- What is usability testing?
- Why undertake usability testing on your website?
- What you should consider before starting usability testing
- Why is it important to use multiple usability testing methods for websites?
- How to do usability testing
- Best 7 usability testing methods
- Deploying usability testing methods with Mouseflow
- FAQs
Usability testing methods are important. Whether you use your website to sell a product, generate leads, or provide users with high-value information, there are a few things you need to guarantee that your users:
- <li “>Get an enjoyable user experience (UX). <li “>Know what you want them to do. <li “>Can easily do what you want them to do.
How do you achieve this?
-
- <li “>Through your web design and
-
-
- .
- By creating high-quality content.
<li “>With the strategic positioning of calls to action. <li “>Using additional “bells and whistles,” which could be anything from design features like animations to the use of widgets and plug-ins. At Mouseflow, we have applied this concept through a fully interactive demo of one of our core features:
-
- .

But there’s only one way to find out if your ideas actually improve the user experience before going live.
And that’s usability testing.
What is usability testing?
You’ll sometimes see the terms usability testing and user testing used interchangeably. If you read different marketing resources that use one or the other, don’t worry! They are the same thing; you don’t have more marketing terminology to get to grips with!
Usability testing is about getting users to either perform specific tasks or interact with your web design. When done thoroughly, usability testing can deliver detailed data about your website’s functionality. Depending on the type of usability testing taking place, you might be able to combine the data created with user feedback, too.
User research and usability testing each provide different value to the UX design process. User research gives you a deeper understanding of users’ needs and behaviors. Usability testing helps you find the usability issues in your design that you never expected
Why undertake usability testing on your website?
You want your website to work, right?
Some falsely believe that if you just pour enough traffic into your funnels, you’ll hit your goals eventually. But sometimes – and more often than we’d like – it’s not the lack of traffic that’s the problem.
It’s the website. It’s just not converting.
Instead of doing everything you can to add more users, conduct usability testing first to get more out of the users you’re already getting. Then, when you grow your traffic, you can have confidence a higher percentage of it will convert!
Getting traffic to convert
For example, let’s say you have 10,000 website visitors a month, and a conversion rate of 1%. That’s 100 conversions a month.
If you could hit a conversion rate of 2%, you’re suddenly at 200 customers per month! You’ll probably be able to achieve that by making straightforward tweaks to your pages, too!
The specific goals of your usability testing will depend on what you’re looking to identify. You probably know exactly what the problems are with your website. Go find the data to support your hunch! Of course, don’t be stubborn either. If your hunch is not correct, look at the data without bias. Your users hold the truth.
From there, choose a specific, measurable goal.
In general, whatever your goal, you will be looking to:
- Identify potential problems, pain points, and bottlenecks in your website’s design.
- Highlight and prioritize opportunities to improve UX and, therefore, your conversions.
- Learn how your users prefer to interact with your website and how you can influence this.
What you should consider before starting usability testing
With so many ways to approach usability testing, you shouldn’t kick-off a testing program without a plan.
Before you get started and choose a usability testing method or methods, make sure you know:
- <li “>Who your target audience is, and whether these people are the ones visiting your website. <li “>The resources you have available. Consider this in terms of the financial investment you can make into usability testing, the time you can dedicate to analyzing the results, and the time and budget available to take action based on the outcomes. <li “>What you want to achieve from your testing.
It’s also vital you consider your long-term usability testing cycle. Will you conduct a usability test across month one, take actions based on the outcomes in month two, and then revisit in month three or four? Alternatively, do you want to choose a usability testing method that will allow for long-term, ongoing analysis, and UX and conversion optimization?
User behaviors could change depending on users’ location, the browser they’re using, and even whether they visited your website via a search engine or another source. Try and look at the detail on as granular a level as possible, or you could start making changes you don’t need to make!
Why is it important to use multiple usability testing methods for websites?
Using various usability testing methods can help you build a more comprehensive picture of your website’s performance.
Why?
- <li “>Different usability testing methods might be better for different demographic targets. <li “>Each method has a specific focus and may also have specific shortcomings. <li “>Different usability methods can help you identify different things.
How to do usability testing
Before we look at specific types of usability tests, here is an outline of different testing models you may use.
Moderated and unmoderated usability testing
-
- <li “>
Moderated testing
-
- usually takes place in person or, if done remotely, is still moderated by a researcher who answers queries and asks follow up questions based on how users interact with the test. <li “>
Unmoderated testing
- takes place without direct supervision.
Both types of testing can help you to gather a wealth of data but also come with pros and cons.
- Moderated testing gives you the opportunity to ask users questions to give further context to your data. You could even make a post-test interview part of the process, but that can be expensive to organize.
- Unmoderated testing has relatively low costs and allows you to analyze user behavior patterns with minimal risk of bias, but you will often find yourself working with data that lacks context.
Remote and in-person usability testing
Sometimes, remote and in-person testing is considered the same as moderated and unmoderated testing, but they’re not. It’s possible to have a remote moderated test, or an unmoderated in-person test, for example.
We’re highlighting them individually to help you think about the other outcomes you can get from in-person testing. For example, in addition to data gathering, you can observe body language, facial expressions, and emotions. As with moderated testing, it can be expensive.
In contrast, remote testing is easy to scale. It allows you to gather data in bulk from people in a variety of locations using different devices.
Explorative, assessment, and comparative testing

-
- <li “>
Explorative user testing
- is open-ended. Essentially this would be a brainstorming session. You ask users what they want to see on your website and perhaps what they like and don’t like about competitor websites. You’ll be left with a collection of ideas that you can then put into practice. If you do explorative user testing, get the people in the test to commit to doing the other types of the test below. They’ve told you what they want to see on your website, so who better than to test it?
-
- <li “>
Assessment testing
-
- is a functionality and satisfaction test. Can users use your website, and do they enjoy the experience of doing so? Do this in a structured manner, so you get consistency across your results. Use a combination of quantitative and qualitative questions so you get a rating, such as answers on a 1 – 10 scale, and additional feedback. Combine these assessments with your session recording data to ask targeted follow up questions. If a user clicked on a CTA almost immediately but said they didn’t like your site, why not? Answer these questions by launching a
- through Mouseflow
-
- <li “>
Comparative user testing
-
- is essentially a
- . You ask users which version of a layout they prefer. The main difference from traditional A/B testing is that you would use comparative testing to show users both options outside of a live environment. In contrast, with A/B testing, you would typically show 50% of users A, and the other 50% B. Comparative user testing can work alongside assessment testing and may help you finalize elements like your design from a UX perspective before moving specifically into usability itself.
Best 7 usability testing methods
We’ve outlined how you might approach your usability testing and the importance of doing so. Now, let’s look at the top seven usability testing methods, what they can help you achieve, and how you can deploy them.
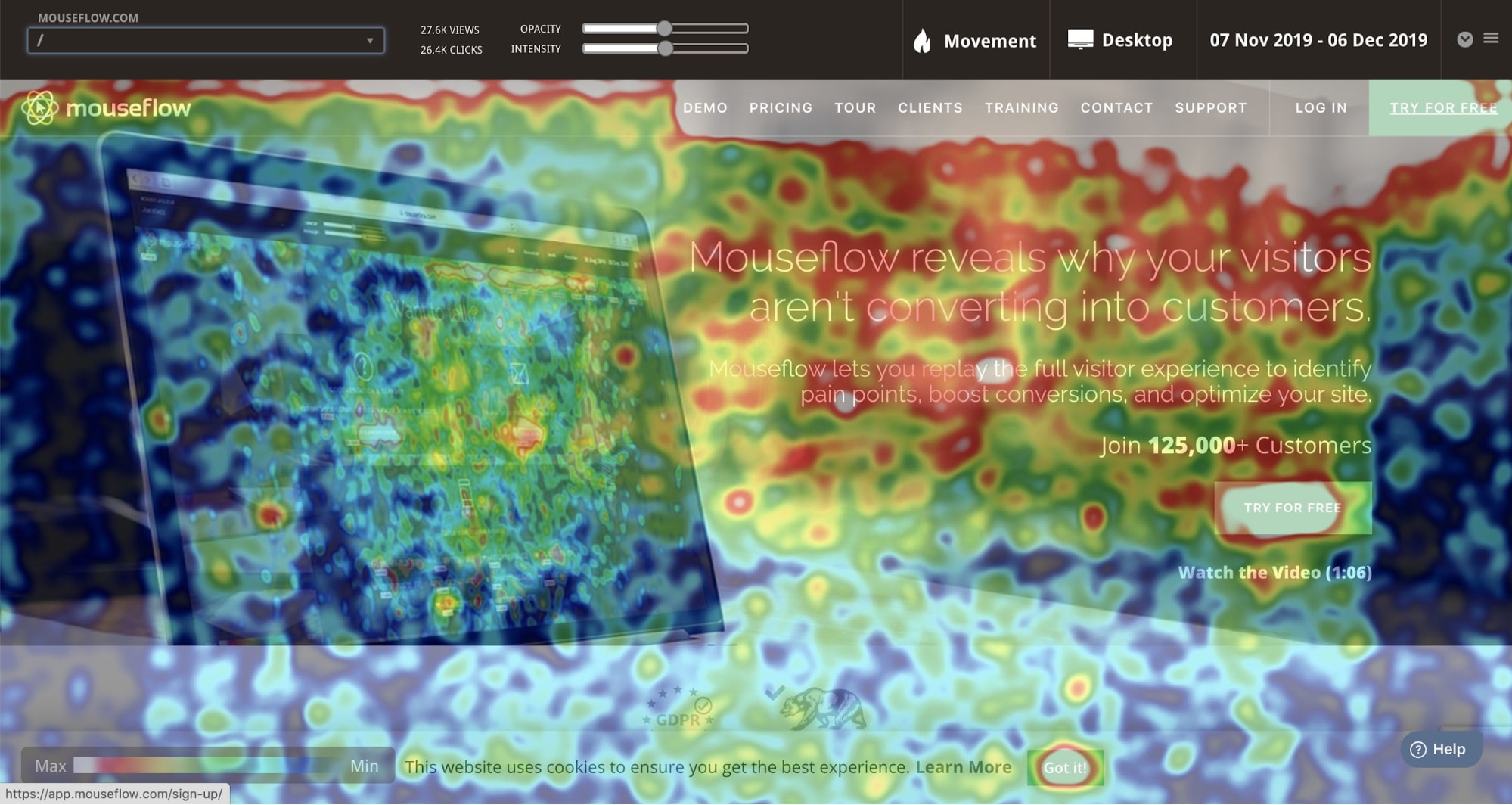
1. Heatmaps – digital usability testing
While some people don’t first think of heatmaps as a usability testing method, we believe it’s a great choice for gathering real-world data without any observer effect.
Heatmaps, generated by using mouse tracking software like ours, help you see where users click, how far they scroll, what catches their attention and how they move through their page.
You can use heatmaps to identify whether:
- Your content inspires people to take action.
- Your calls to action are in the right place.
- Your users follow specific patterns when interacting with your site.

If your initial website design was created using F or Z pattern principles, using heat maps helps you dive into specific user behaviors that occur on your site, enabling you to make changes accordingly.
For example, if you opted for F-pattern design but your users are reading right across your pages, you’re missing an opportunity to give them information quicker. Likewise, if you opted for Z-pattern design but your users mainly scan down the left of your pages, what information are they not seeing that would make them convert?
Effective use of heatmaps can quickly turn around underperforming metrics like internal click-through rate (CTR) and make your sales funnel far more effective.
Why use heatmaps?
Heatmaps are a fantastic usability testing method as you get real data, which you can collect 24/7. It’s also highly scalable; you can collaborate data for all your visitors if you want, while still using filters to focus on specific subsets of data. The only real downside to heatmaps is that outliers will have a bigger impact if you only have a small volume of data.
With this in mind, ensure you have a significant dataset before taking action based on the outcome of heatmap testing.
Learn more about how to use heatmaps with Mouseflow here.
Heatmaps are typically unmoderated, remote tests, but can also be done in-person or as part of assessment testing.
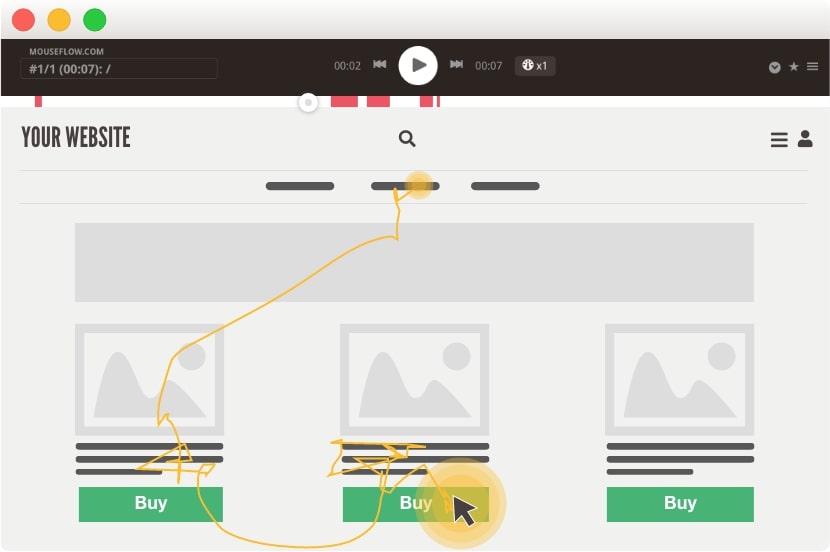
2. Session replays
Heatmaps are excellent for aggregating user behavior patterns. Session recording and session replays take this further, allowing you to use mouse tracking to look in detail at how users interact with your website.
Session replays can be particularly useful for identifying friction points and places on your website where users hesitate before taking action.

With this knowledge, you can ask yourself questions like:
- Are my calls to action clear enough?
- Is it obvious what I want users to do?
- How can I improve my messaging to remove friction and hesitation from users’ thought processes?
Learn more about how to use session recording and session replays with Mouseflow here.
Session replays are unmoderated, remote tests, but you can also interpret your findings in the context of an assessment test.
3. The five-second test
In a traditional sense, the five-second test is a controlled usability test. You would show users a screenshot of a specific page on your site for, you guessed it, five seconds.
Before showing users the screenshot, you would usually ask them a question. However, you can always do this afterward to ensure you haven’t inadvertently conditioned users to look for something specific.

This test is excellent for gathering data from first impressions. Various studies show that customers will decide in anything from 0.05 seconds (yes, really) to 2.8 seconds if they trust your website. What first impression does your website give, and does it inspire people to stay and take action?
The digital five-second test with Mouseflow
An alternative take on the five-second test is to use session replays to view where users look in the first few seconds they’re on your page. Such a test can be an excellent way to measure how compelling your pages are, particularly if you’re selling products. For example, if a user’s first move after clicking on a product page isn’t to add something to their basket, what are they doing instead? How does this behavior influence your conversion rate?
This test will answer questions like:
- What is the attention grabber on my site?
- And if it’s not the one you intend, why? Maybe there are loading issues, maybe something else gets in the way.
- What effect do your popups have on user behavior?
The five-second test is traditionally a moderated, in-person test, but it can also be conducted remotely.
4. First click testing
First click testing tells you if users know what to do on your website. It will also help you to learn how effective your site architecture and design are.
First click testing can involve:
- Asking users what they would click to complete a specific task.
- Unmoderated testing where you let users work it out for themselves, which can be great for optimizing CTR and conversion funnels.
Most first click testing takes place using real-world data. For example, you can use Mouseflow’s analytics to view your user journeys and identify when users click something other than your call to action.
It’s also possible to conduct first click testing outside of a live environment. You can show people a web page and ask them what action they’d take or how they would perform a specific action, like adding something to their cart. However, what people say they’d do, and what they do in practice are often a million miles apart. So do as much real-world testing as you can for this one!
First click testing can be moderated or unmoderated, and conducted remotely or in-person.
5. Eye-tracking
While mouse tracking is a fantastic means of understanding where users are looking on your website, not every user will use their mouse cursor when reading. If you have lots of information above the fold, for example, users might spend significant time reading your pages without actually touching the mouse.
This is where eye-tracking can be very useful.
To conduct eye-tracking testing, you bring people into a test environment. You set up a computer screen with an eye-tracking device mounted, which tracks where users look on your screen. Eye-tracking testing can be useful for identifying triggers for action and whether you have any distractions on your pages negatively impacting your conversions.
Now, eye-tracking is typically very expensive. One article finds the average price to be around $17,500 for the hardware. Mouseflow’s attention heatmaps are designed to mimic the results of eye-tracking by showing you where users spend their time on your site.
Eye-tracking is typically a moderated, in-person test.
6. Guerrilla testing
If you want to conduct usability testing quickly, guerrilla testing is the way to go. This type of test gets its name because you choose participants at random. You might do it sitting in a coffee shop or even by approaching people as they go about their business.
You would show them your website and get a quick opinion from them. If people can participate in a more extended testing session, you might even get them to complete specific tasks and answer some questions upon completion. A cup of coffee is usually an adequate incentive!
While this is a fantastic way to gather opinions quickly at a low cost, it might not be ideal for collecting data if you’re developing a website for a specific niche.
Guerrilla testing can be moderated or unmoderated, and done remotely or in-person.
7. Phone or video interviews
Phone or video interviews can be useful for collecting user opinions while also gathering sessions and heatmap data. There are several ways to do it.

You might:
- <li “>Ask users to spend some time using your website or app and arrange a time to later conduct an interview. As part of their process, you might pre-empt them as to what you will ask or ask them to perform a specific task. <li “>Record test user sessions to analyze user data and use this as a basis for your interview questions. <li “>Have users interact with your website or app during the interview. Rather than give specific direction, you would provide general instruction and measure the ease with which they completed the task while also gathering verbal feedback.
While conducting these processes can be time-consuming, they’re ideal for running different analysis types from the same source, giving greater meaning to the data you collect.
Phone and video interviews can bring a moderated element to an unmoderated test, depending on how you structure the test as a whole.
Deploying usability testing methods with Mouseflow
Are you looking to implement usability testing to improve website UX, boost conversions, and ultimately grow your business?
Mouseflow’s features will help you dive deeper into website analytics and enable you to understand more about how your users interact with your website. Combine heatmaps with session replays and click data while optimizing forms and your conversion funnels and supercharge your conversions!
Sign-up here to start your 14-day trial and begin taking advantage of Mouseflow today.
Mouseflow can help you conduct the following:
- Guerilla testing by doing session recordings and heatmaps, giving you a longer-lasting and better picture of actual usage.
- Heat maps: We have some of the best heatmap software available. And it works automatically, on all pages right out of the box.
- Eye tracking in a sense by using attention heatmaps to deliver actionable insights at a fraction of the price.
- First click testing by providing session replays and click heatmaps.
- A digital version of the five second test with no observer effect! Figure out what action users naturally take within the first five seconds of landing on your page.
- Session replay: See how to set it up here
- Phone/video interviews: Focus on the moderation and save the data for later.
FAQs
Q: What is usability testing?
A: Usability testing is the practice of looking at how users interact with your website, both in terms of how they move around specific pages and then click to continue their journey across your platform. Usability testing is a hugely effective UX testing method.
Q: Why should I do usability testing?
A: If you don’t know how users interact with your website, how can you improve your conversions and grow your business? Usability testing can help you to challenge assumptions, identify users’ pain points, and highlight areas for improvement in your design.
Q: Why should I use different usability testing methods?
A: Combining usability testing methods can help you to generate a broader set of data and outcomes from which you can take action to improve your website. Using various usability testing methods can also help address any potential shortcomings or limitations in any particular testing method. When you use Mouseflow, you get access to a set of ready-to-go usability testing methods to help you enhance your UX and grow your business.


