From UX designers to anthropologists, heatmaps are widely used to simplify data analysis. Apparently, it’s a useful way to interpret data. But to understand a heatmap and, even more importantly, to extract insights from it, you should know how to interpret it. And that is what we are going to discuss in this post.

Heatmap Definition
A heatmap (aka a heat map sometimes) provides a graphical representation of data, where values are represented by color in two dimensions that vary by warmth or coolness.
A heatmap takes a flurry of aggregate data points and turns them into a simple visual representation — making it easier to spot patterns in the data. They are widely used for a reason rooted in the way the human brain functions: Our eyes can process color changes way faster than statistics and figures. This is why financial analysts, sports coaches, scientists, marketers, and many other specialists all use these colorful images in their work.
How To Read A Heatmap
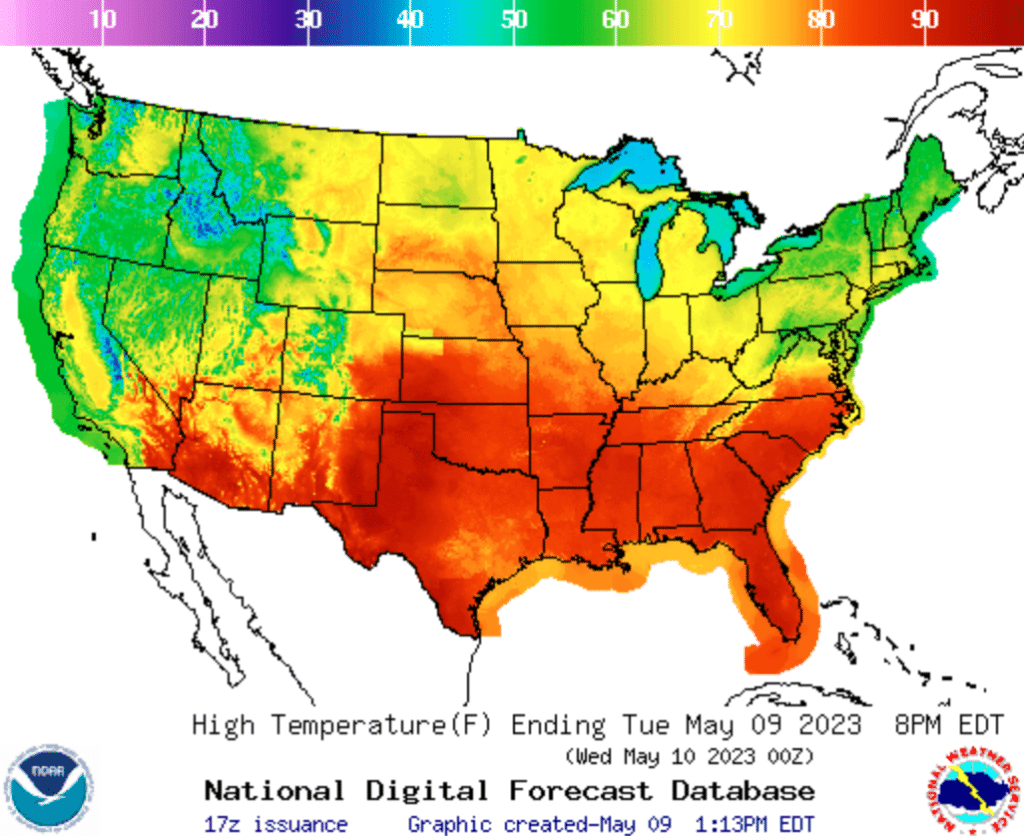
You may have seen heatmaps used to deliver temperature forecast data. On temperature heatmaps, red typically represents the hottest weather, and blue represents the coldest weather forecast for different locations.
With temperature, it is very straightforward and easy to understand. Other heatmaps are not really different – and you can read them the same way. In all types of heatmaps, brighter colors are used to represent larger values, while cooler or darker colors represent smaller values.
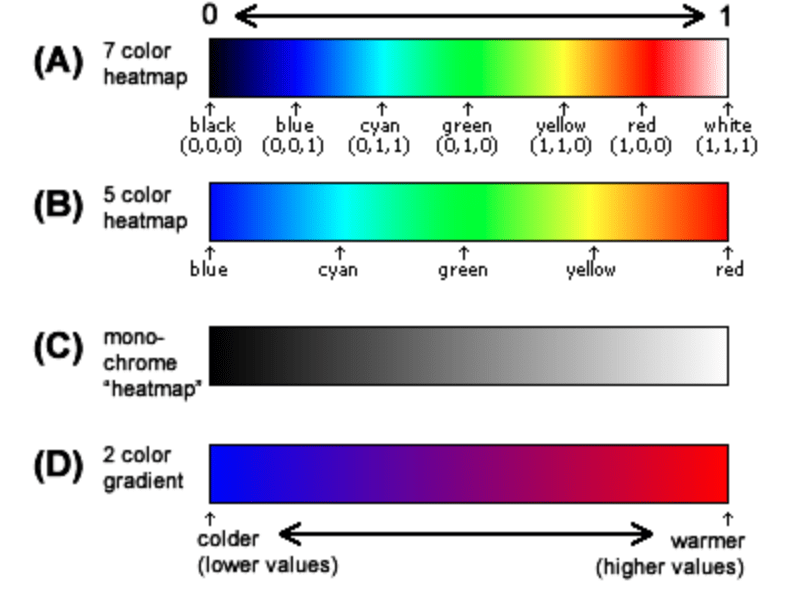
While you can get grayscale heatmaps, rainbow heatmaps are the most common. Colors on a rainbow heatmap typically range from black or blue to red or white.
Red is a vibrant hue associated with motion or power—it’s used on a heatmap to show areas of high measurements.
Blue, a color associated with calm and stillness, is the coolest color on the color wheel. Blue is used on a heatmap to show areas of low or zero activity.
Voila, now you know how to read pretty heatmaps—pretty much all of them.
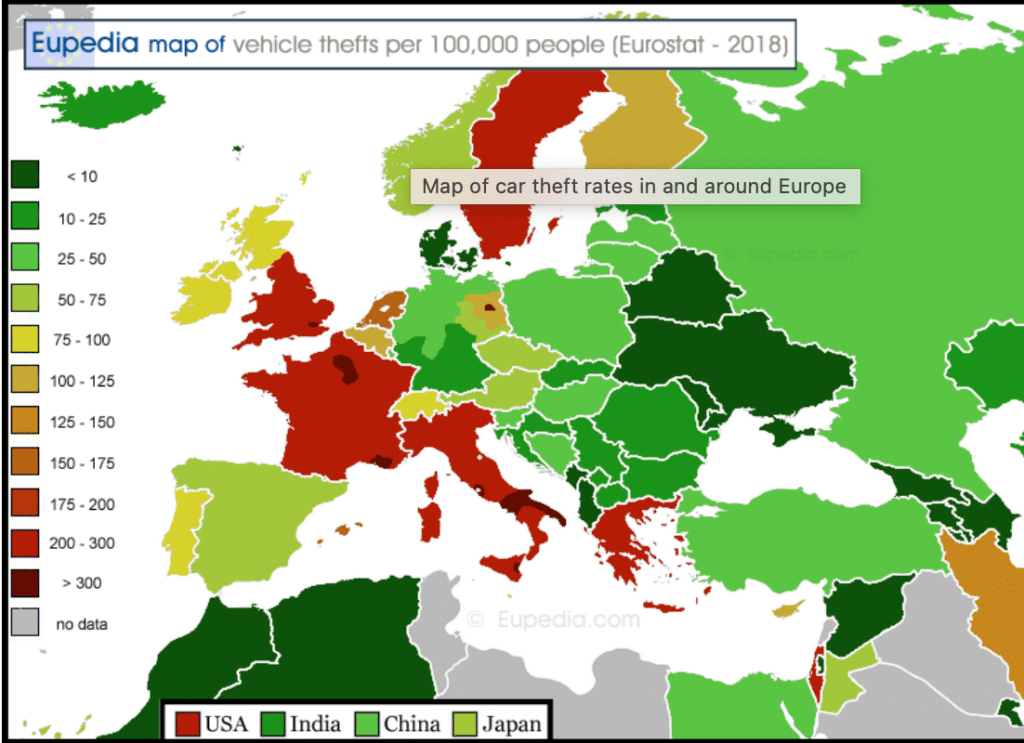
Let’s take a look at an example—a geographical heatmap. Geographical heatmaps (aka geo heatmaps) are used to show the geographical distribution of data. One common type of geographical heatmap is a regional heatmap (also known as a choropleth map). Regional heatmaps use colors of different intensities to represent the value of a metric in each area, such as crime rates for each region.
Warm colors (think red or orange) are used to show areas of high density (e.g., high crime rates). Cool colors (like green) are used to highlight areas of low density (e.g., low crime rates).

This geographical heatmap shows the amount of vehicle thefts per 100,000 people in different regions. Here, dark red represents the highest values, while dark green – the lowest. Source
Heatmaps are also used to visualize data about websites, providing a quick and easy interpretation of different on-page user activities, such as user clicks, scrolls, or mouse movements.
When it comes to reading website heatmaps, it’s the same as with every other type: the more user activity connected with a page or on-page element, the warmer the colors get. In contrast, the less activity there is, the cooler the colors become.
Website heatmap tools like Mouseflow can provide various kinds of heatmaps. Click maps, scroll maps, and geo heatmaps are the ones that you would likely find in other tools as well, but there are also attention heatmaps and live heatmaps that are specific to Mouseflow. So, let’s take a look at all these types of heatmaps, understand how to interpret them, and learn how to use that information to improve the user experience on a website.
How to Interpret Different Types of Website Heatmaps
Heatmaps are often used to gain insights into user behavior on a website or specific landing page. From mouse movements to highlighting broken links, different heatmaps can give you different insights into your audience and the user experience of your site.
Scroll Heatmaps

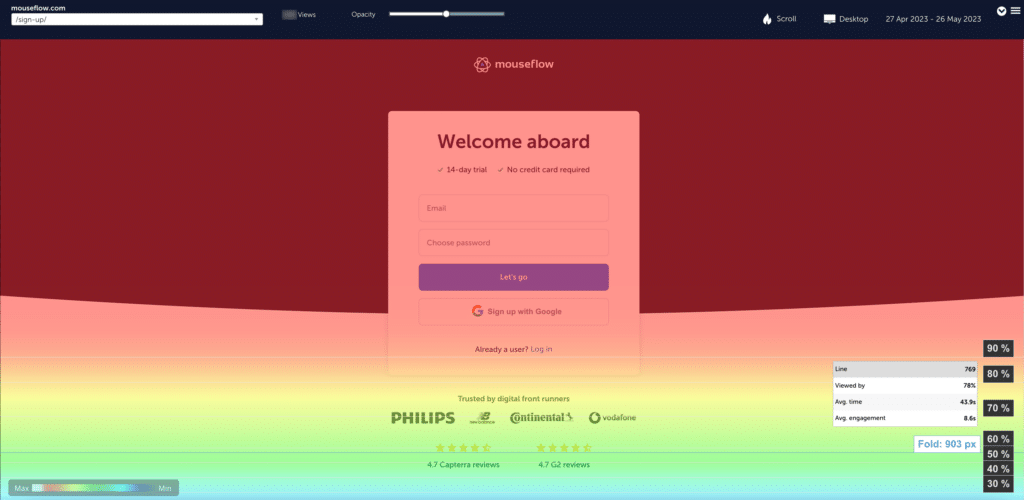
An example of a scroll heatmap of Mouseflow’s sign-up page.
Scroll heatmaps show the percentage of people who scroll down your page to each depth level.
Warmer colors, like red and orange, indicate that a higher percentage of people saw that part of the page. Cooler colors indicate parts of the page where fewer people have reached. The cooler the colors, the fewer visitors managed to get there. Scroll heatmaps always follow the same pattern: Colors are the warmest at the top, quickly becoming cooler towards the bottom of the page.
What can you learn from a scroll heatmap?
Scroll depth gives you an understanding of how visitors consume the content on the page. Here are the two primary use cases of a scroll map:
- Understanding if you lose visitors’ interest at a certain point. If many of them drop out at a specific point (represented by a rapid change from warmer to cooler colors), it means they no longer find the content interesting.
- Ensuring that the most important content is seen by users. Essentially, you want your most important content (a call-to-action, a key message, or an important link) to be seen by the majority of users. To achieve this, you should ensure that it is placed above the average fold. The average fold is the portion of the screen that the average user sees without scrolling. Therefore, if you want your important content to be seen by most website visitors, make sure to place it above the average fold.
Click Heatmaps

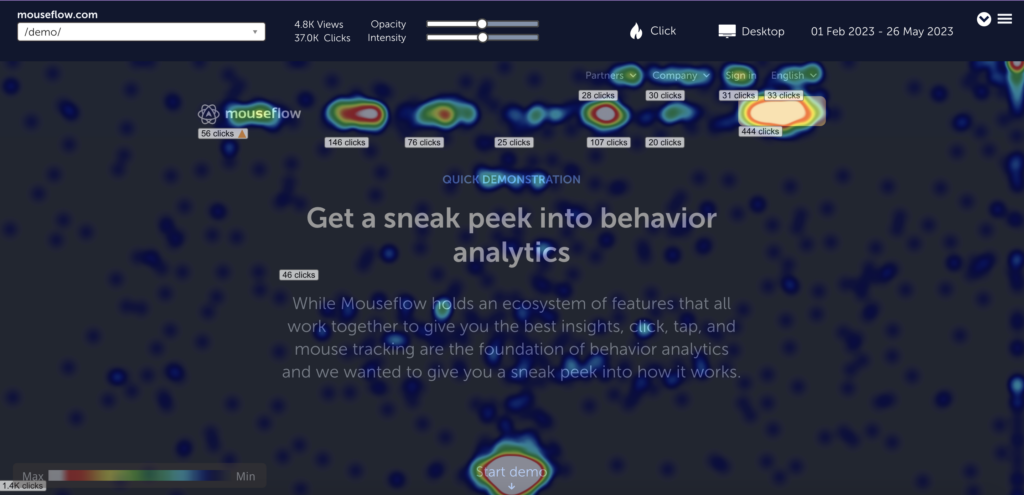
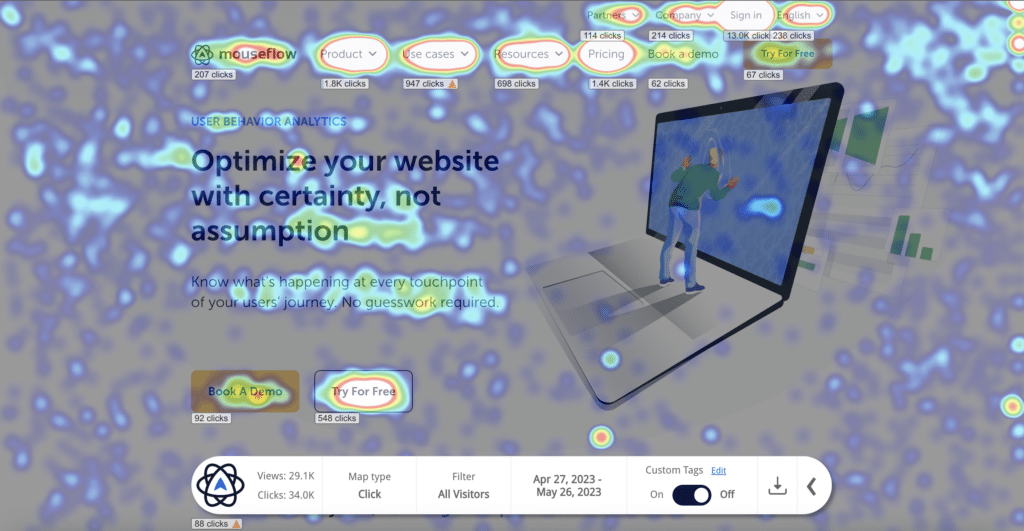
A click heatmap of Mouseflow’s demo page shows that users click a lot on the “Start Demo” and “Try for Free” buttons.
A click heatmap shows you where users are clicking, tapping, or hovering their cursor on your website or landing page.
If you’re looking to understand how your call-to-action elements (CTAs) and other clickable elements are performing, click heatmaps are the right tool for you.
What can you learn from a click heatmap:
- If something is distracting the user. If they are clicking more on certain elements that lead them away from the intended path, it means you need to make changes. You can try making the CTA more visible or remove the distracting element.
- Whether the user journey on the page aligns with the predictions of your UX and marketing teams. You may find that users keep clicking on non-clickable elements or fail to find and click on the primary opt-ins of your page. Click maps can be an invaluable tool for ensuring your content matches user intent and supports the user journey, ultimately boosting your conversion rates.
Movement Heatmaps

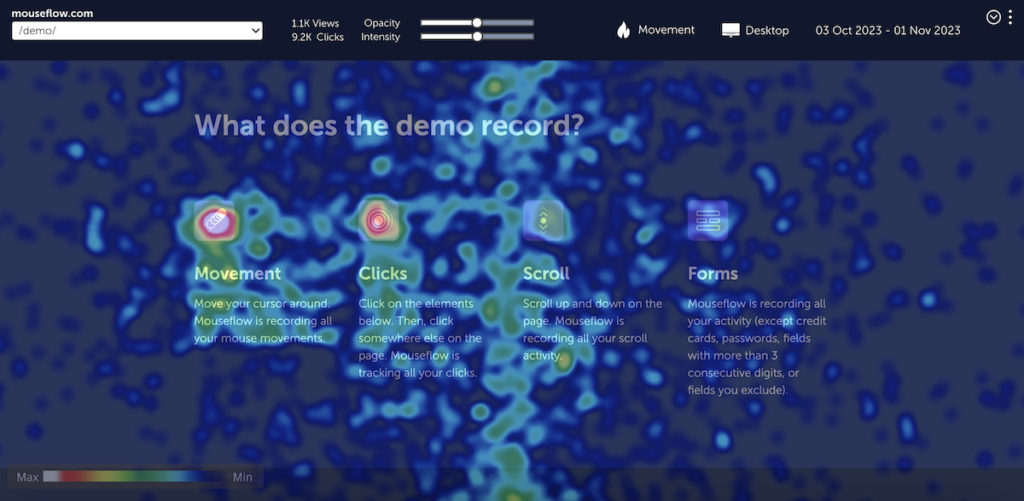
A movement heatmap of Mouseflow’s demo page shows areas where users hover their mouse cursors.
A movement heatmap reflects where users move their mouse cursor on your site – it’s a great measure of attention and engagement.
In “hotter” areas (reds and white), a lot of cursor movement and hovering happens. In “colder” areas (blue and green), there’s less movement, and grey means there’s next to no cursor movement at all.
What can you learn from a movement heatmap:
- If the users are engaging with the important parts of the page. Are there “hot” areas over content (buttons, links, text, etc.) that supports the overall page goal? That’s where they should be.
- If something is distracting the users. Are there any “hot” areas over content (buttons, links, text, etc.) that distracts users from the main page goal? If yes, maybe it’s worth to remove these elements or move them to another location on the page
- If form fields are making sense to the visitors. If there’s a form on the page, are there “hot” areas of equivalent size over each form field? If all the fields are required, then they should be more or less similar. If they aren’t, ask yourself if having less activity makes sense for some fields.
Geographical Heatmaps

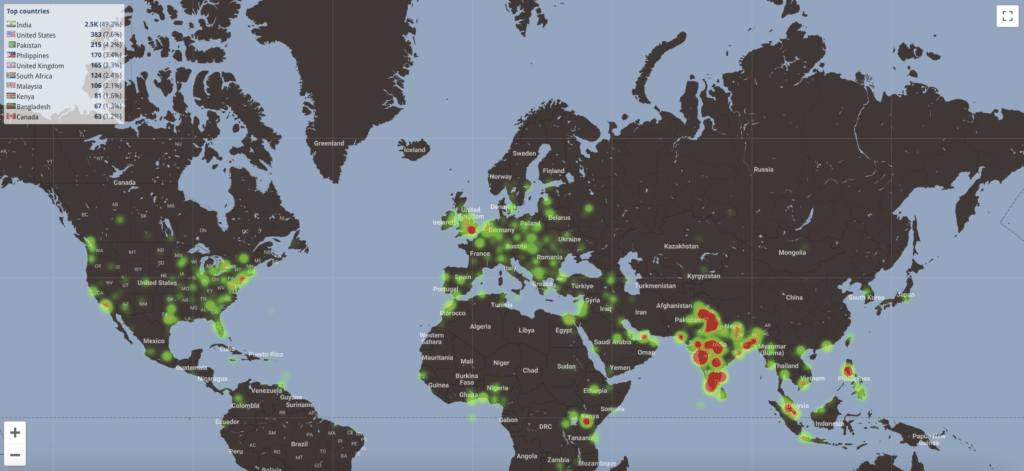
A geographical heatmap for one of Mouseflow’s blog posts clearly shows that this particular blog post is very popular in India.
A geographical heatmap provides anonymized data on the locations of your website visitors around the world.
Use geo heatmaps to determine the regions, cities, and countries where your site or product pages are most popular. The brighter the color assigned to a location on your geo heatmap, the more visitors come from that particular location.
What can you learn from a geo heatmap:
- Which audiences to localize your copy and content for. Examining the top countries that your visitors come from can help you decide whether to localize your content into another language, providing a smoother user experience for some visitors.
- Which products or services people from different locations prefer. If you offer multiple products or services, analyzing geographical heatmaps can give you an idea of which regions they are most popular in. This can enhance your marketing efforts and target their preferences.
Attention Heatmaps

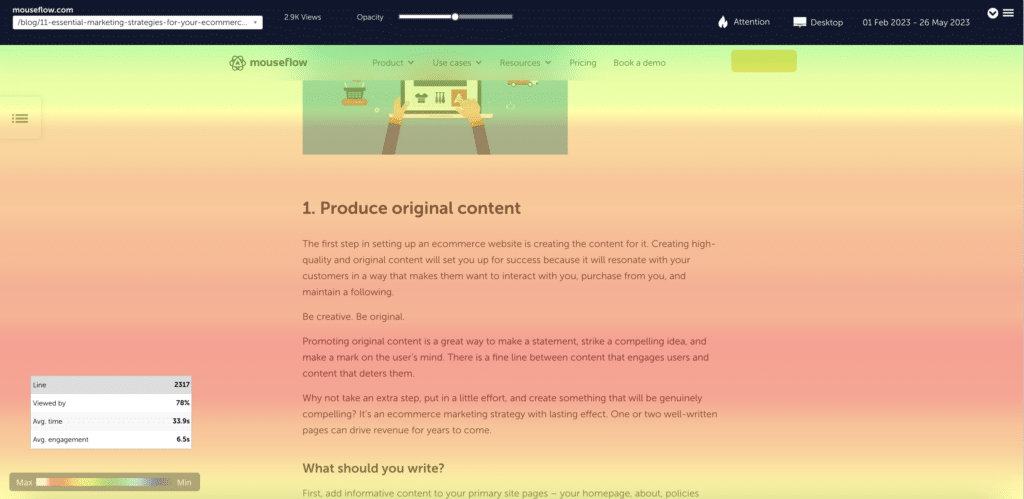
An attention heatmap differs from a scroll heatmap as it shows where visitors pause to read or view something on the page.
Attention heatmaps utilize a colored overlay to highlight areas on a page with varying levels of activity.
You can track the changing color gradient to understand fluctuations in on-page activity. Hotter colors indicate more activity, while cooler colors indicate less.
What’s fascinating about attention heatmaps is that you can use the color gradient to monitor your users’ attention and access on-page statistics to gain deeper insights into their interactions with specific parts of the page.
By hovering over an area, you can see:
- The percentage of visitors who viewed that part of the page.
- The average time spent in that area.
- The average engagement level, encompassing all on-page activities such as clicking, scrolling, and other movements.
What can you learn from an attention heatmap:
- Do my most critical content areas receive the most attention? If not, adjust the design accordingly.
- Which areas of the page are receiving the most or least attention? Also, is this intentional? Analyzing an attention heatmap can provide insights into how users consume your content. They are particularly valuable for blogs and landing pages as they help ensure visitors obtain the intended information from the page.
- Should I consider relocating any elements to areas where visitors focus their attention the most? Attention heatmaps are excellent tools for optimizing CTA placement. In situations where having a CTA above the fold is not feasible, attention heatmaps provide information about the areas where visitors spend more time on the page. These areas are ideal for placing CTAs.
Live Website Heatmaps

A live heatmap (also known as a real-time heatmap) allows you to see where users click on your website, taking into account dynamic elements such as menus.
You could consider it as a click heatmap that accurately represents the activity on a dynamic website. If you have drop-down menus, a static click heatmap would simply display a cluster of clicks on the page, making it difficult to attribute them. In contrast, a dynamic heatmap overlays a functional website with a map of clicks that reflects changes on the webpage. For example, if a user clicks on a drop-down menu, the live heatmap would update to show the clicks on the menu. However, if the menu is folded, the live heatmap would not reflect clicks on its items.
This feature is unique to Mouseflow’s heatmap tool.
What can you learn from a live heatmap:
- A more accurate representation of what interests users on a dynamic page. You can use a live website heatmap to observe real-time user interactions with your site. It automatically adjusts as you click on site menus or add items to your cart.
Closing Remarks: Interpreting a Heatmap
Thanks to their simple color-coded visual representation of data, heatmaps are easy to use once you understand how to interpret them.
From stock traders to marketers, heatmaps are popular data analytics tools utilized across various industries. Whether you want to identify the reasons behind low engagement rates on your blog or understand why your CTAs are underperforming, website heatmaps provide unique insights into your visitors.
Are you curious to learn more about your audience with heatmaps? Get started with Mouseflow.