Optimizing a web page can feel overwhelming. There’s a multitude of elements to consider, such as layout, content itself, and user interactions. It’s easy to get lost in a sea of data and uncertainties – especially given that resources such as time and money are always limited, and you need to prioritize.
To address this, we at Mouseflow have developed a step-by-step process, a framework that you can use to look at your page and understand what exactly requires attention if you want to increase its engagement. We call it Mouseflow’s 5-step Framework for Web Page Optimization – and it’s free for you to use.
Currently available as a Miro Board template, Mouseflow’s 5-step Framework for Web Page Optimization is designed to simplify the optimization process, providing a streamlined approach for improved performance and user experience. In just five steps, your web page will be in a much better shape.
Who is it for?
Mouseflow’s 5-step Framework for Web Page Optimization is ideal for consultants, agencies, content managers, digital marketers, and UX/UI professionals looking to optimize web pages. By answering targeted questions and following the structured framework, in less than a day you can get actionable insights to enhance content, layout, and user experience.
Getting started
Before you begin, make sure you have the following:
- A website with traffic to analyze.
- A specific page you want to optimize (home page, landing page, product page, etc).
- Our Miro board template.
- A Mouseflow account (installed and tracking, with sufficient recordings to analyze). Sign up here if you don’t have one.
With these in place, you’re ready to dive into the optimization process. You can do it as a single-player or multiplayer activity if you want to bring other stakeholders or colleagues to the discussion.

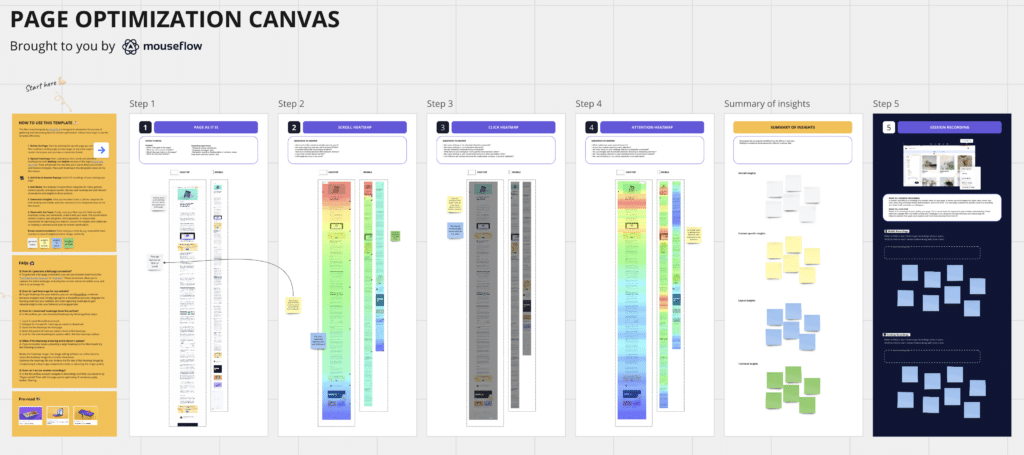
Mouseflow’s 5-step Web Page Optimization Framework – screenshot from Miro
How to Use The Framework
There are 5 steps to follow:
- Capture the Page
Start by capturing the current state of the web page on both desktop and mobile devices to establish a baseline for comparison and identify areas for improvement. Don’t just scroll through it – instead, switch to a bird’s eye view and take a screenshot of the whole page. For that, we, for example, use the GoFullPage Chrome extension, which captures the whole page and saves it as PNG or PDF.This is also a stop-and-think moment. While looking at the page, try to answer why you chose this page, what are its goals, what metrics you should be looking at, what are the key actions you want the user to take on this page, and questions like that (you’ll find the whole list on the template). - Explore Content Exposure
Analyze the visibility and prominence of key elements on the page to ensure important information is easily accessible and not overlooked. Do CTAs stand out as they should? Do visitors even see them? What do they see when they just open the page? How many go below the fold? A scroll heatmap can help answer this.Don’t forget to take notes – we use sticky notes on the Miro board template, but you can create a document with illustrations, a presentation, or whatever else you like. - Explore Interactions
In the previous step we looked at what visitors see – now let’s look at what they click. Do CTAs get clicks? Or maybe visitors try to click some non-interactive elements, mistakenly considering that they should be clickable? That’s the typical cause for click-rage, and you’d be surprised how often that happens with screenshots that have something that looks like buttons on them.Also, this is the right time to check if some clickable elements divert the visitors’ attention from key CTAs. If some link that you thought to be not very relevant gets a lot of clicks, that means something else on this page is not getting enough clicks. - Explore Attention
Scroll depth heatmaps and click heatmaps give you a tremendous amount of data. But there’s more – and you can get some additional insights from attention heatmaps, that give you the idea of which parts of the page get the most attention from the users.If they are stopping to read something, that’s a good place for a CTA! Or maybe your CTAs are placed in an area that most visitors just quickly scroll through – and they don’t seem to pay any attention. Change their placement! That’s a fix that would likely have quite an impact on the page’s conversion rate. - Spot Navigation Patterns
Finally, when you’re done with heatmaps, it’s good to step into your users shoes and take a look at how exactly they consume your content. Leverage session recordings to observe their navigation patterns, identify obstacles, confusion, and areas of potential disengagement. And to refine the page’s navigation flow for a seamless user experience.You don’t need to watch a lot of recordings. Just 5-10 for each page is enough. Try picking recordings from different devices and operating systems – it might surprise you how your page looks on iPhone, even though you’re well aware of how it is on, say, Mac and Android. Also, you may want to pick those where users experienced a certain amount of frustration browsing the page – in Mouseflow, these are the ones with unhappy yellow or red smileys next to them, which represent a high friction score.
All of these steps are explained in detail on the template, and you’ll also find a variety of questions to ask yourself at each step. By following that framework, you’ll uncover valuable insights to guide your web page optimization efforts. Also, as a result, you get a very visual overview of your webpage with all potential problems and optimization opportunities, which would be a great tool to convince stakeholders, if you ever need to.
Conclusion
It’s hard to come up with an engaging landing page that answers the visitors intent correctly and provides them with all the necessary information while also fulfilling their – and your – goals. Also, web pages tend to age and become less relevant with time. So, it’s good to revisit and optimize them. For that, you can use the special framework that we designed to get all insights that you need for optimization in one place.
Mouseflow’s 5-step Framework for Web Page Optimization is a valuable tool that guides you through the process of optimizing your web pages, brings all the stakeholders to the same page (literally) and facilitates getting you to the desired outcome whether it’s increasing engagement or conversions.
We hope you like it – and it’s totally free for you to use.