All websites want the same thing: happy users. Happy users buy more, subscribe more or consume more content.
The issue is finding out what makes your users happy.
For that, you need to understand their customer journey like you were sitting right next to them when they are visiting your website.
And for that, you need heatmaps.

What is a Heatmap?
A heatmap (or heat map) is a graphical representation of data where the data values are shown as colors. A website heatmap shows you how visitors interact with your website and – just as importantly – how they don’t interact.
They are like weather heatmaps, but for websites.
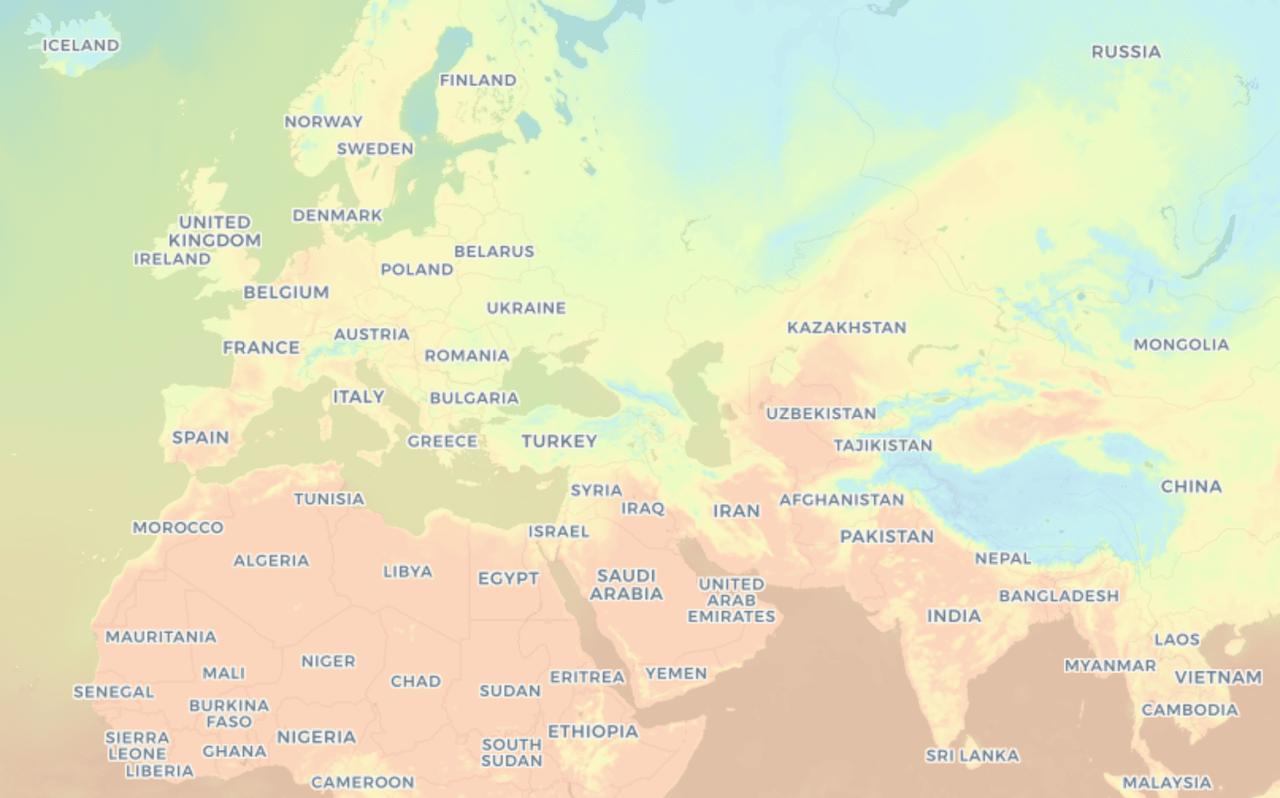
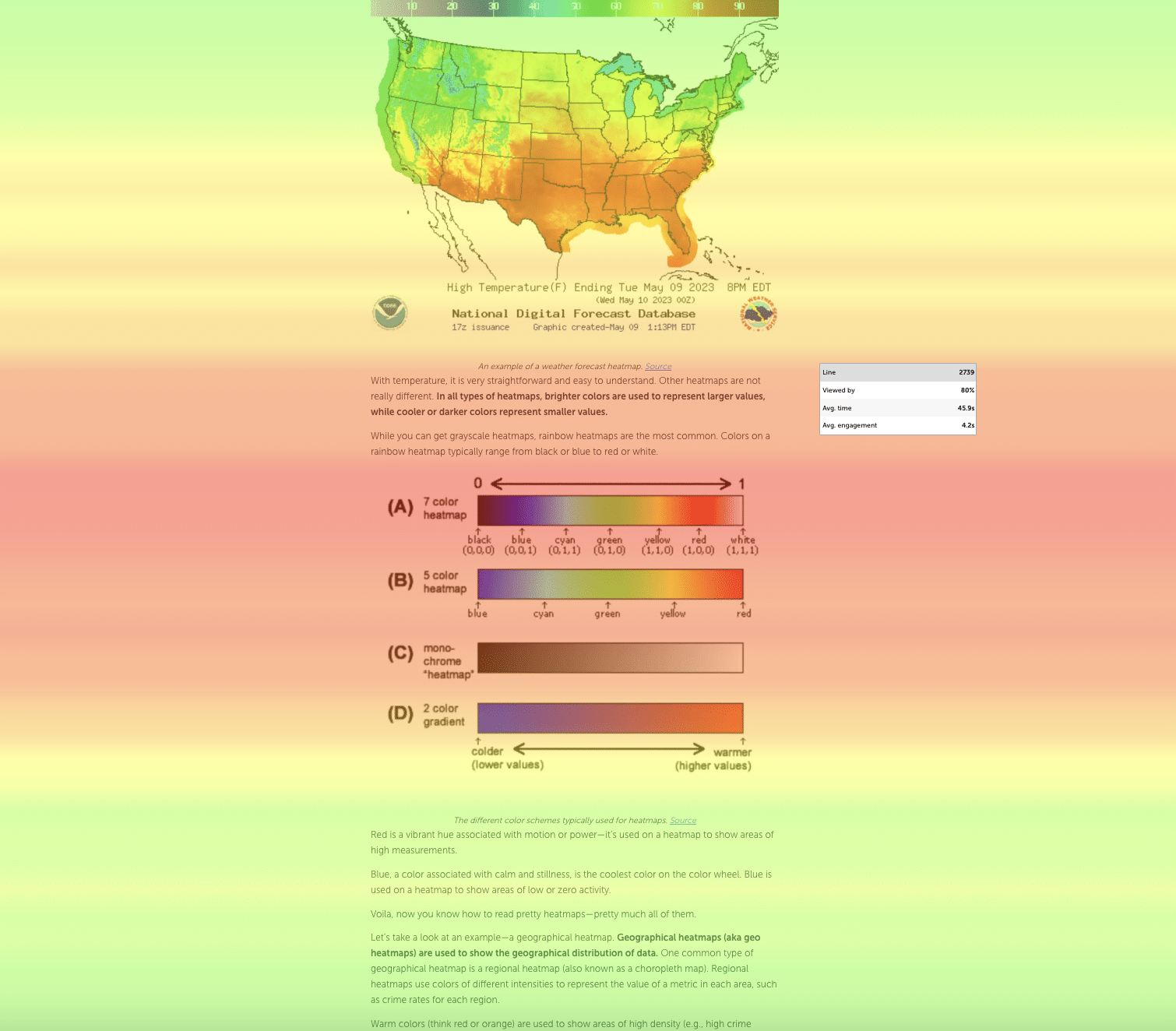
On a weather heatmap, warmer colors (red, yellow) mean higher temperatures. Colder colors (blue, green, purple) mean lower temperatures.

That is a temperature heatmap you may have seen on TV
On a website heatmap, it’s the same. When you see red or orange areas, it means many users are interacting or focusing there.
On the other hand, blue or purple areas mean fewer interactions, showing parts users don’t pay much attention to.
As simple as that.

And that is a website heatmap (one of the 6 types of them)
To create heatmaps for your website, you need a website heatmap tool like Mouseflow. Mouseflow automatically creates 6 types of heatmaps for all your pages, right out of the box.
Where other services like Google Analytics show static data such as session length, heatmaps give extraordinary details about how your users actually use your site. This means you can pinpoint elements of your website layout that deserve extra attention and care.
Why Should You Use Heatmaps?
Heatmaps measure user interactions such as clicks, scrolling, and moving the mouse cursor and convert them into visual insights.
They allow you to see through all the data and easily spot the underlying trends – without having to crunch numbers or compare metrics.
This saves you countless hours of work and frustration. Heat maps give you reliable insights into how you can improve your site and boost your conversions. Knowing exactly how your users use your site makes your job much easier.
In short: You should use heat maps because they’re intuitive. A good heatmap crunches the forest of data and highlights issues and actionable insights that help you make better business decisions. Our website heatmap tool provides an easy way to understand your website visitors’ on-page behavior offering 6 types of heatmaps.
Website Heatmap Types
Mouseflow provides 6 different types of heatmaps:
- Click Heat map
- Scroll Heat map
- Attention Heat map
- Movement Heat map
- Geographical or geo Heat map
- Live Heat map
Each one gives you key insights that help you convert more. Let’s go through them and see how they differ in visualization and usability.
What’s a Click Heatmap?
A click heatmap (aka clickmap) show where users click on a page. They’re great for spotting dead clicks, navigation issues, and understanding user intent. For a deeper dive, check out our full blog post on Click Maps.

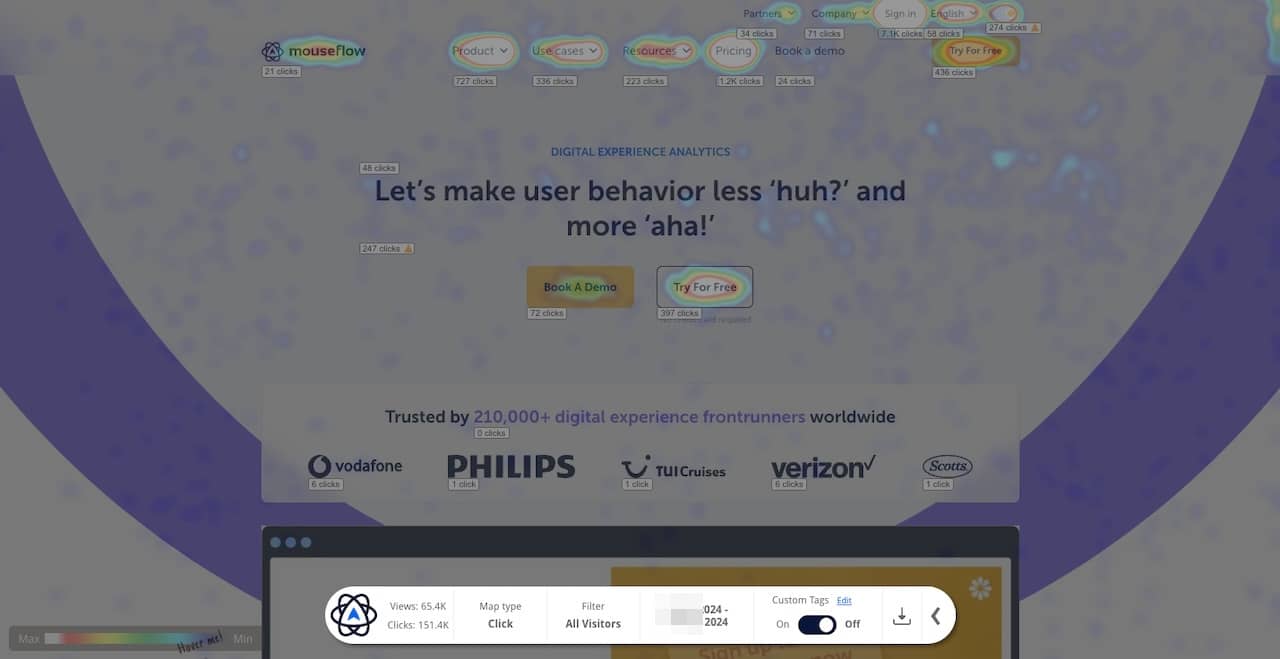
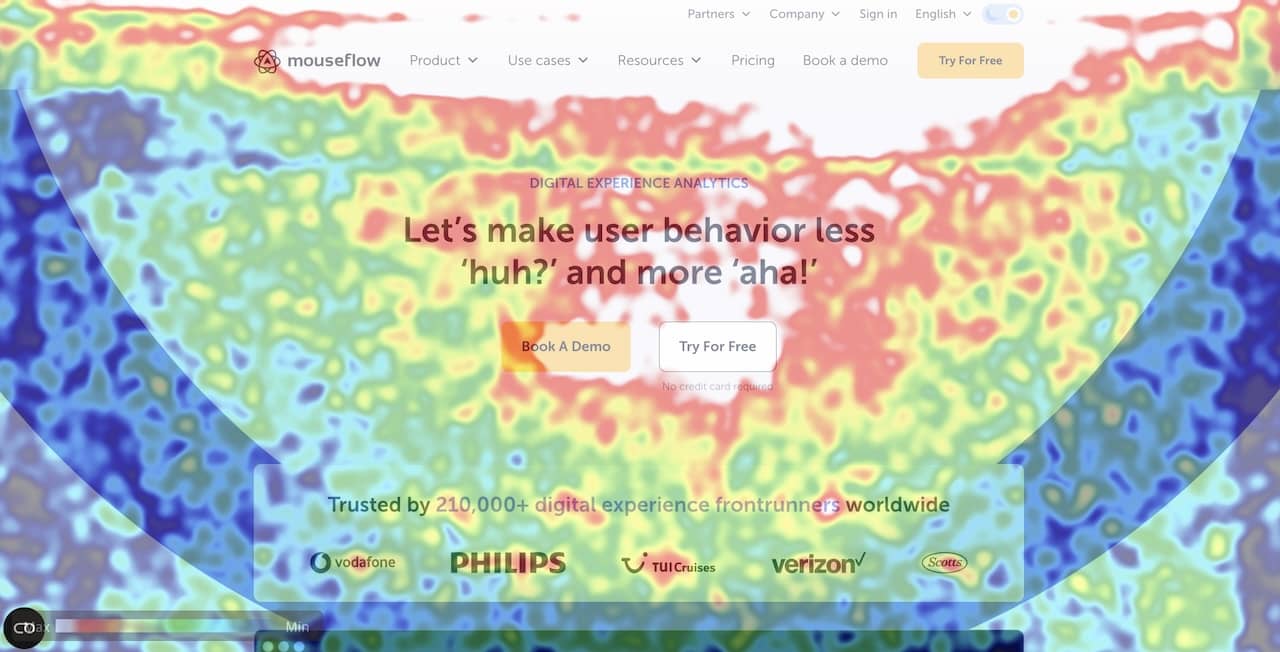
That’s a clickmap of our website’s homepage
When Do You Use a Click Heatmap?
We recommend that you use click heatmaps to:
- Improve your conversion rate by identifying issues that keep users from converting
- Track and testing the usability of both old and new website features
- Identify errors on your website to react immediately to code-related issues
- See what the error is instead of having to rely on third-party descriptions
What’s in it for you?
- UX designers can see whether users behave like you expect. For example, do they click buttons or other things on the site that aren’t reactive?
- Marketers can optimize conversion rate by looking at click heatmaps. Are your users able to figure out where you want them to go next? Consider for example moving buttons to where users are trying to click but failing!
- Product owners/developers: Are there usability or code-related issues that can be fixed to improve product satisfaction?
- Founders/CTO’s: Does your users actual behaviour track with how you imagined your product fit? Should more or less resources be put into UX?
What's a Scroll Heatmap?
Scroll heat maps help with effective analysis of long or content heavy pages.
A scroll heat map or scroll map tells you how far down the page average users scroll. In essence, how much of your content your users actually see.

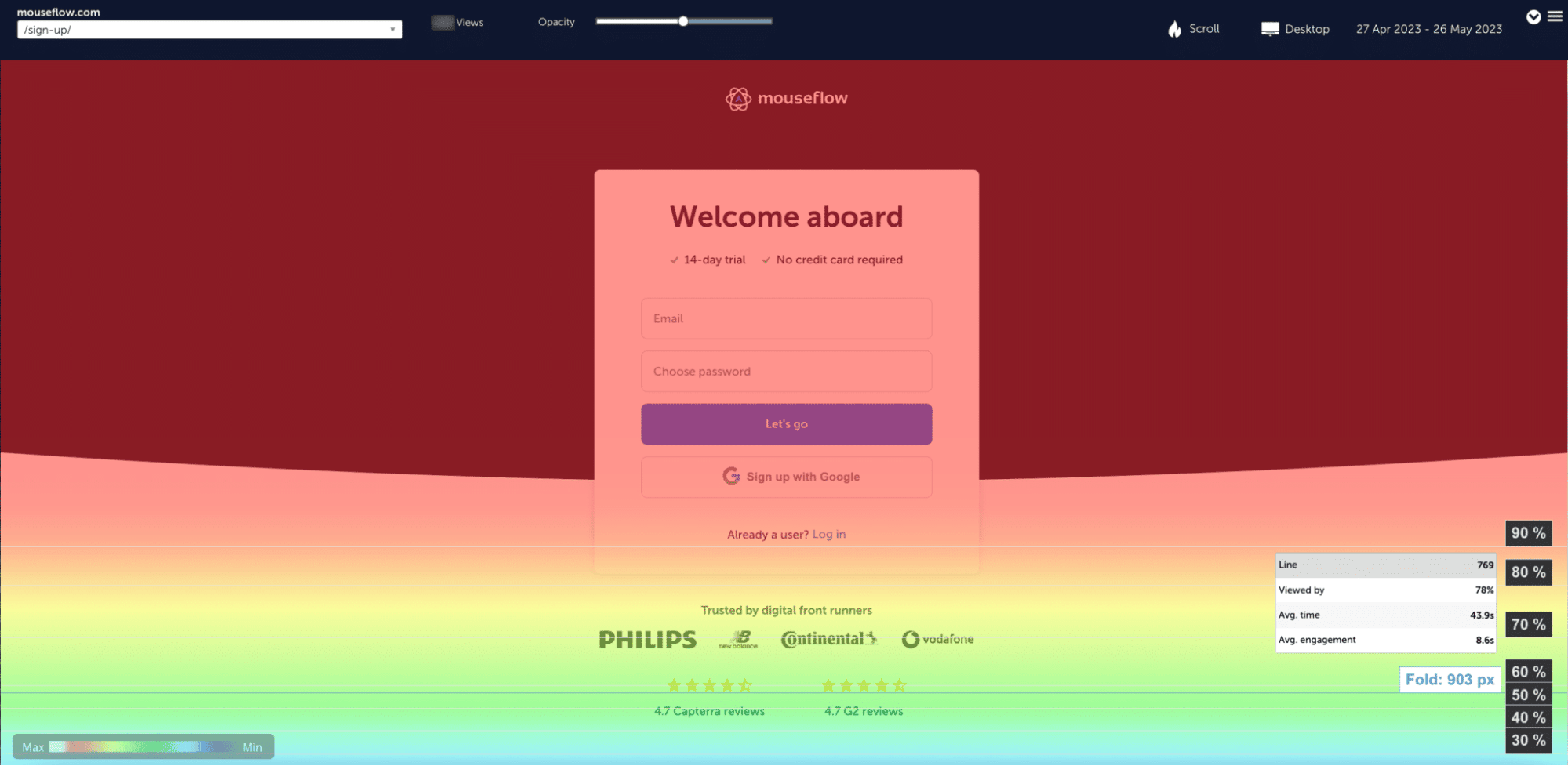
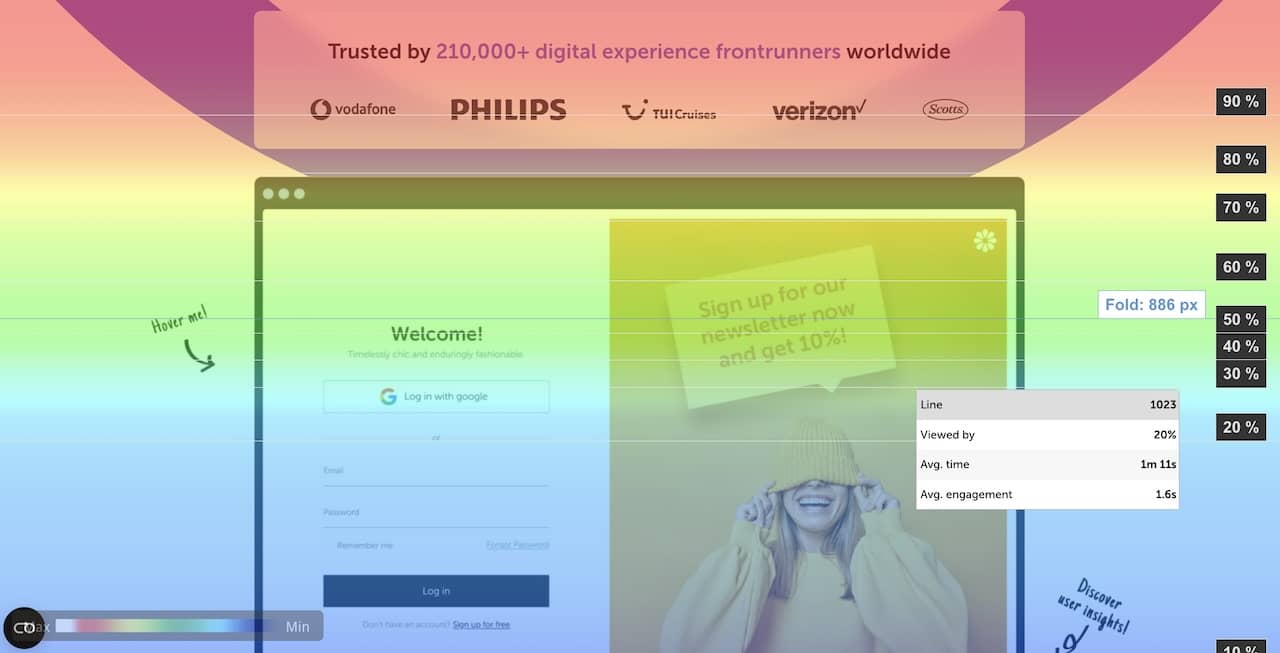
That’s a scroll heatmap of mouseflow.com homepage, for example
A scroll heatmap is especially beneficial when trying to determine where to place content on the page – or when finding out what percentage of users actually see specific content on the page.
In your scroll heatmap, you can also see the average fold line which marks the screen height of the average user visiting the page. Anything above the fold line will be seen by 100% of the users visiting the site and be lower below the line.
A usual scenario for scroll maps is figuring out why a piece of content isn’t converting. Users land on the page through your SEO or social media efforts, but they aren’t subscribing to your newsletter or buying product.
Using a scroll heatmap, you might see that users get bored halfway through and click off, or maybe their attention is grabbed by a flashing banner before they even see the call to action. Maybe it gets too text-heavy and needs visual content or more headers.
When Do You Use a Scroll Heat Map?
You want to use a scroll heatmap to:
- Measure your user’s engagement with your content
- Determine the average fold line and the optimal placement for critical content
What’s in it for you?
- UX designers can see whether users get bored or distracted while reading. Perhaps you should remove confusing design elements… or add some engaging ones!
- Marketers can figure out where users lose attention and might want to go to the next step. Put buttons, interesting links or interactive content where engagement drops off.
- Founders/CTO’s: Find out if your content marketing strategy is paying off
What is an Attention Heat Map?
Understanding attention can help you assess the effectiveness of the page design.
Attention heat maps are sometimes known as time heatmaps. They are derived from scroll heatmaps and look similar but show time instead of scrolling. So, you can see how long the average user is spending on your content.

That’s an example of an attention heatmap
Attention heatmaps are, not surprisingly, most popular with our customers who work with content marketing. They use them to determine what content holds people’s attention the most, if there is content that needs to be cut and where on the page to place your calls to action to get the most conversions.
When Do You Use an Attention Heatmap?
You want to use an attention heatmap to:
- See what items and elements of your content hold attention the longest
- Determine where to place Calls To Action to get as many views and conversions as possible
- Check what types of content users come back for
How Is an Attention Heat Map Different from a Scroll Heat Map?
The striking feature about attention heatmaps is that it’s more detailed on what elements get attention, not what horizontal part of the page. The elements with the most attention will get the warmer color. This gives a larger variance in colors throughout the attention heat map.
The scroll heat map typically starts being red and becomes cooler and blue the more you scroll the heat map. For every website out there, there will always be more people seeing the top of the website than the bottom.
What is a Movement Heatmap
Effective for mouse tracking to see where usability and conversions are most likely to be made.
A movement heat map or movement map shows you where users navigate their mouse on your site.

A movement heatmap example – also from mouseflow.com homepage
Research shows that people place their mouse where they hold their attention. So the movement heatmap is similar to the attention heatmap, but provides more granularity.
Movement heatmaps are great for seeing where users focus their attention and whether they discover the important elements on your site such as your calls to action (CTA).
When Do You Use a Movement Heatmap?
Movement heatmaps are excellent to:
- Determine where the best real estate on your site is
- Find issues that stop conversions
- See if people fill out your form, hover an element, or watch your video
Movement heatmaps are therefore used when you want to check the usability and investigate specific use cases for your site.
This type of heatmap is very effective because you get to see where users actually move their mouse and place it for a longer period of time. The warmer spots are a good place to put the most value driving elements on a particular page.
What Is a Geographical Heatmap?
A geographical heatmap identifies what regions, cities, and areas contain the most prospects for marketing or remarketing of your products.
A Geographical Heat Map (or “Geo Heat map”) shows you the number of users from a specific geographic location down to a 3 block radius (this process is fully compliant with GDPR and CCPA). The more users from a specific location, the more vivid the colors over that area becomes.
When Do You Use a Geographical Heatmap?
Geographical heat maps are for:
- Businesses who want to own or establish themselves in the respective markets and cities
- Giving data driven arguments in your internal communication
- You want to track data from users who were interested in certain products
- Specific information on pages in a specific city can then be utilized in marketing campaigns on Facebook, Twitter or Instagram.
What Metrics Do You Get From Heat Maps?
Once you know what you want a page to do (its key goal), it’s time to figure out how to measure that. Mouseflow gives you a lot of different metrics compared to other heatmap software providers. Some of our key metrics are:
- Clicks: The total number of clicks on this element, expressed in both a hard count and percentage relative to all clicks elsewhere on the page.
- Hovers: The total number of visitors that hovered on this element, expressed in both a hard count and percentage relative to all hovers elsewhere on the page.
- Hover->click rate: The total percentage of users who hovered on this element and then actually clicked on it. This helps measure hesitation – ideally all users who hover (expressing interest) would ultimately click (making a commitment).
- Hover->click time: The total time on average that users who hover on this element take to actually click on it. This helps measure how long it takes for users to consider an element, but only if they ultimately click on it.
- Hover time: The total time on average that users who hover spend hovering on this element. This helps measure how long it takes for users to consider an element, regardless of whether they ultimately click on it.
- Hover Order: This is the order in which the average user finds this element and hovers on it. For example, if the hover order is 3.2, the average user hovers on two elements and then finds this element. In other words, this is approximately the third item that they over on (relative to the other hoverable items on the page).
- Clicking visitors: The total number of users who click on this element. This differs from the total click count because it focuses on unique visitors who click instead of all clicks (eliminating cases where the same visitor clicks multiple times).
- Time before hover: The total time before the average user hovers on this element. This can be interpreted as the time it takes for the average user to find this element. This is a good way to measure the discoverability of an element, with regard to users who express interest (hover).
- Time before click: The total time it takes the average user to click on this element. This is a good way to measure the discoverability of an element, with regard to users who commit (click).
Who Can Benefit From Using Heatmaps?
Heatmaps let you easily spot trends in the way your users interact with your site. So it contains immense value for your whole team, even though the individual team members may focus on very different aspects of the site.
We mentioned UX designers, marketing professionals, digital analysts, and product owners earlier. Let’s add ecommerce managers and CRO professionals there. We’ll give you a quick run through of how these groups normally use heatmaps in their work.
All these roles benefit from tracking why users aren’t converting, fail to reach important content or ‘calls to action’, or get distracted by non-important elements.
The Benefits of Heatmaps for UX Designers
- Spot unexpected behavior such as users clicking on elements that are not clickable. If designs are not meeting the users’ expectations, it will cause frustration and will drastically lower the chance of users completing a purchase or sign up.
- Test new designs (or A/B testing) or website layouts by using heatmaps to compare the page performance before and after a website redesign (Especially important if you are taking a Lean UX approach).
- Use heatmaps as a (supplement to) usability testing method
- Argue for design changes with solid, easily understood data. You can essentially point out to your boss exactly where the problem is – and have the data to back it up.
The Benefits of Heatmaps for Marketers
- Heatmaps enable you to balance quantitative data with qualitative data – providing context and nuance to your analyses. Where other tools only let you count the clicks on a button, Mouseflow also shows you what happens before, after and in between clicks. Bridge the gap from analysis to actionable insights and business recommendations by using data.
- Heatmaps help you identify and discard irrelevant data, allowing you to focus on relevant data and areas that may require further analysis.
- Present complex data easily with heatmaps, because they are highly visual but rooted in quantitative statistics. Take a heatmap to your boss and use it as a visual aid to present your recommendations – and have the data to back it up.
The Benefits of Heatmaps for Product Managers
- Investigate and eliminate assumptions. Base your decisions on solid evidence instead of guesses. With heat maps you can analyze hundreds of users at once, figuring out where to go next with your product.
- Provide the strategic overview you need to make decisions and prioritize tasks.
- Historical heatmaps can help you uncover gradual changes that are potentially harmful but because they happen slowly they go unnoticed. You can also pinpoint how UI/UX or other product changes impact how your users use the product.
The Benefits of Heatmaps for Analysts
- Heatmaps enable you to balance quantitative data with qualitative data – providing context and nuance to your analyses. Where other tools only let you count the clicks on a button, Mouseflow also shows you what happens before, after and in between clicks. Bridge the gap from analysis to actionable insights and business recommendations by using data.
- Heatmaps help you identify and discard irrelevant data, allowing you to focus on relevant data and areas that may require further analysis.
- Present complex data easily with heatmaps, because they are highly visual but rooted in quantitative statistics. Take a heatmap to your boss and use it as a visual aid to present your recommendations – and have the data to back it up.
The Benefits of Heatmaps for CRO Teams
- Identify friction points: find and investigate areas with unusual user behavior to remove potential roadblocks in their journeys.
- Gather data to form hypotheses: for an A/B test to provide meaningful results, you need a good hypothesis. And to create a good hypothesis, you need data, ideally from multiple sources. Heatmap data is perfect for this purpose.
- Validate A/B tests: use heatmaps to visually compare user interactions between different page versions, reinforcing test results.
- Understand why tests succeeded of failed: Heatmaps add depth to A/B test results. Look at heatmaps for variations and comparing it to heatmaps of the control version can provide you with additional findings to fuel the optimization process.
- Present evidence: Leverage heatmaps as visual proof in strategy discussions to drive data-driven decision-making.
Benefits of Heatmaps for eCommerce Teams
- Optimize conversion paths: see where users engage and where they drop off and optimize for a smoother shopping experience.
- Enhance product pages: learn what users care about on your product pages with click and movement heatmaps to refine product positioning and descriptions.
- Simplify checkout: identify steps in the checkout process where potential customers drop-off and improve their experience to make them stay.
- Ad campaign optimization: analyze the quality of traffic that your ad campaigns are bringing and optimize your ad spend.
Further Reading About Heatmaps
There’s a million and one way of using heatmaps, they won’t fit into one page. So, if you’re interested in diving even deeper into heatmaps, we have some content that may be useful for you:
Read more about heat map metrics and why they are important.
Read this blog post to learn more about how to interpret a heat map.
To get more insights on heatmaps and their use cases, check out our blog for interesting posts.
Learn how to improve readability with attention heatmaps.
If your website is running on WordPress, take a look at our heatmaps for WordPress blog post.
Heatmaps are most commonly used in combination with session replay, which provides individual recordings of visitors on your website. Heatmaps will provide the aggregate display of data, while session replay is helpful in pinpointing specific examples of user frustration across your website.
Check out how our mouse tracking works and generate a replay of your own.
Have fun with heat maps!