.

Heatmaps
Identify non-responsive areas receiving significant interaction by leveraging click heatmaps and movement heatmaps together.

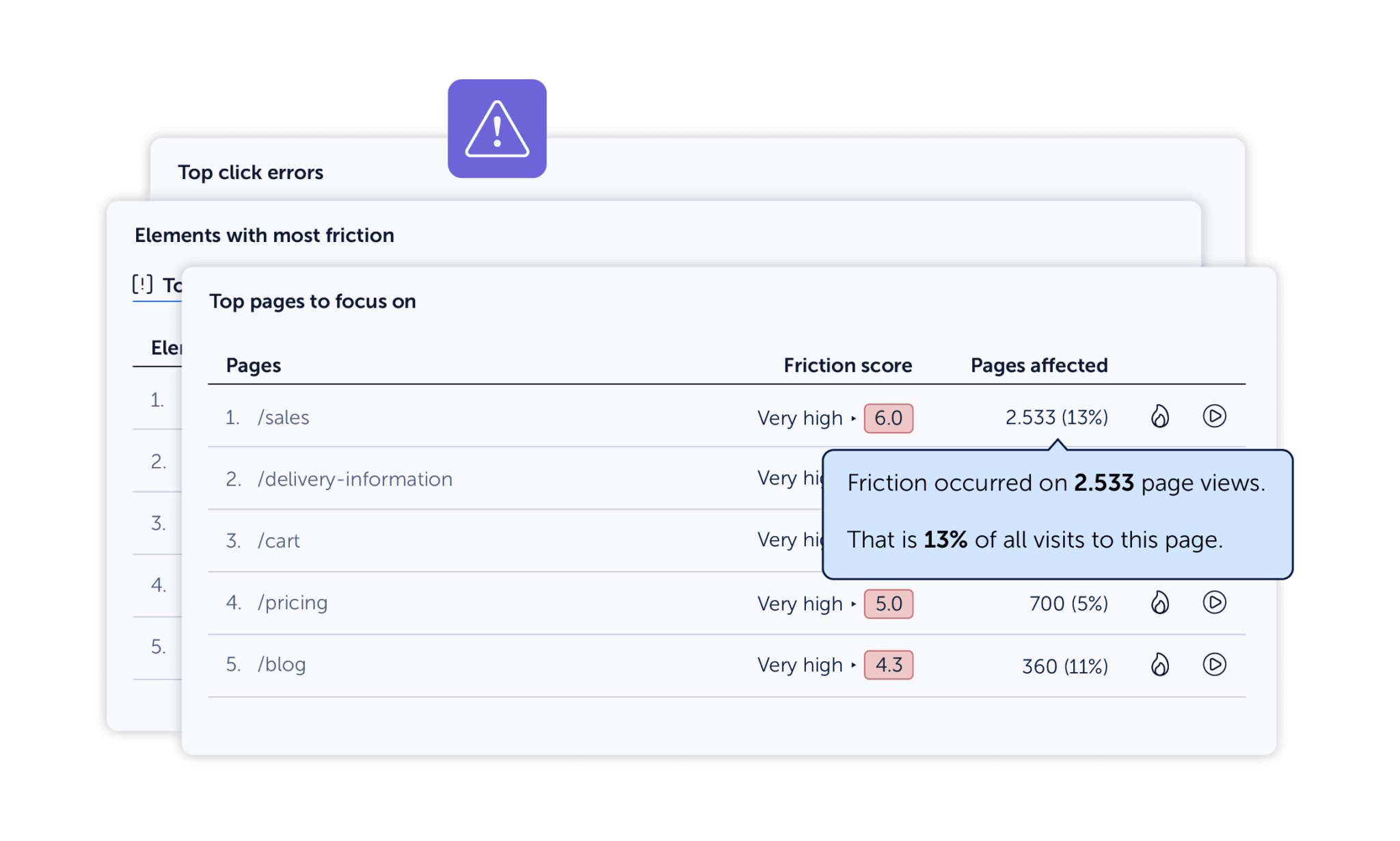
Friction Insights
With Friction Insights from Mouseflow, you can review the top pages with the most dead clicks in your user experience so that you can prioritize your work and address confusing user experiences.

You can also access a Friction Map that will show you exactly the type of friction happening on any page of your website.

How to Fix Dead Clicks
-
Clarify Design Intent
Use visual cues during the user session, such as underlines for links, to distinguish clickable elements.
Remove or redesign non-functional elements that could be mistaken as interactive. -
Test and Update Links
Regularly audit your site for broken links and inactive buttons.
Use session replay to identify and resolve specific instances of dead clicks. -
Add Interactivity Where Appropriate
Convert user-clicked static elements (e.g., product images) into actionable elements based on user expectations.
Conclusion
Dead clicks are a silent disruptor of user journeys that can lead to frustration and lost opportunities. By detecting them with Mouseflow and taking steps to clarify design and functionality, you can create a smoother, more intuitive user experience.