When frustration runs rampant on your website, it shows up as rage clicks—repeated, frantic attempts by users to make something work. Imagine trying to complete a last-minute purchase, but the checkout button refuses to cooperate. Or entering a promo code that simply doesn’t work, with no error message to explain why. Sound familiar? You can probably hear your own frantic mouse clicks or taps in your mind.
Technically, rage clicks occur when users repeatedly click on an element expecting a response but receive none. They’re a clear signal of frustration and a mismatch between user expectations and site functionality. More importantly, they indicate a friction point that can disrupt the customer journey.
In this article, we’ll explore the causes of rage clicks, how to identify them using tools like Mouseflow, and actionable steps to eliminate them.
Rage Clicks
What Are Rage Clicks?
Rage clicks occur when users repeatedly and rapidly click on an element, such as a button, link, or image, in frustration. This behavior highlights a usability problem or technical issue during a user session. It’s almost as if they are taking a jackhammer to your website.
Why Rage Clicks Matter
- User Experience: Rage clicks indicate confusion or dissatisfaction, leading to higher bounce rates. They can also signal error clicks in your user interaction.
- Conversions: Frustration at critical moments, such as checkout or form submission, reduces conversion rates.
- Brand Perception: Users equate website inefficiencies with a lack of professionalism or credibility. You can say goodbye to any referrals if your website is riddled with bad UX.
Common Cause of Rage Clicks
Unresponsive Interactive Elements:
Buttons or a broken link or broken element that don’t function as expected. These behaviors can also be categorized as click errors.
Slow Page Loading:
Delays in responsiveness cause users to click multiple times out of impatience.
Misleading Design:
Elements that appear clickable (e.g., underlined text) but aren’t. A common UX issue. These are commonly referred to as dead clicks.
Hidden System Feedback:
Users click repeatedly because they aren’t receiving confirmation of their action.
How to Identify Rage Clicks
Using Mouseflow to Detect Rage Clicks
Friction Events:
Mouseflow automatically flags rage clicks as part of its Friction Events tracking and Friction Score.
Session Replay
Replay sessions where rage clicks are detected to understand the context and triggers. You’ll be able to visualize friction in the replay timeline.

Heatmaps
Identify areas on a page with clusters of repeated clicks to pinpoint problem elements. Click maps can provide actionable insights on user frustration. Link analytics in Mouseflow can help you change the benchmark data point to quickly identify what elements on your website are generating rage clicks.

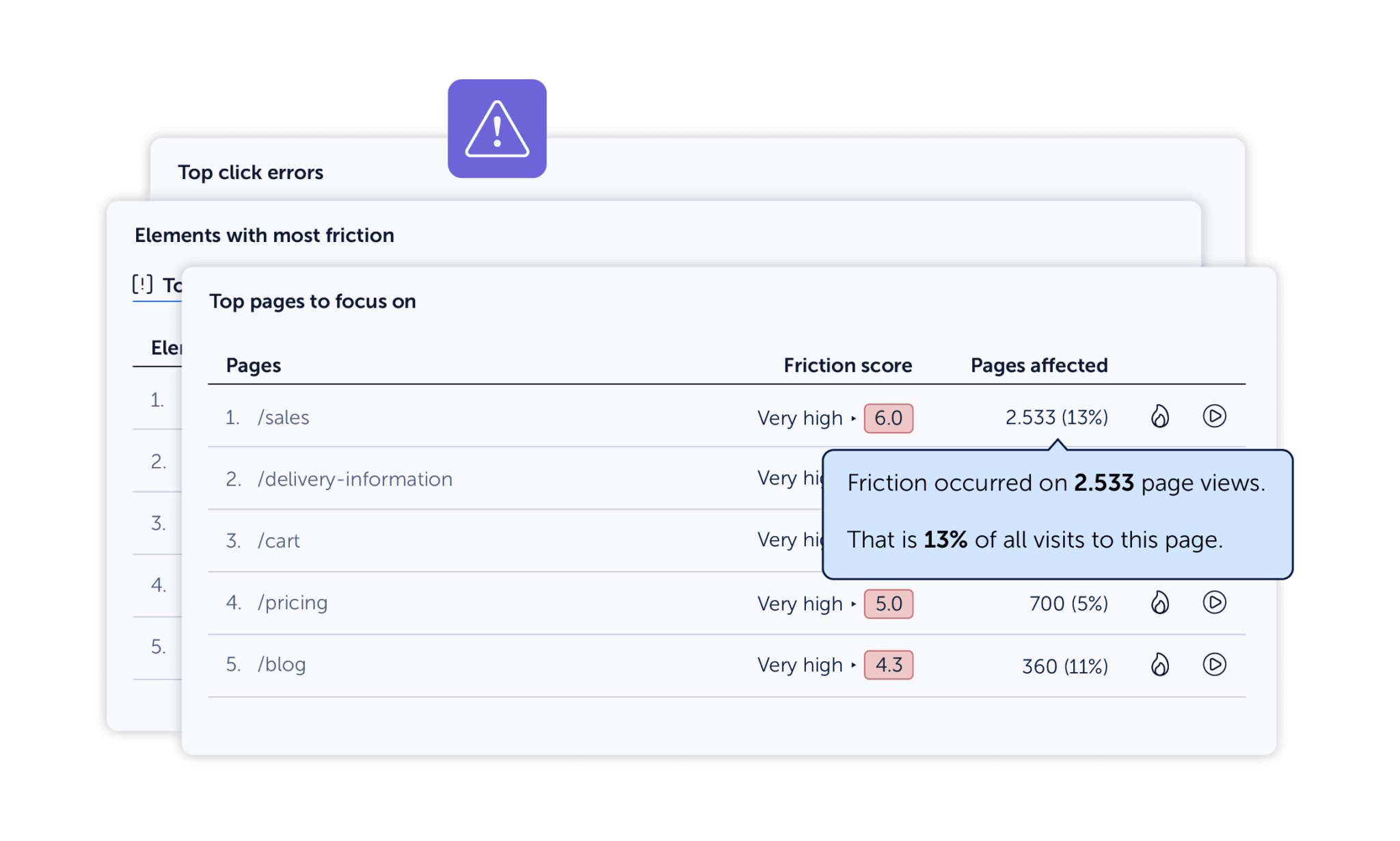
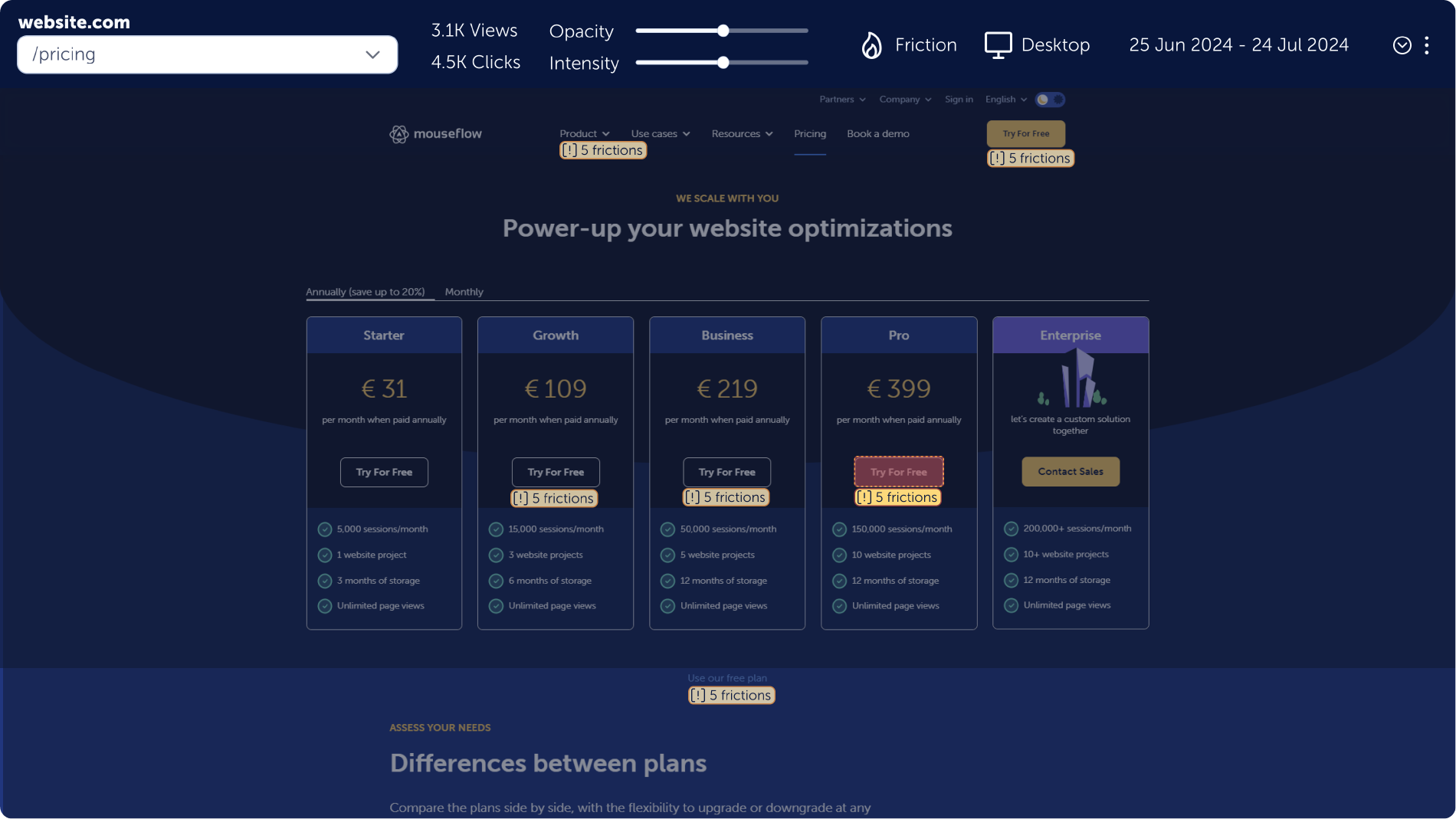
Friction Insights
With Friction Insights from Mouseflow, you can review how critical friction is becoming on your website by surfacing the specific elements generating confusion and frustration in your user experience.

You can also access a Friction Map that will show you exactly the type of friction happening on any page of your website.

Signs to Look For
- Multiple clicks in rapid succession.
- Identify large concentrations of dead clicks that could potentially generate user frustration.
- Sudden drop-offs in user sessions after rage clicks.
How to Resolve Rage Clicks
- Fix Unresponsive Elements
- Audit all clickable elements to ensure they respond as expected.
- Regularly test buttons, links, and forms for functionality.
- Use click error friction coordinates to create a notification that delivers the identified sessions to your developers for swift fix.
- Improve Page Load Times
- Optimize server response times and reduce page weight by compressing images and scripts.
- Use Mouseflow’s heatmap list to identify slow-loading pages and prioritize these first.
- Redesign Misleading Elements
- Ensure that only actionable items, such as buttons and links, appear interactive.
- Clearly indicate clickable areas with visual cues like hover effects.
- Use dead clicks friction event to follow up on design iterations.
- Provide Clear Instructions and Feedback
- Add visual or textual customer feedback for actions, such as loading spinners or confirmation messages, to reduce confusion and rage clicking.
- Mute click rage events in Mouseflow
- There are instances in which false positives can happen considering your use case. You can refine your Friction and Frustration signals by muting user behavior that is not leading to frustration by design.

- There are instances in which false positives can happen considering your use case. You can refine your Friction and Frustration signals by muting user behavior that is not leading to frustration by design.
Conclusion
Rage clicks are a powerful signal of user frustration that, when addressed, can significantly improve your website’s user experience and performance. Mouseflow makes it easy to detect and analyze these behaviors, enabling targeted solutions. By eliminating the causes of users’ rage, you can enhance user satisfaction and drive better business results.