Mouseflow supports Shadow DOM. Not all behavioral analytics tools do. With renewed attention on the web component we found an opportunity to update our users on how Mouseflow and Shadow DOM can play nicely, with no effect on site or software speed or performance.
Read on for the “what” and the “why”; read further for the technical details.
If you use the Shadow DOM web component on your website, worry not — Mouseflow can track users in the Shadow DOM without any additional setup, so you’ll be able to understand their behavior via session recordings and website heatmaps.
A quick, yet important, note: The only exception to Mouseflow’s Shadow DOM support is the exceedingly rare case when a Shadow DOM is closed, or restricted to all crawlers, at which point no crawler, analytics or otherwise — or even most users — could view the DOM content. Content behind an airtight Shadow DOM likely has a purpose irrelevant to tracking or analytics.
What is Shadow DOM?
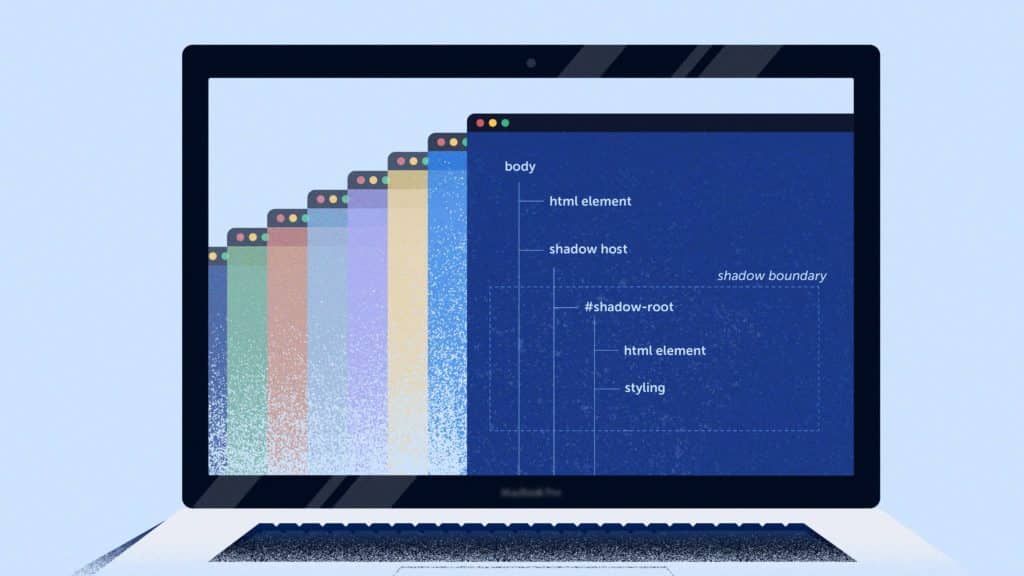
Shadow DOM is a DOM tree with elements and styles that are isolated from the DOM. You can think of Shadow DOM as a DOM within a DOM.
Shadow DOM is a form of encapsulation, as Mouseflow veteran Morten Hornbæk explains in our Help article. Probably the most recognizable form of encapsulation is iframes, used abundantly across the web, but those are rife with problems around load times, CORS, and responsiveness.
By using Shadow DOM to isolate code to only impact certain elements, you won’t create unintended consequences on other areas of the site. Shadow DOM loads content behind the DOM, shielding it and isolating it. The result is a self-contained web containment technique that has given web developers freedom — and confidence — to get even more creative.
Simply put: Shadow DOM is like a protected theater stage setup within your website. Code within the Shadow DOM will render and perform on its “stage” no matter where it lives on the website (the “theater” for our purposes).
If a developer is worried that a coded element on a page may clash with the page’s foundational code, they may choose to encapsulate it in a Shadow DOM to ensure it works as it should, with no interference or unintended consequences.
How is Shadow DOM different from DOM?
Shadow DOM is different from the regular DOM in that the styling isn’t affected by main CSS. The Shadow DOM is completely encapsulated. Shadow DOM elements are not visible to querySelector from the DOM.
How can I check for Shadow DOM on my website?
To see which, if any, pages on your website are running in a Shadow DOM, search the document source for “attachShadow”.
Why might I use Shadow DOM? (example use cases)
Typically, Shadow DOM appears when you go to a third party for some type of content — such as a video, form, etc. — and want to embed it on your website. Whoever created that element wants to ensure it works and displays correctly, unaffected by any other code on your specific website.
After all, they have a brand and product to protect, too. And they want you to trust the reliability of their add-on element.
Here are a few common use cases for using Shadow DOM:
- Embedded forms, such as a sign-up form, may be encapsulated within a Shadow DOM
- Embedded content – such as embedding a YouTube video on your web page
- Chat pop-ups, such as via Salesforce or Intercom or other third-party components
- Cross-platform development frameworks might embed components in Shadow DOM
 Here’s another common one: 3rd party social widgets are a great example of Shadow DOM. Loading this content via Shadow Dom is the only way Twitter can guarantee that the styling of their button won’t be affected by CSS of the outer DOM.
Here’s another common one: 3rd party social widgets are a great example of Shadow DOM. Loading this content via Shadow Dom is the only way Twitter can guarantee that the styling of their button won’t be affected by CSS of the outer DOM.
Why might I avoid Shadow DOM?
Shadow DOM often causes a few challenges to advanced web technologies like screen readers, tracking tools, and the like, but luckily Mouseflow can successfully detect and adapt to pages built with Shadow DOM elements.
Still, other technologies present on your website may not be so robust and adaptable.
Here are a few common arguments for avoiding Shadow DOM:
- Compatibility
- Using multiple components – e.g., Salesforce chat and MF tracking code – won’t work together, as they try to work around the Shadow DOM and can interfere with each other, causing both to misfire
- Legal or privacy concerns – data within the Shadow DOM may not be under your control or database
- Accessibility features, such as screen readers
Even when Shadow DOM is supported, there may be exceptions that hinder an application from working to its fullest extent.
Example of Shadow DOM code or element
Here’s an example of Shadow DOM code created for our example purposes by Mouseflow’s Customer Success team.
Here’s the code:
<script>
elem.attachShadow({mode: 'open'});
// shadow tree has its own style
elem.shadowRoot.innerHTML =
<style> p { font-weight: bold; } </style>
<p>Hi, Russell!</p>
// <p> is only visible from queries inside the shadow tree
alert(document.querySelectorAll('p').length);
alert(elem.shadowRoot.querySelectorAll('p').length);
</script>
Open vs. closed Shadow DOM
There’s always an exception to every rule.
The rule: Mouseflow tracks Shadow DOM.
The exception: No analytics tool can track a closed Shadow DOM (but this is used in very rare occasions).
When a Shadow DOM is created, it’s typically “open” or accessible by any technology acting on the page such as Javascript and tracking codes like Mouseflow. Accessibility tools like screen readers can access this content, too, as long as the vendor has created the necessary workarounds (read: no guarantees — check for specific support).
But a “closed” Shadow DOM is not accessible by any of these processes. It’s typically created specifically to remain invisible in this fashion; even then , it’s rarely used. No session recording tool, Mouseflow or others, can access content hidden behind a closed Shadow DOM.
When you create an open Shadow Root with this.attachShadow({ mode: “open” }) you are then able to use the shadowRoot property to access the encapsulated sub-DOM tree.
The closed mode of Shadow DOM has a single benefit which is to provide the component author control over how the shadow root of their component is exposed, if at all.
A couple reasons for choosing to use a closed Shadow DOM include:
The most common use case of closed Shadow DOM is within commercial third-party components. The goal there is to intentionally prevent any and all interaction or modification of the encapsulated components. It does so by isolating them completely from the rest of the web page.
This is useful if:
- A third party does not want proprietary data revealed
- You have ironclad rules around display, to protect your brand
How Mouseflow tracks Shadow DOM
Seamlessly — that’s how.
Mouseflow tracks shadow DOM elements just like any other DOM element. When a page loads in Mouseflow, the software takes a snapshot of the HTML (after it loads for the user, so page speed is unaffected). The Shadow DOM contents will be represented in Mouseflow’s visualizations, and any behavior detected within the ShadowDOM will be likewise recreated in the data visualization.
If PII is within Shadow DOM, Mouseflow cannot recognize the PII fields within the Shadow DOM component. Therefore, that information cannot be anonymized. To block the info, the entire Shadow DOM would need to be blocked.
What to do when Shadow DOM isn’t loading
If you run into a blank spot on your heatmap or session recording, this is often because your third party vendor has chosen to close their Shadow DOM. Mouseflow, nor our customers, have control over this — it is an intentional decision made by that component’s creator.
If you are in full control of your website and dev, Shadow DOM is probably best to avoid as it commonly causes issues with other technologies. If you use third party components in which you have no choice but to use their shadow dom component, mouseflow can work around them to include them in heatmaps and session recordings – which other software may not.
Related resources
Check out these other articles you may find relevant.
- Enabling Single Page Application support with Mouseflow
- Can I record iframes and pop-up windows?
- Mouseflow supports Shadow DOM — but other tools do not. Compare Mouseflow to others such as: